仿macos风格的windows11桌面(适用win10,win11,齐全模板与配件,及相关问题解决方案)
Posted 冰美式Choco
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿macos风格的windows11桌面(适用win10,win11,齐全模板与配件,及相关问题解决方案)相关的知识,希望对你有一定的参考价值。
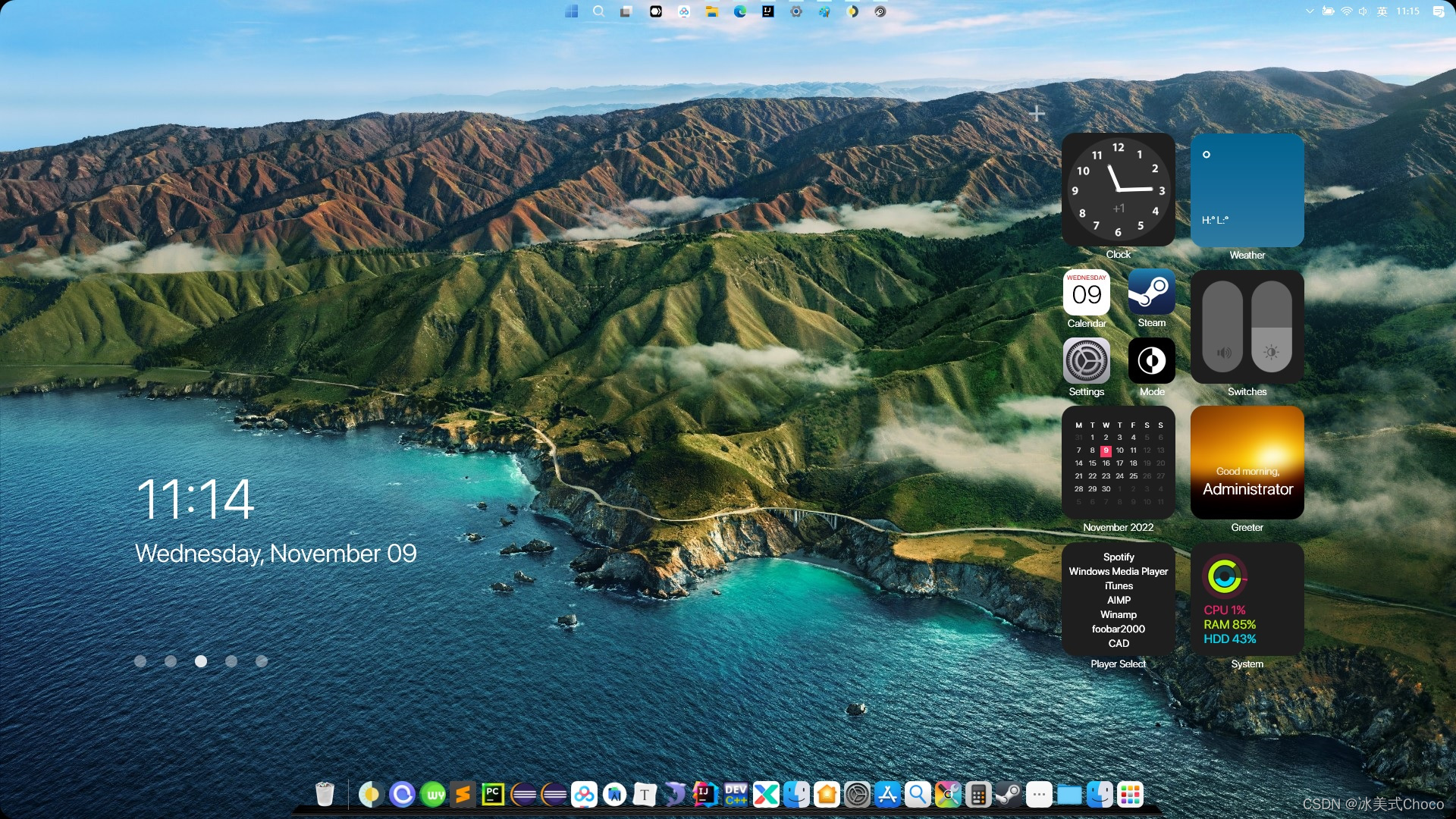
仿macos风格的windows11桌面在一定程度上加大了对win11的美化同时在原有的操作风格上对win11也进行了风格上的统一,废话不多说,先上效果图。

是不是一眼就有所心动呢,先介绍一下这个桌面上真正使用到的一些软件,从上到下分别为几个部分,上方透明win任务栏(TranslucentTB工具,StartAllBack工具),桌面皮肤(Rainmeter工具-BigSur皮肤),桌面随时间变化背景(WinDynamicDesktop工具),以及底部仿macos任务栏(BitDock工具)。
此时桌面的图标可以通过在自己盘符新建一个文件夹,把整个桌面复制进去,做出一个desktop的副本方便在做下方bitdock的快捷启动图标时一次导入,在右下角的LaunchPad中进行导入。

先在window设置=》个性化=》光标,将光标文件先导入进行安装,安装方法参考仿macos中鼠标安装包中的安装教程。
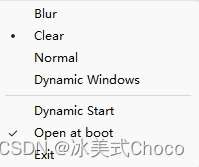
此时就可以做好仿macos的鼠标样式了,进一步可以先通过TranslucentTB工具先把任务栏设置为透明。open at boot 为开机自启,clear为透明样式。

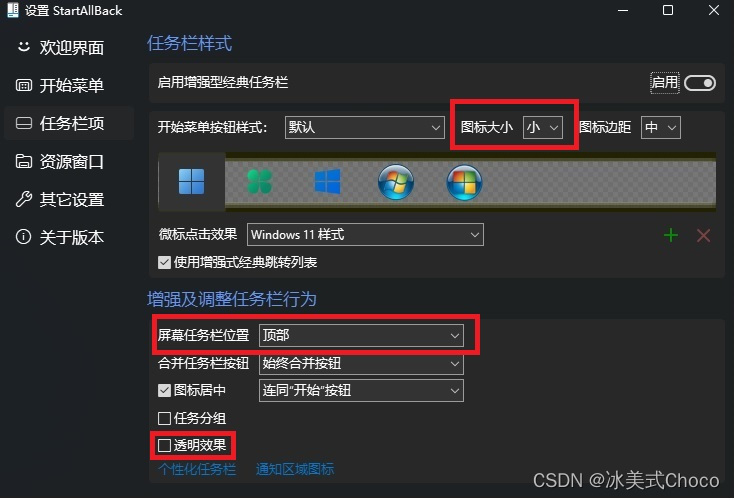
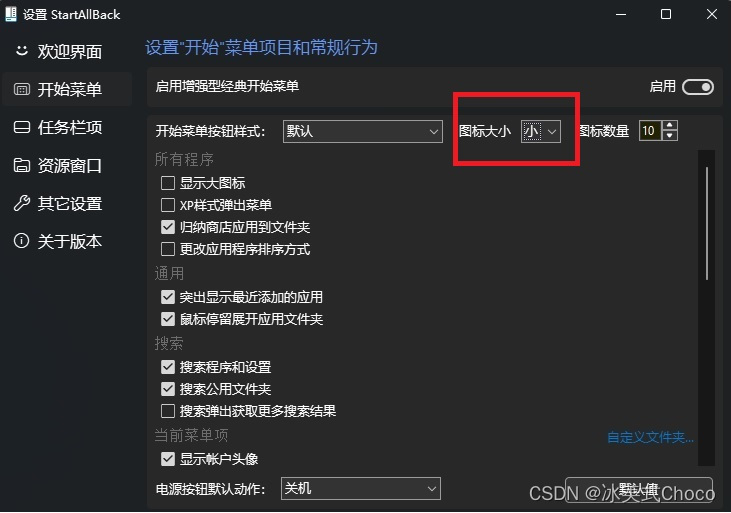
再通过StartAllBack工具修改一下显示样式,其中在工具的任务栏样式中选择:屏幕任务栏位置为顶部,图标大小为小,关闭透明效果,如果没达到实际效果可根据下面的配置自行调试。
注:我的调试之前因为透明效果没关出现过任务栏频闪情况,请检查此勾选框。


其他设置及版本:


