es6
Posted cyany
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6相关的知识,希望对你有一定的参考价值。
es6:
1.let and const
2.Arorw functions
3.Default parameters
4.for of loop
5.Spread attributes
6.Maps
7.Sets
8.Static methods
9.getters and Setters
------------------------
let -let和var基本一致,但是其作用域只能在定义的块级里面,不能重复声明
if(true){
let blue = 20;
console.log(blue); //20
}
console.log(blue); //undefined在大括号里面的let和外面的let不在统一作用域
let a = 50;
let b = 100;
if (true) {
let a = 60;
var c = 10;
console.log(a/c); // 6 此时不会报错,会先块级作用域的a
console.log(b/c); // 10 //在块级中找不到b,去上一级找
}
console.log(c); // 10
console.log(a); // 50 //只能访问同一个作用域的aConst-const 常常用用来定义一个常量,固定值,不能改变的
const a =10;
a =5;//error
如果是数组就有意思了,虽然还是不能直接改变,但是可以使用数组方法增加数据
const LANGUAGES = [‘Js‘, ‘Ruby‘, ‘Python‘, ‘Go‘];
LANGUAGES = "javascript"; // shows error.
LANGUAGES.push(‘Java‘); // Works fine.
console.log(LANGUAGES); // [‘Js‘, ‘Ruby‘, ‘Python‘, ‘Go‘, ‘Java‘]
So you cannot change the variable to reference some other memory location later.Arrow function-就是es5的方法写的样子变了一下
//old syntax
function oldOne(){
console.log(123);
}
//new stntax
var newOne = ()=>{
console.log(123);
}
//with params
let newOneParams = (a,b)=>{
console.log(a+b);
}
newOneParams(1,2);//3Default parameters- 默认参数就是当声明一个方法的时候默认赋给的参数,当传参的时候会覆盖默认参数
let fun = (a,b=10){
return a+b;
}
fun(20);//20+10=30,参数按顺序传,没有传递的参数看默认值,有的话覆盖,没有的话直接用,如果一开始没有默认值,参数又不传进去,具体看逻辑,可能报错
fun(10,11)//10+11=21
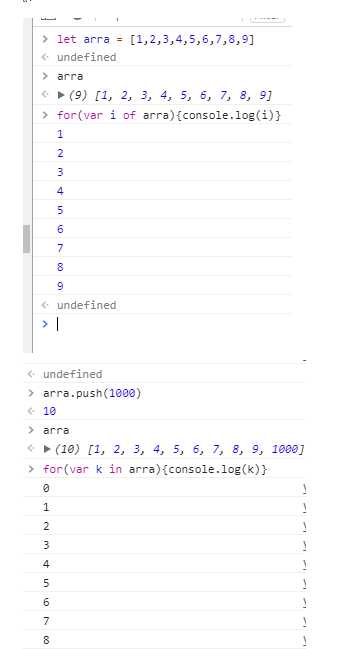
for of loop - for...of 返回元素的每一项,不是索引值,是对应的元素
for in 打印键(es5)
let arra = [1,2,3,4,5,6,7,8,9];
for(var i of arra){console.log(i)}
let string = "Javascript";
for (let char of string) {
console.log(char);
}
Output:
J
a
v
a
s
c
r
i
p
t
Spread attributes
Spread attributes help to spread the expression as the name suggests. In simple words, it converts a list of elements to an array and vice versa.
without spread attributes
let SumElements = (arr) => {
console.log(arr); // [10, 20, 40, 60, 90]
let sum = 0;
for (let element of arr) {
sum += element;
}
console.log(sum); // 220.
}
SumElements([10, 20, 40, 60, 90]);
let SumElements = (...arr) => {
console.log(arr); // [10, 20, 40, 60, 90]
let sum = 0;
for (let element of arr) {
sum += element;
}
console.log(sum); // 220.
}
SumElements(10, 20, 40, 60, 90); // Note we are not passing array here. Instead we are passing the elements as arguments.
let arr = [10, 20, 60];
Math.max(arr); // Shows error. Doesn‘t accept an array.
let arr = [10, 20, 60];
Math.max(...arr); // 60 Maps-Maps 有键值,像一个数组,但是我们可以定义键,并且键是唯一的
var newMap = new Map();
newMap.set(‘name‘,‘blue‘);
newMap.set(‘tall‘,171);
newMap.get(‘name‘);//‘blue‘
newMap.get(‘tall‘);//171
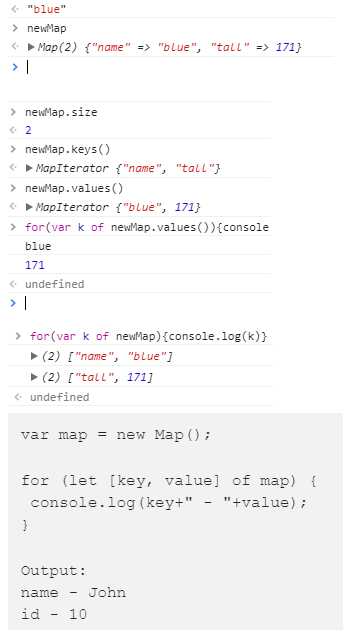
newMap.size; // newMap‘s length
newMap.keys();//所有的键
newMap.values();//所有的值
Sets-sets常常被用来存储任何类型的唯一的值
let sets = new Set();
sets.add(‘a‘);
sets.add(‘b‘);
for(var k of sets){console.log(k);}// a,b
sets.size;//length
sets.has(‘a‘);//判断是否含有,有的话return trueStatic methods
class Example{ //class小写
static Callme(){//注意这里是不用写function文字的
console.log(‘Static method‘);
}
}
Example.Callme();//调用,不需要生成实例Getters and Setters
Example without getters and setters:
class People {
constructor(name) {
this.name = name;
}
getName() {
return this.name;
}
setName(name) {
this.name = name;
}
}
let person = new People("Jon Snow");
console.log(person.getName());
person.setName("Dany");
console.log(person.getName());
Output:
Jon Snow
Dany
Example with getters and setters
class People {
constructor(name) {
this.name = name;
}
get Name() {
return this.name;
}
set Name(name) {
this.name = name;
}
}
let person = new People("Jon Snow");
console.log(person.Name);
person.Name = "Dany";
console.log(person.Name);以上是关于es6的主要内容,如果未能解决你的问题,请参考以下文章