[UGUI]修改顶点
Posted lyh916
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UGUI]修改顶点相关的知识,希望对你有一定的参考价值。
参考链接:
https://blog.csdn.net/jk823394954/article/details/53870779
说明:unity版本5.3,新建一个Image,挂上以下的脚本
一.图形绘制
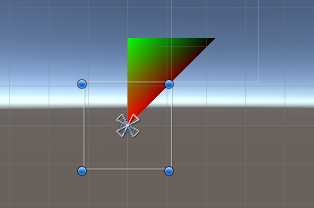
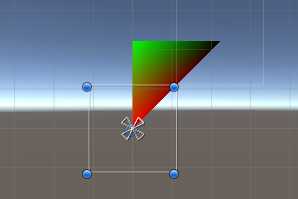
1.绘制三角形
1 using UnityEngine; 2 using UnityEngine.UI; 3 4 public class TestMesh : BaseMeshEffect { 5 6 public override void ModifyMesh(VertexHelper vh) 7 { 8 vh.Clear(); 9 vh.AddVert(new Vector3(0, 0), Color.red, Vector2.zero); 10 vh.AddVert(new Vector3(0, 100), Color.green, Vector2.zero); 11 vh.AddVert(new Vector3(100, 100), Color.black, Vector2.zero); 12 vh.AddTriangle(0, 1, 2); 13 } 14 }

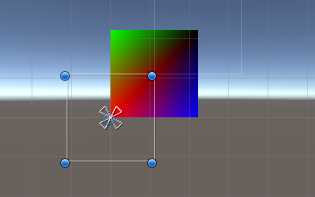
2.绘制正方形(绘制两个三角形)
1 using UnityEngine; 2 using UnityEngine.UI; 3 4 public class TestMesh : BaseMeshEffect { 5 6 public override void ModifyMesh(VertexHelper vh) 7 { 8 vh.Clear(); 9 vh.AddVert(new Vector3(0, 0), Color.red, Vector2.zero); 10 vh.AddVert(new Vector3(0, 100), Color.green, Vector2.zero); 11 vh.AddVert(new Vector3(100, 100), Color.black, Vector2.zero); 12 vh.AddVert(new Vector3(100, 0), Color.blue, Vector2.zero); 13 vh.AddTriangle(0, 1, 2); 14 vh.AddTriangle(2, 3, 0); 15 } 16 }

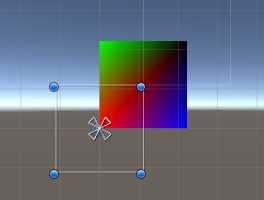
3.绘制正方形(绘制一个正方形)
1 using UnityEngine; 2 using UnityEngine.UI; 3 4 public class TestMesh : BaseMeshEffect { 5 6 public override void ModifyMesh(VertexHelper vh) 7 { 8 vh.Clear(); 9 UIVertex[] verts = new UIVertex[4]; 10 11 verts[0].position = new Vector3(0, 0); 12 verts[0].color = Color.red; 13 verts[0].uv0 = Vector2.zero; 14 15 verts[1].position = new Vector3(0, 100); 16 verts[1].color = Color.green; 17 verts[1].uv0 = Vector2.zero; 18 19 verts[2].position = new Vector3(100, 100); 20 verts[2].color = Color.black; 21 verts[2].uv0 = Vector2.zero; 22 23 verts[3].position = new Vector3(100, 0); 24 verts[3].color = Color.blue; 25 verts[3].uv0 = Vector2.zero; 26 27 vh.AddUIVertexQuad(verts); 28 } 29 }

二.相关api
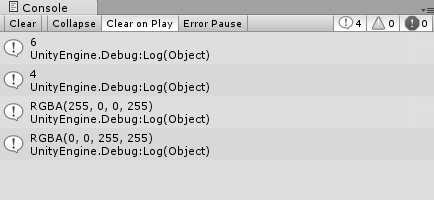
1 using UnityEngine; 2 using UnityEngine.UI; 3 4 public class TestMesh : BaseMeshEffect { 5 6 public override void ModifyMesh(VertexHelper vh) 7 { 8 vh.Clear(); 9 vh.AddVert(new Vector3(0, 0), Color.red, Vector2.zero); 10 vh.AddVert(new Vector3(0, 100), Color.green, Vector2.zero); 11 vh.AddVert(new Vector3(100, 100), Color.black, Vector2.zero); 12 vh.AddVert(new Vector3(100, 0), Color.blue, Vector2.zero); 13 vh.AddTriangle(0, 1, 2); 14 vh.AddTriangle(2, 3, 0); 15 16 //顶点有4个,索引有6个 17 Debug.Log(vh.currentIndexCount); 18 Debug.Log(vh.currentVertCount); 19 20 //PopulateUIVertex,返回顶点数据。当前取值范围:0-3 21 UIVertex vertex = new UIVertex(); 22 vh.PopulateUIVertex(ref vertex, 0); 23 Debug.Log(vertex.color); 24 vh.PopulateUIVertex(ref vertex, 3); 25 Debug.Log(vertex.color); 26 27 //SetUIVertex,设置顶点数据 28 vertex.color = Color.yellow; 29 vh.SetUIVertex(vertex, 3); 30 } 31 }
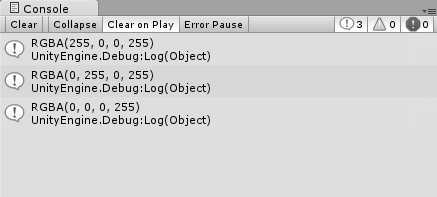
输出:

Stream流批量操作:
1.AddUIVertexStream,批量添加顶点
1 using System.Collections.Generic; 2 using UnityEngine; 3 using UnityEngine.UI; 4 5 public class TestMesh : BaseMeshEffect { 6 7 public override void ModifyMesh(VertexHelper vh) 8 { 9 vh.Clear(); 10 List<UIVertex> verts = new List<UIVertex>(); 11 12 UIVertex vert0 = new UIVertex(); 13 vert0.position = new Vector3(0, 0); 14 vert0.color = Color.red; 15 vert0.uv0 = Vector2.zero; 16 verts.Add(vert0); 17 18 UIVertex vert1 = new UIVertex(); 19 vert1.position = new Vector3(0, 100); 20 vert1.color = Color.green; 21 vert1.uv0 = Vector2.zero; 22 verts.Add(vert1); 23 24 UIVertex vert2 = new UIVertex(); 25 vert2.position = new Vector3(100, 100); 26 vert2.color = Color.black; 27 vert2.uv0 = Vector2.zero; 28 verts.Add(vert2); 29 30 UIVertex vert3 = new UIVertex(); 31 vert3.position = new Vector3(100, 0); 32 vert3.color = Color.blue; 33 vert3.uv0 = Vector2.zero; 34 verts.Add(vert3); 35 36 List<int> indices = new List<int>() { 0, 1, 2, 2, 3, 0 }; 37 vh.AddUIVertexStream(verts, indices); 38 } 39 }

2.AddUIVertexTriangleStream,批量添加三角形顶点,长度必须是3的倍数
1 using System.Collections.Generic; 2 using UnityEngine; 3 using UnityEngine.UI; 4 5 public class TestMesh : BaseMeshEffect { 6 7 public override void ModifyMesh(VertexHelper vh) 8 { 9 vh.Clear(); 10 List<UIVertex> verts = new List<UIVertex>(); 11 12 UIVertex vert0 = new UIVertex(); 13 vert0.position = new Vector3(0, 0); 14 vert0.color = Color.red; 15 vert0.uv0 = Vector2.zero; 16 verts.Add(vert0); 17 18 UIVertex vert1 = new UIVertex(); 19 vert1.position = new Vector3(0, 100); 20 vert1.color = Color.green; 21 vert1.uv0 = Vector2.zero; 22 verts.Add(vert1); 23 24 UIVertex vert2 = new UIVertex(); 25 vert2.position = new Vector3(100, 100); 26 vert2.color = Color.black; 27 vert2.uv0 = Vector2.zero; 28 verts.Add(vert2); 29 30 vh.AddUIVertexTriangleStream(verts); 31 } 32 }

3.GetUIVertexStream,获取所有顶点数据
1 using System.Collections.Generic; 2 using UnityEngine; 3 using UnityEngine.UI; 4 5 public class TestMesh : BaseMeshEffect { 6 7 public override void ModifyMesh(VertexHelper vh) 8 { 9 vh.Clear(); 10 11 vh.AddVert(new Vector3(0, 0), Color.red, Vector2.zero); 12 vh.AddVert(new Vector3(0, 100), Color.green, Vector2.zero); 13 vh.AddVert(new Vector3(100, 100), Color.black, Vector2.zero); 14 vh.AddTriangle(0, 1, 2); 15 16 List<UIVertex> stream = new List<UIVertex>(); 17 vh.GetUIVertexStream(stream); 18 foreach (UIVertex v in stream) 19 { 20 Debug.Log(v.color); 21 } 22 } 23 }

以上是关于[UGUI]修改顶点的主要内容,如果未能解决你的问题,请参考以下文章