此时在window设置的任务栏设置中参考如下: 其次如果产生其他睿智的bug问题参考上图仍无法解决的请自行调试。
其次如果产生其他睿智的bug问题参考上图仍无法解决的请自行调试。
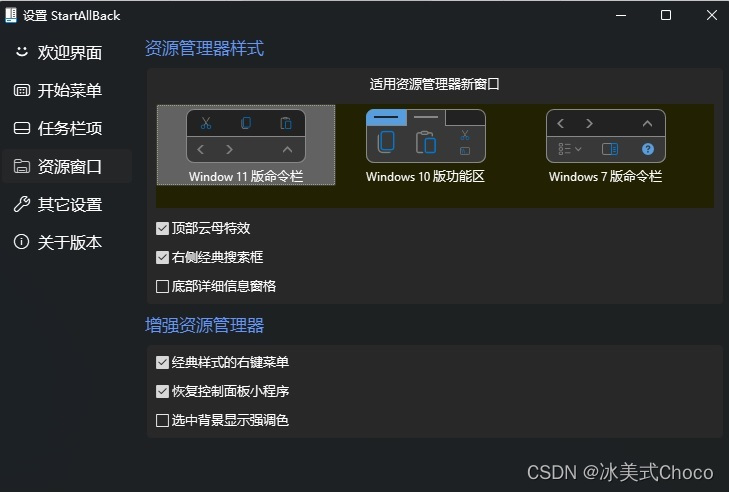
到进行第二步就是桌面皮肤插件:Rainmeter工具-BigSur皮肤
安装Rainmeter工具,参考地址:Rainmeter, desktop customization tool
皮肤链接参考:Big Sur风格雨滴皮肤 RC1 - 软件皮肤 - 致美化 - 漫锋网 (zhutix.com)
此处无特殊设置,有时候在重启后桌面排布会稍微偏移,小瑕疵问题暂未找到解决方案,如果有小伙伴知道的多谢反馈哦。

第三步就桌面背景工具了-- WinDynamicDesktop工具,桌面的背景会随着时间的改变而改变,大大增强了我们使用的人性化沉浸式macos的体验,如果有Wallpaper Engine可以自行调试直接使用,在steam工具本身的优化加持下,应该不会产生过多的bug问题,因为我的电脑配置较低,Wallpaper Engine的内存吃不消,当然也有我们的低阶玩法Lively Wallpaperer,资源自行百度或参考我的文件中Lively Wallpaper的文件夹资源(都在仿macos文件中)。
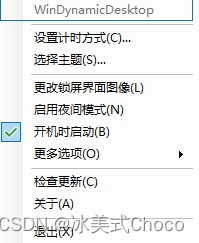
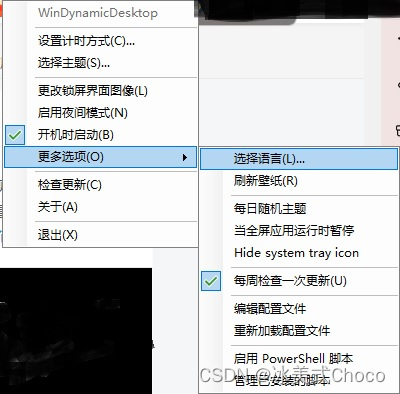
我们先介绍WinDynamicDesktop工具玩法的设置:


注:程序安装时只能选择英文,在安装完成后任务栏程序右键更多设置中可更改为中文语言。
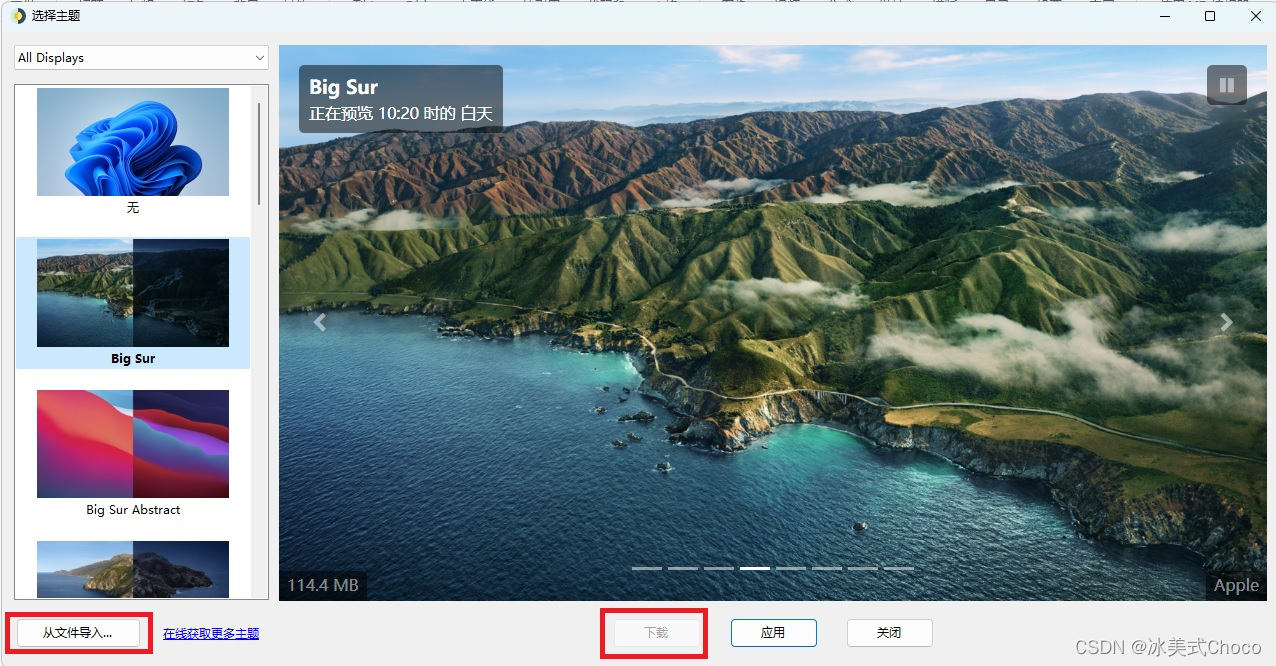
进入WinDynamicDesktop工具选择自己喜欢的主题进行下载,如果下载过慢或不动,可进行其他网络的切换,或者在文件macos风中的WinDynamicDesktop工具的big sur文件进行解压,在WinDynamicDesktop工具进行导入。

这样就已经设置好了大部分桌面的搭配了,此时万事具备只欠东风,底下的dock任务栏,BitDock工具地址: BitDock比特工具栏-官方网站
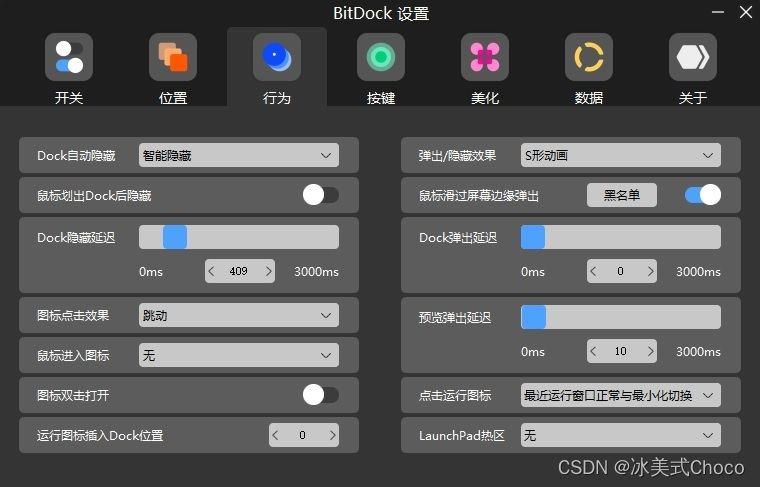
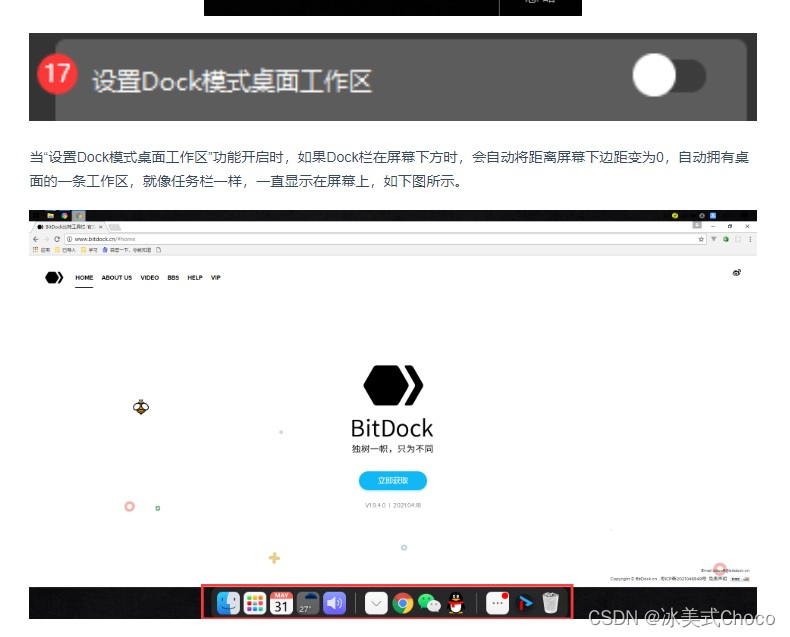
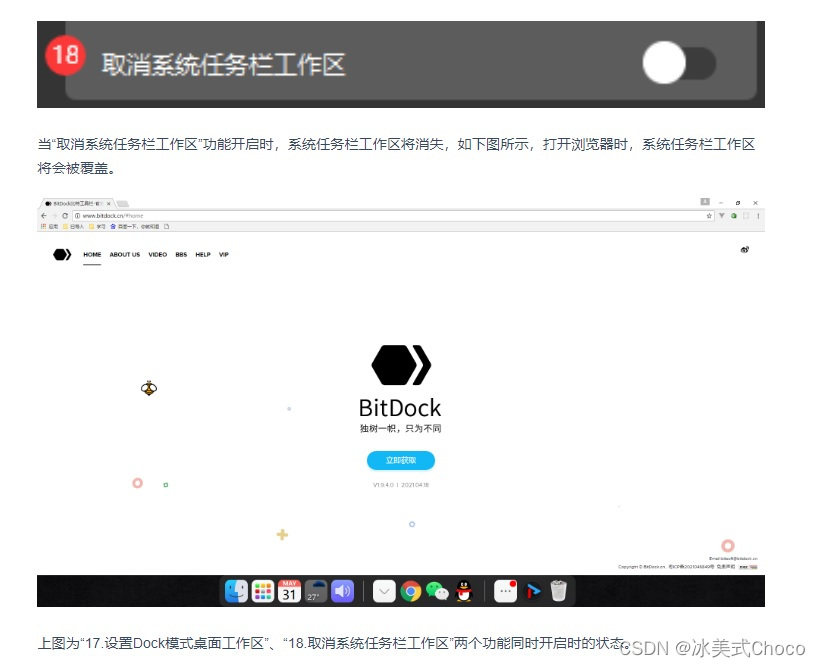
接下来是对工具栏的参考设置:



此时如果不想任务栏被其他程序覆盖参考关闭下列设置:


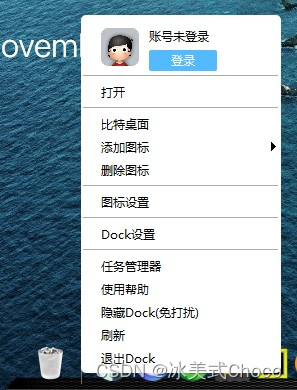
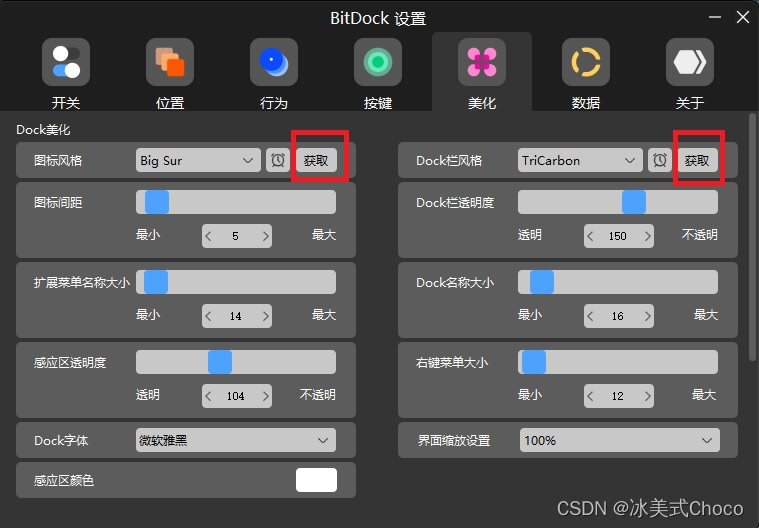
对于bitdock的美化可以通过底下的dock右键打开菜单进行设置,如下图:

如果皮肤参考可参照下图方式进入下载进行选择:

更多关于个性化的设置可自行调试,此时bitdock帮助文档中找到各个设置的作业和常见问题的说明: 快速入门 (bitdock.cn)
那么整体仿macos风格的window11桌面(适用win10,win11,齐全模板与配件,及相关问题解决方案)的相关资料就到这里了,如果有更多问题可以自行调试与度娘解决,后期关注微信公众号:瀚航网络,其中就有置顶动态有工具下载地址。
Electron-Vite2-MacUI桌面管理框架|electron13+vue3.x仿mac桌面UI
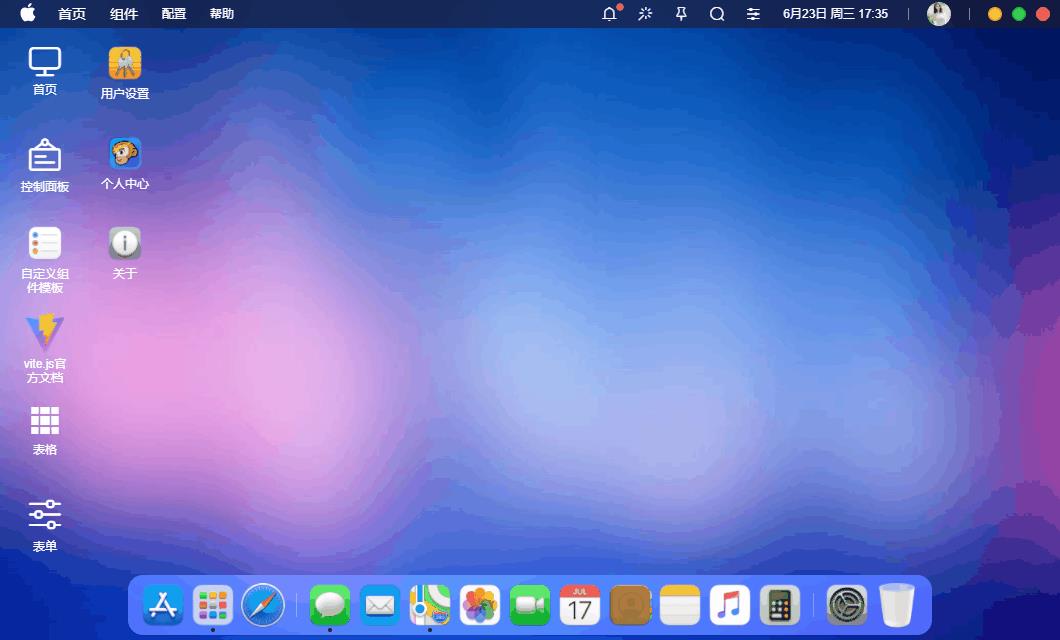
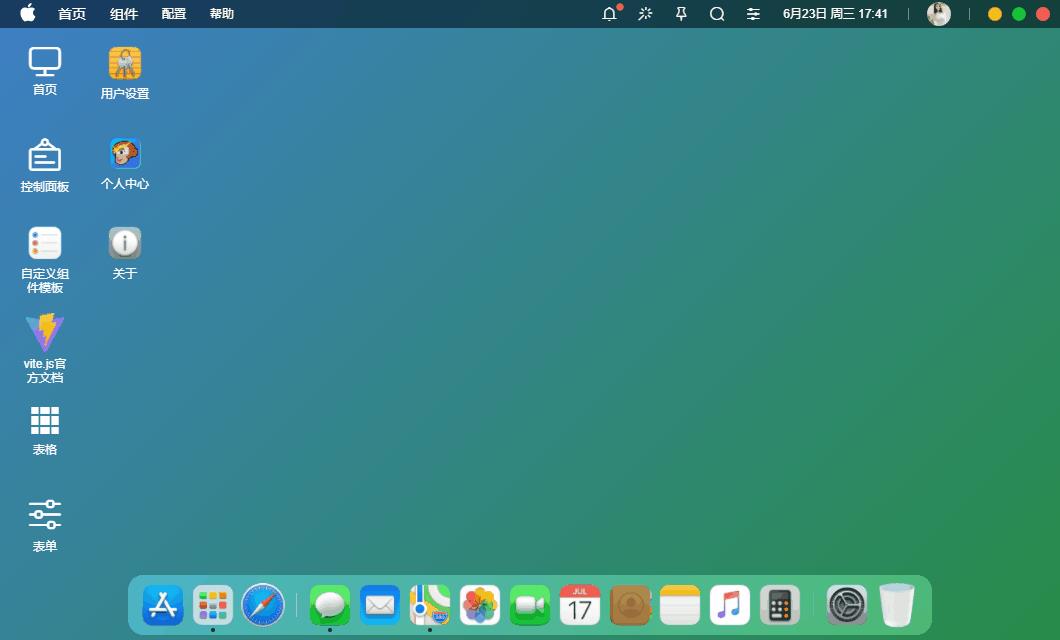
基于vue3.0.11+electron13仿制macOS桌面UI管理系统ElectronVue3MacUI。
前段时间有分享一个vue3结合electron12开发后台管理系统项目。今天要分享的是最新研发的跨平台仿macOS桌面UI管理框架。使用了最新前端技术electron13+vite2.3+vue3搭建开发。支持多窗口、动态壁纸、程序坞DOCK菜单、可拖拽等功能。

一、实现技术
- 编辑器:Vscode
- 框架技术:Vite2.3.4+Vue3.0.11+Vuex4+VueRouter@4
- 跨端框架:Electron13.0.1
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:Element-Plus^1.0.2 (饿了么vue3组件库)
- 弹窗组件:MacLayer (vue3弹窗v3layer改进版)
- 图表组件:Echarts^5.1.1
- 模拟请求:Mockjs1.1.0

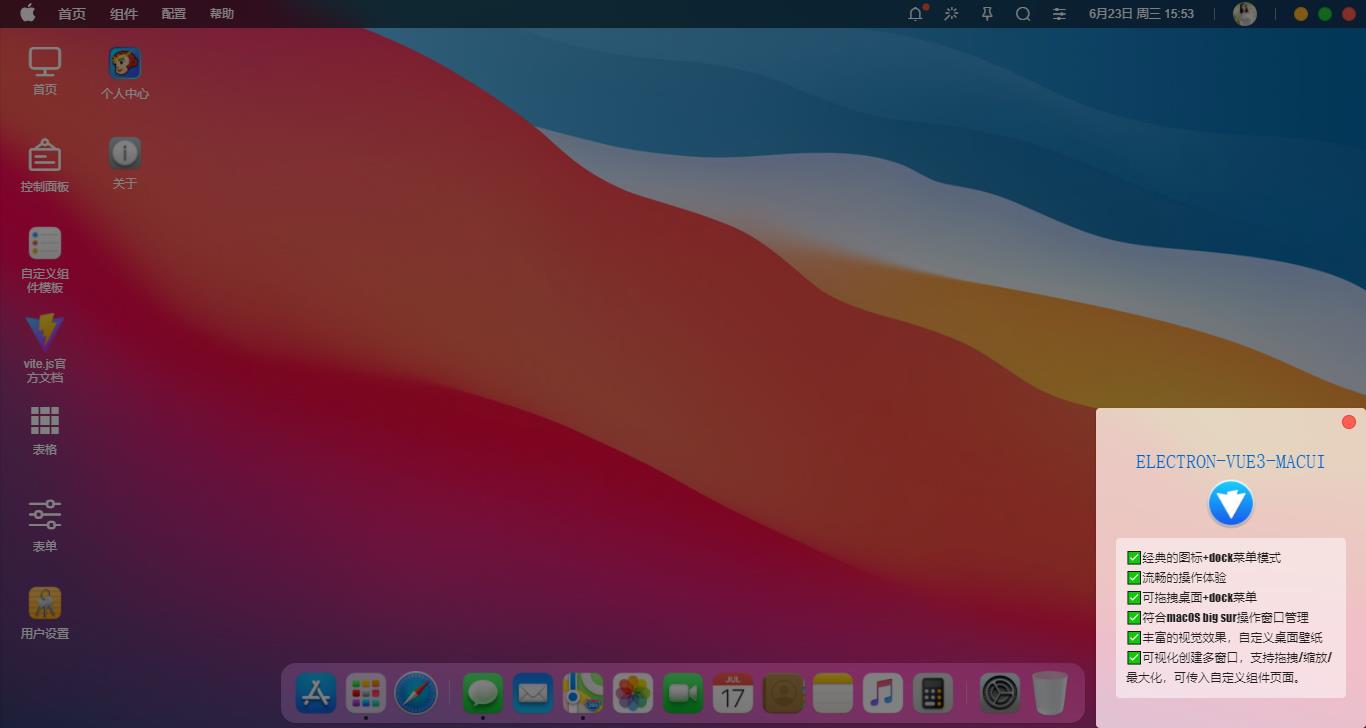
二、功能特性
✅经典的图标+dock菜单模式
✅流畅的操作体验
✅可拖拽桌面+程序坞dock菜单
✅符合macOS big sur操作窗口管理
✅丰富的视觉效果,自定义桌面个性壁纸
✅可视化创建多窗口,支持拖拽/缩放/最大化,可传入自定义组件页面。


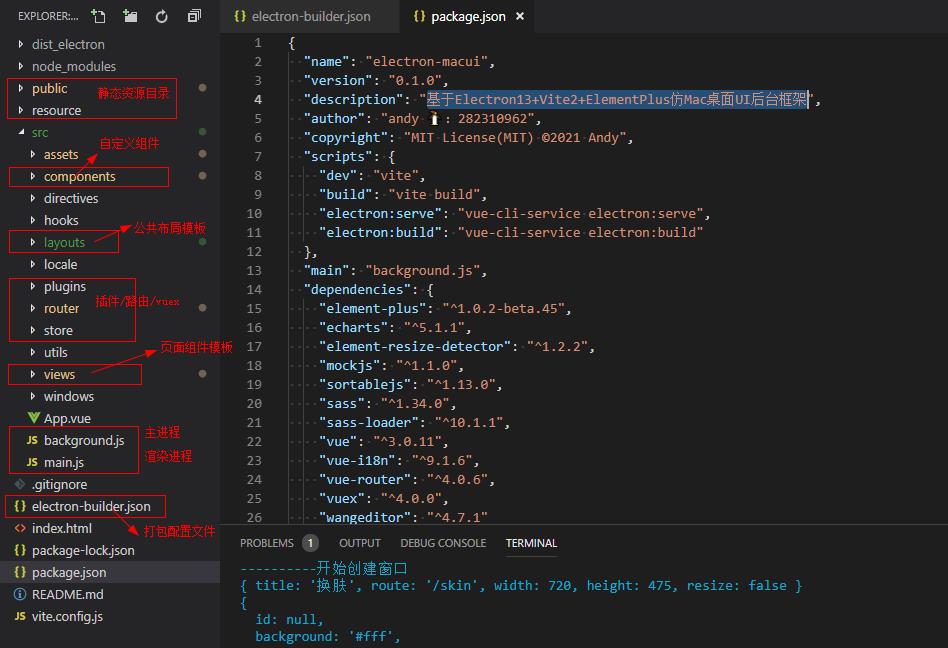
三、项目分层结构

项目中的弹窗分为vue3自定义弹窗组件和electron新开弹窗窗口。

















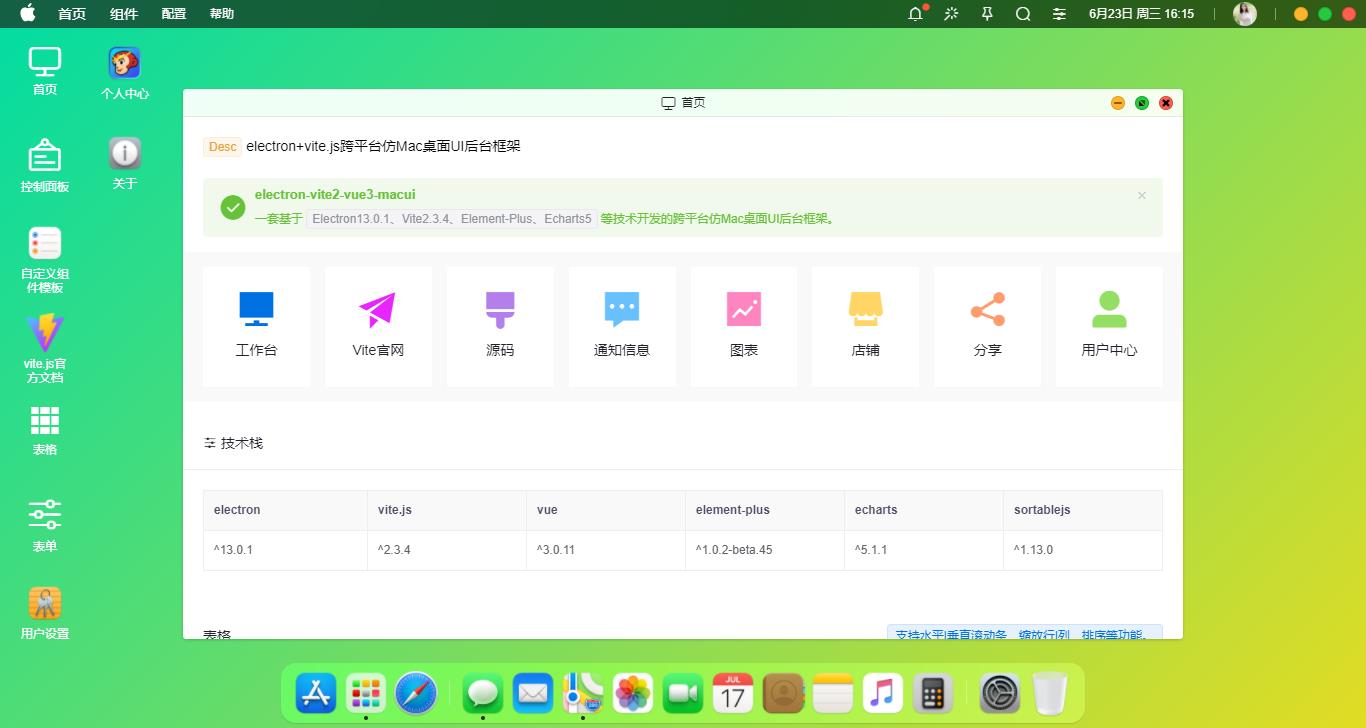
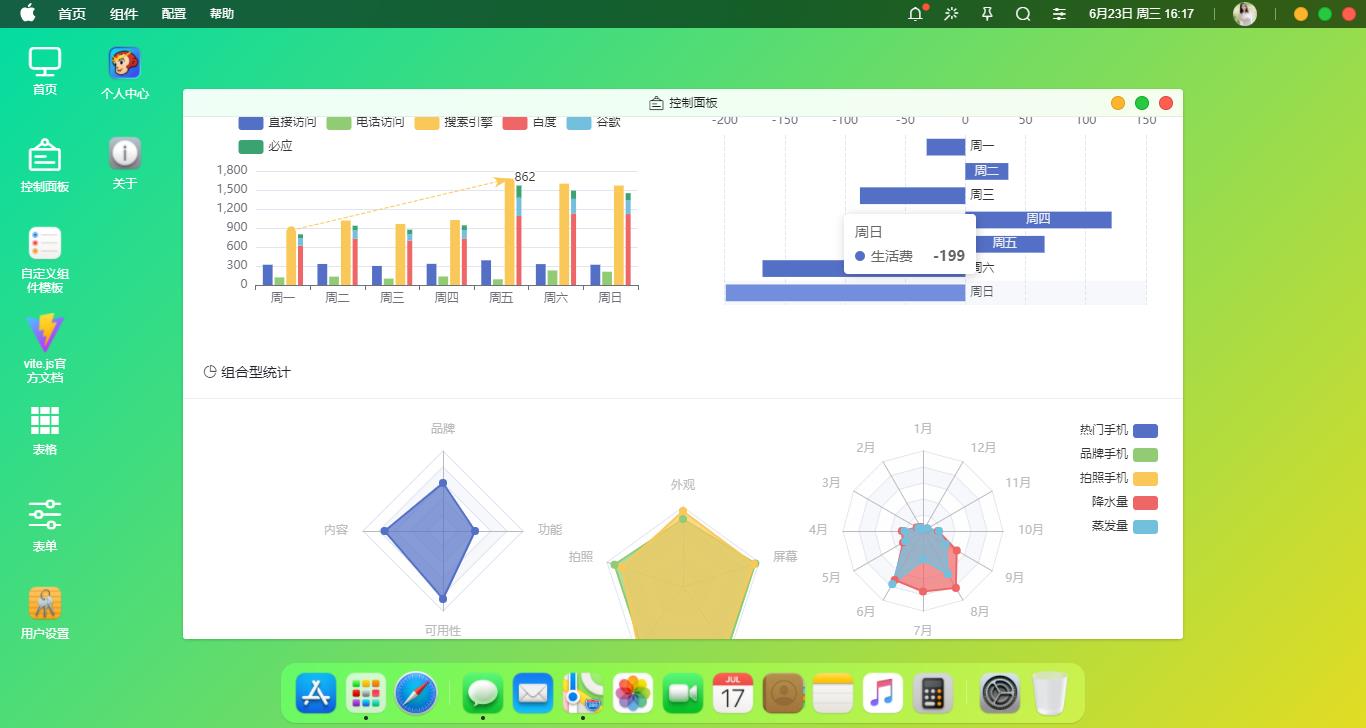
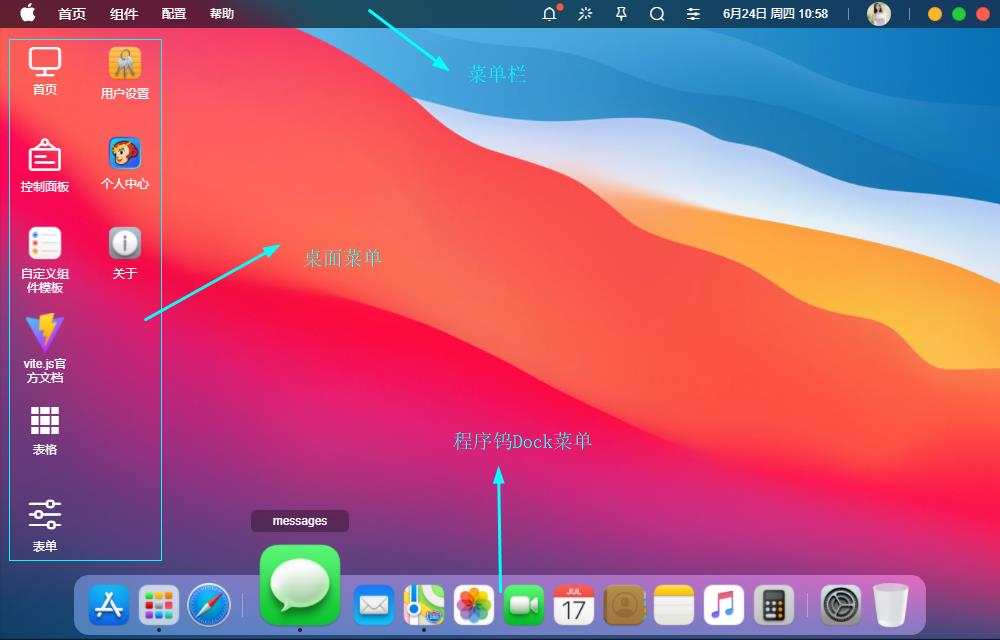
◆ Electron桌面公共布局模板
菜单栏位于屏幕顶部。程序坞Dock菜单位于屏幕底部。位于二者之间的称为桌面。

<!-- //Main主模块模板 --> <template> <div class="macui__wrapper" :style="{\'--themeSkin\': store.state.skin}"> <div v-if="!route.meta.isNewin" class="macui__layouts-main flexbox flex-col"> <!-- //顶部导航 --> <div class="layout__topbar"> <TopNav /> </div> <div class="layout__workpanel flex1 flexbox" @contextmenu="handleCtxMenu"> <div class="panel__mainlayer flex1 flexbox" style="margin-bottom: 70px;"> <DeskMenu /> </div> </div> <!-- //底部Dock菜单 --> <Dock /> </div> <router-view v-else class="macui__layouts-main flexbox flex-col macui__filter"></router-view> </div> </template>
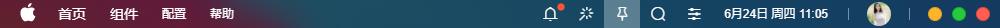
◆ Vue3+Electron实现无边框导航条




如上图:顶部导航条均是自定义组件实现功能。同时支持自定义标题、背景及文字颜色等功能。
下拉菜单则是使用的element-plus中的Dropdown组件实现功能。
<template> <WinBar bgcolor="rgba(29,29,32,.7)" color="#fff" zIndex="1000" title="false"> <template #menu> ... <el-dropdown placement="bottom-start" @command="handleMenuClicked"> <a class="menu menu-label">首页</a> <template #dropdown> <el-dropdown-menu> <el-dropdown-item command="2-1">首页</el-dropdown-item> <el-dropdown-item command="2-2">控制台</el-dropdown-item> <el-dropdown-item command="2-3">自定义面包屑导航</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown> ... </template> <template #wbtn> <MsgMenu /> <a class="menu" title="换肤" @click="handleSkinWin"><i class="iconfont el-icon-magic-stick"></i></a> <a class="menu" :class="{\'on\': isAlwaysOnTop}" :title="isAlwaysOnTop ? \'取消置顶\' : \'置顶\'" @click="handleAlwaysTop"><i class="iconfont icon-ding"></i></a> <a class="menu" title="搜索"><i class="iconfont el-icon-search"></i></a> <Setting /> <a class="menu menu-label">{{currentDate}}</a> <el-divider direction="vertical" /> <Avatar @logout="handleLogout" /> <el-divider direction="vertical" /> </template> </WinBar> </template>
对于导航条组件的一些实现方式,大家如果感兴趣可以去看看之前的分享文章哈~
https://www.cnblogs.com/xiaoyan2017/p/14449570.html
◆ Vite2+Electron实现dock动效菜单

底部dock可自适应布局,支持拖拽排序,采用了毛玻璃模糊背景效果。
<template> <div class="macui__dock"> <div class="macui__dock-wrap macui__filter" ref="dockRef"> <a class="macui__dock-item"><span class="tooltips">appstore</span><img src="/static/mac/appstore.png" /></a> <a class="macui__dock-item active"><span class="tooltips">launchpad</span><img src="/static/mac/launchpad.png" /></a> ... </div> </div> </template>
// 拖拽Dock菜单 const dragDockMenu = () => { Sortable.create(dockRef.value, { handle: \'.macui__dock-item\', filter: \'.macui__dock-filter\', animation: 200, delay: 0, onEnd({ newIndex, oldIndex }) { console.log(\'新索引:\', newIndex) console.log(\'旧索引:\', oldIndex) } }) } // 打开地图 const openMaps = () => { createWin({ title: \'地图\', route: \'/map\', width: 1000, height: 500, }) } // 打开日历 const openCalendar = () => { createWin({ title: \'日历\', route: \'/calendar\', width: 500, height: 500, resize: false, }) }
.macui__dock {display: flex; justify-content: center; height: 60px; transform: translateX(-50%); position: fixed; left: 50%; bottom: 5px; z-index: 10010;} .macui__dock-wrap {background: rgba(255,255,255,.3); box-shadow: 0 1px 1px rgba(29,29,32,.15); border-radius: 15px; display: flex; align-items: center; height: 60px; padding: 0 10px;} .macui__dock-item {color: #fff; cursor: pointer; display: inline-block; position: relative;} .macui__dock-item .tooltips {display: none; background: rgba(0,0,0,.3); border-radius: 5px; padding: 4px 8px; text-align: center; width: 100%; position: absolute;} .macui__dock-item img {height: 50px; width: 50px; object-fit: cover; transition: all .2s;} .macui__dock-item.active:after {content: \'\'; background: rgba(29,29,32,.9); border-radius: 50%; margin-left: -2px; height: 4px; width: 4px; position: absolute; left: 50%; bottom: -2px;} .macui__dock-item:hover .tooltips {display: block; opacity: 1; top: -70px; animation: animTooltips .3s;} .macui__dock-item:hover img {margin: 0 2em; transform: scale(2) translateY(-10px);}
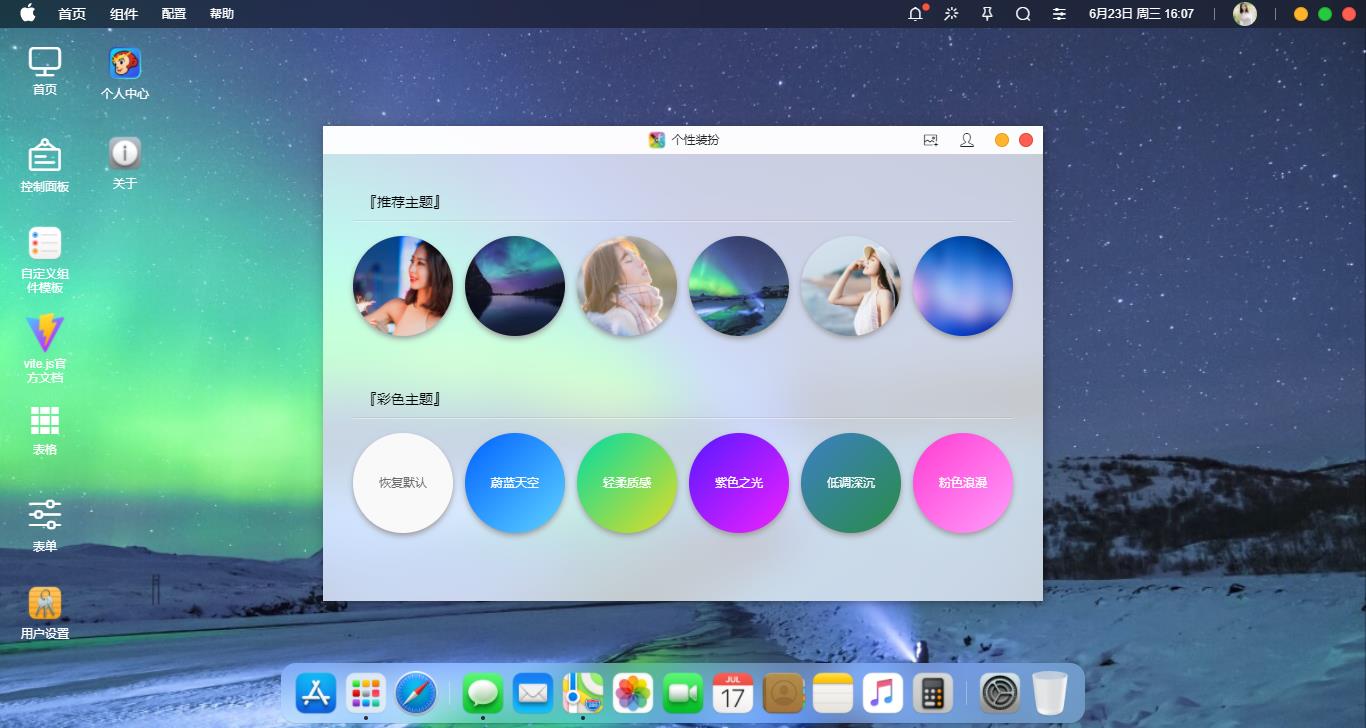
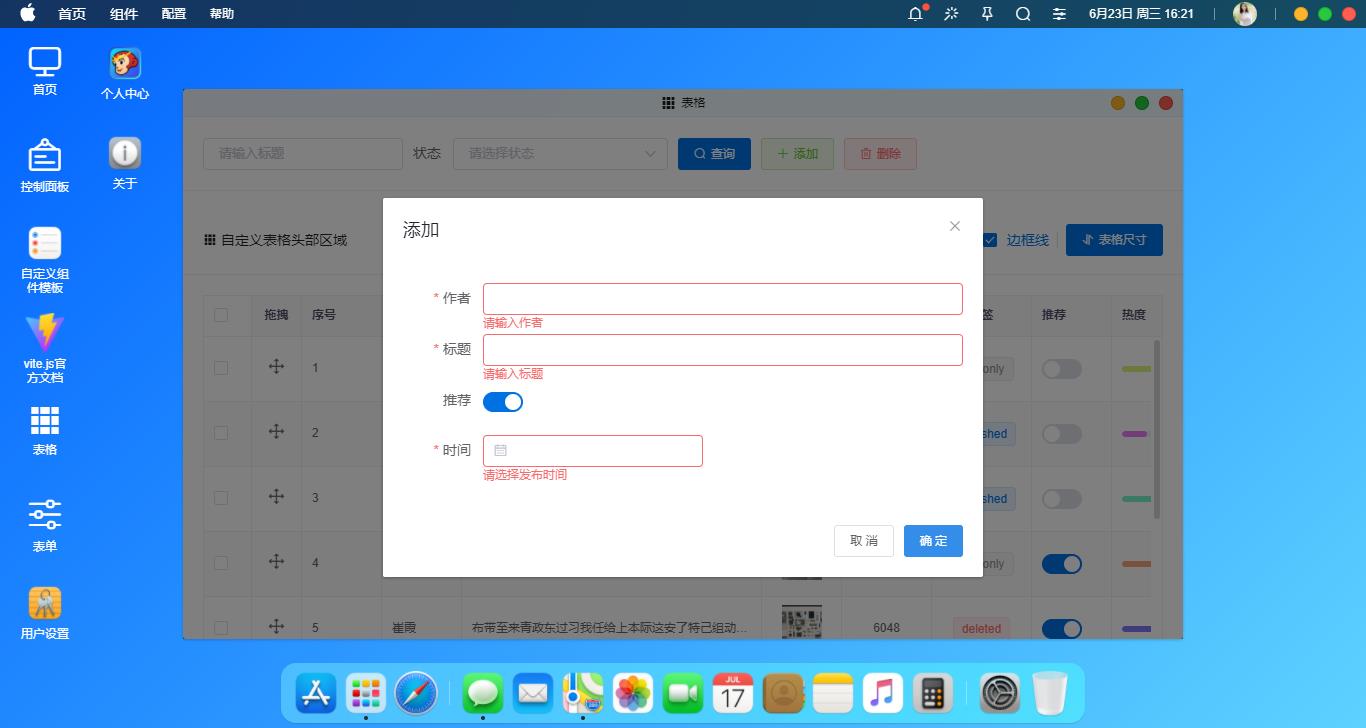
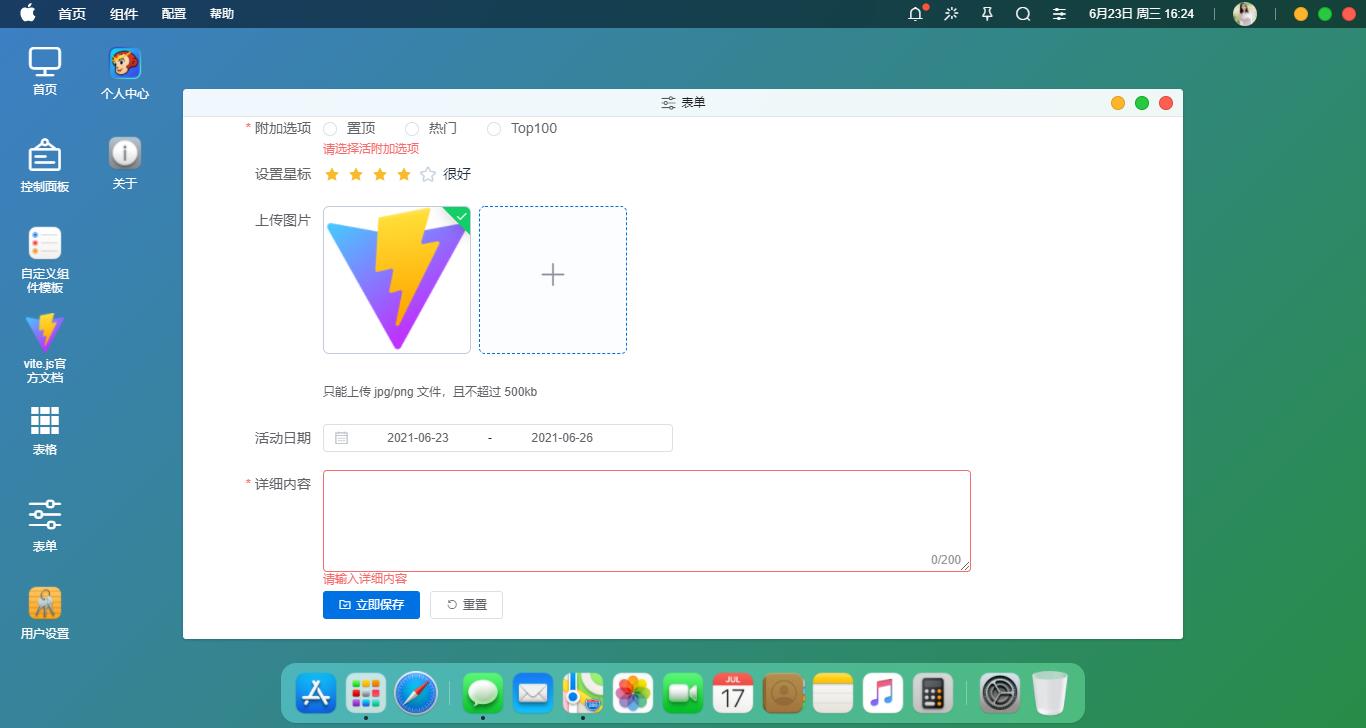
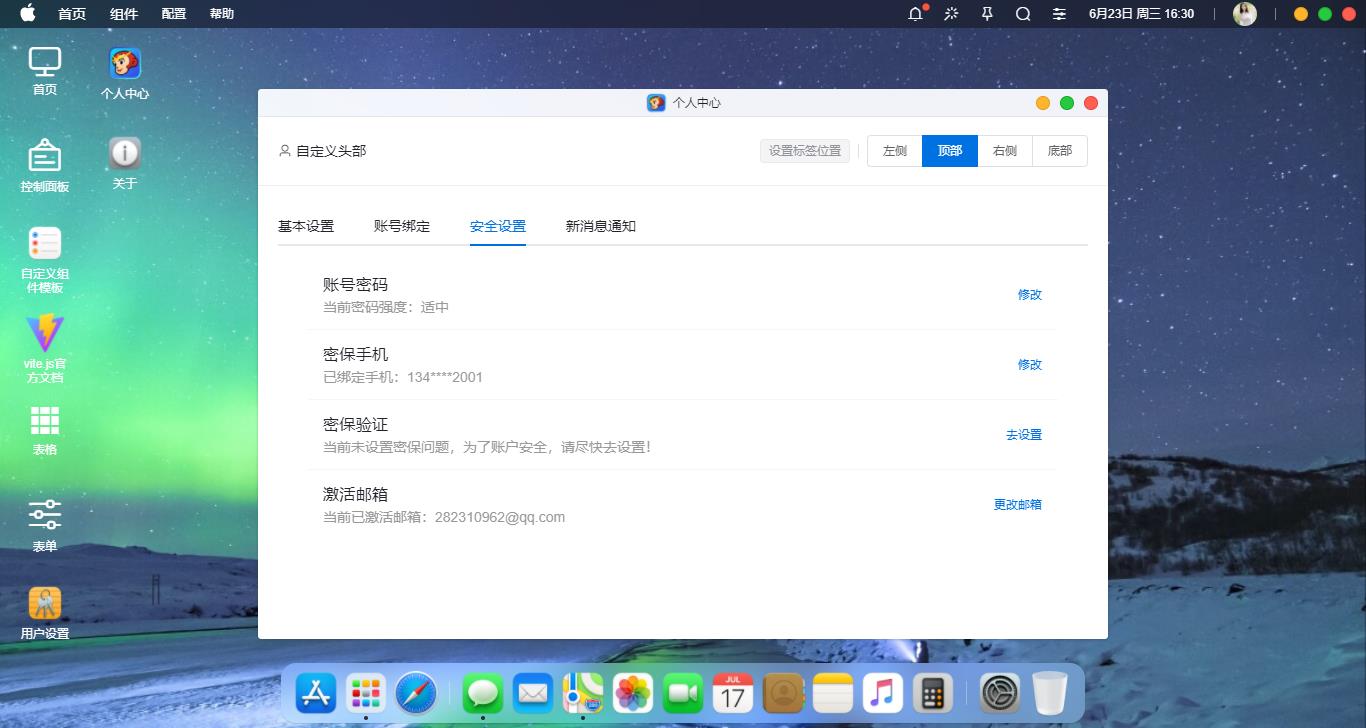
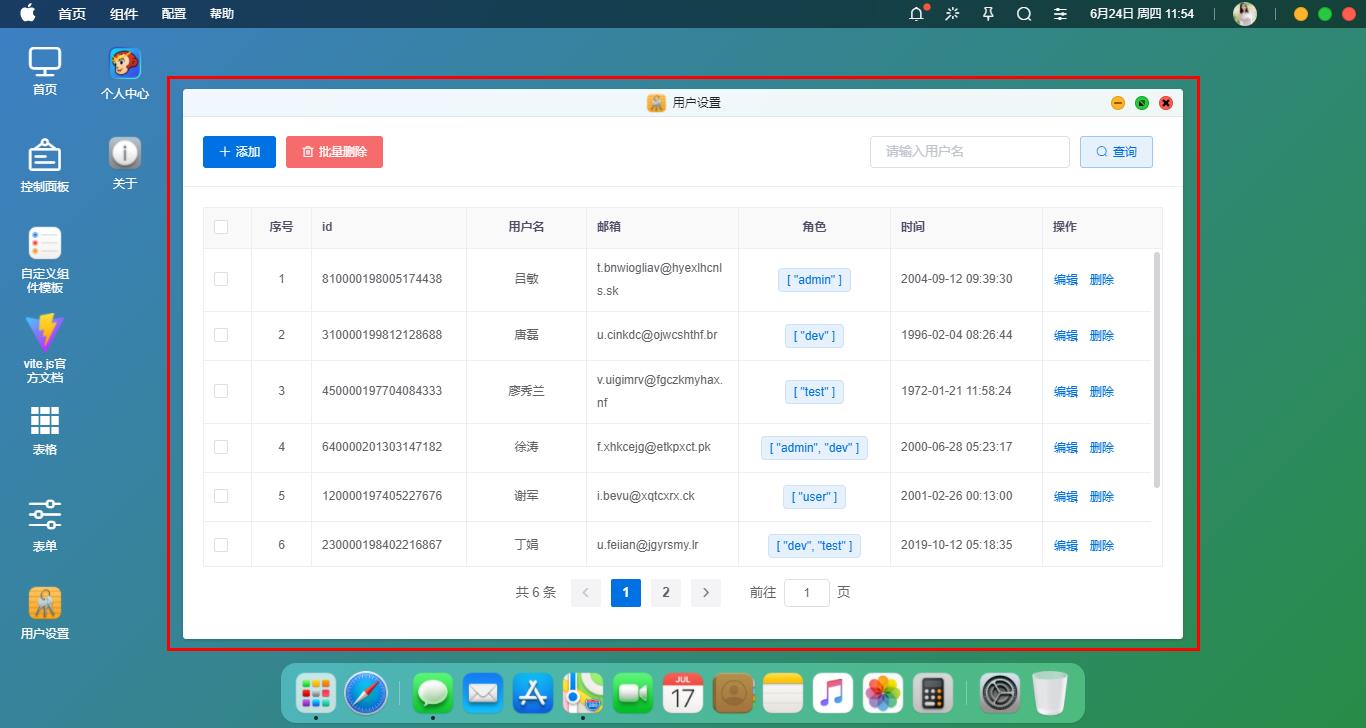
◆ Vue3仿mac弹窗组件

项目中如上图的弹窗组件,都是使用vue3自定义弹窗组件v3layer改进版实现功能。
v3layer支持超过30+种参数自定义配置,支持拖拽、四角缩放、全屏等功能,并且新增了支持动态传入组件页面功能。
import Home from \'@/views/home/index.vue\' import ControlPanel from \'@/views/home/dashboard.vue\' import CustomTpl from \'@/views/home/customTpl.vue\' import Table from \'@/views/component/table/custom.vue\' import Form from \'@/views/component/form/all.vue\' import UserSetting from \'@/views/setting/manage/user/index.vue\' import Ucenter from \'@/views/setting/ucenter.vue\' const deskmenu = [ { type: \'component\', icon: \'el-icon-monitor\', title: \'首页\', component: Home, }, { type: \'component\', icon: \'icon-gonggao\', title: \'控制面板\', component: ControlPanel, }, { type: \'component\', img: \'/static/mac/reminders.png\', title: \'自定义组件模板\', component: CustomTpl, area: [\'600px\', \'360px\'], }, { type: \'iframe\', img: \'/static/vite.png\', title: \'vite.js官方文档\', component: \'https://cn.vitejs.dev/\', }, { type: \'component\', icon: \'el-icon-s-grid\', title: \'表格\', component: Table, }, // ... ]
// 点击菜单 const handleMenuClicked = (menu) => { let icon = menu.icon ? `<i class="iconfont ${menu.icon}"></i>` : menu.img ? `<img src="${menu.img}" />` : \'\' let title = menu.title ? `<div class="macui__customTitle">${icon}${menu.title}</div>` : \'标题\' v3layer({ type: menu.type || null, layerStyle: menu.style || \'\', customClass: \'macui__deskLayer\', title: title, content: menu.component || \'<div style="color:red;margin-top:50px;">嗷嗷!您似乎忘记了填充内容。</div>\', area: menu.area || [\'1000px\', \'550px\'], shade: false, xclose: true, maximize: menu.maximize != false ? true : false, resize: menu.resize != false ? true : false, fullscreen: menu.fullscreen || false, zIndex: 500, topmost: true, }) }
大家如果对v3layer的实现感兴趣的话,可以去看看之前的这篇分享文章。
https://www.cnblogs.com/xiaoyan2017/p/14221729.html
◆ Vite2+Electron项目打包配置
基于vite2和electron搭建的项目,如果需要打包成.exe文件,需要新建一个 electron-builder.json 的配置文件。
{ "productName": "electron-macui", "appId": "cc.xiaoyan.electron-macui", "copyright": "Copyright © 2021-present", "author": "Power By XiaoYan | Q:282310962 WX:xy190310" "compression": "maximum", "asar": false, "extraResources": [ { "from": "./resource", "to": "resource" } ], "nsis": { "oneClick": false, "allowToChangeInstallationDirectory": true, "perMachine": true, "deleteAppDataOnUninstall": true, "createDesktopShortcut": true, "createStartMenuShortcut": true, "shortcutName": "ElectronMacUI" }, "win": { "icon": "./resource/shortcut.ico", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}", "target": [ { "target": "nsis", "arch": ["ia32"] } ] }, "mac": { "icon": "./resource/shortcut.icns", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}" }, "linux": { "icon": "./resource", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}" } }
好了,以上就是基于vite2.x+electron13开发跨端仿制macOS桌面UI后台管理系统,希望对大家有所帮助哈!
最后附上一个vue3+electron跨平台桌面端仿QQ聊天实例
https://www.cnblogs.com/xiaoyan2017/p/14454624.html

以上是关于仿macos风格的windows11桌面(适用win10,win11,齐全模板与配件,及相关问题解决方案)的主要内容,如果未能解决你的问题,请参考以下文章
通过二维码在WindowsmacOSLinux桌面和移动设备之间传输文件
如何将桌面(macOS 和 Windows)的视频播放器添加到颤振中
Electron-Vite2-MacUI桌面管理框架|electron13+vue3.x仿mac桌面UI
PC桌面软件的末日,手机移动端App称王写在windows11支持安卓,macOS支持ios,龙芯支持x86和arm指令翻译