如何在微信小程序定义全局变量全局函数如何实现 函数复用 模块化开发等问题详解
Posted lguow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在微信小程序定义全局变量全局函数如何实现 函数复用 模块化开发等问题详解相关的知识,希望对你有一定的参考价值。
1.如何定义全局数据
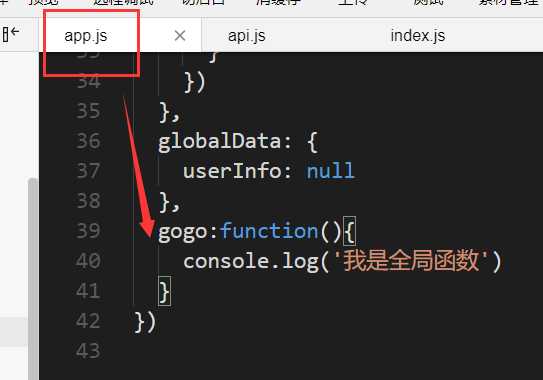
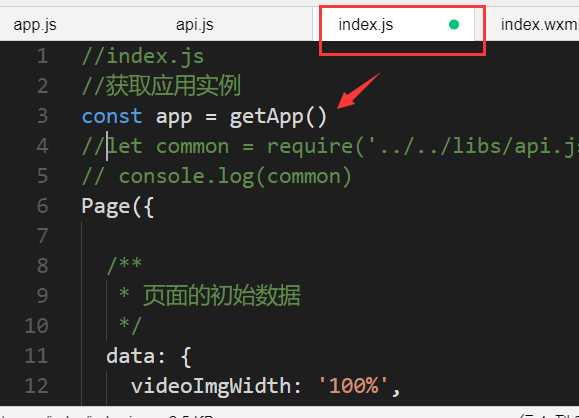
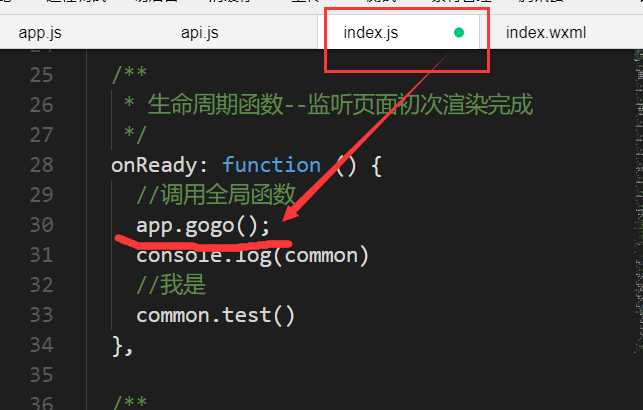
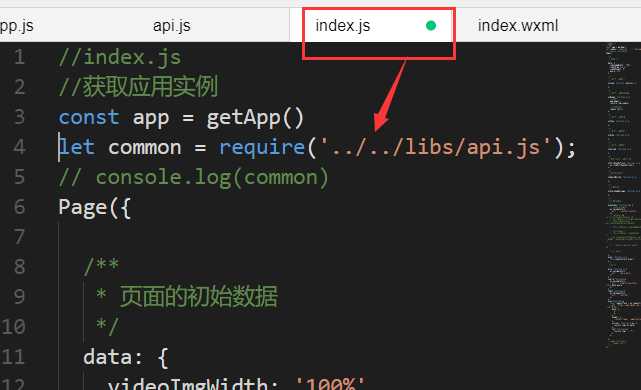
在app.js的App({})中定义的数据或函数都是全局的,在页面中可以通过var app = getApp(); app.function/key的方式调用,不过我们没有必要再app.js中定义全局函数。
定义 全局函数 如下图:


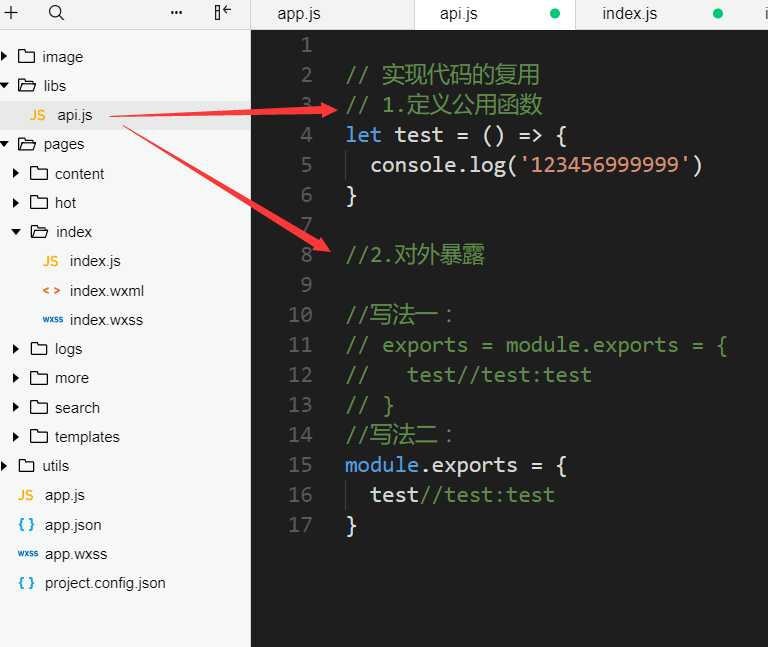
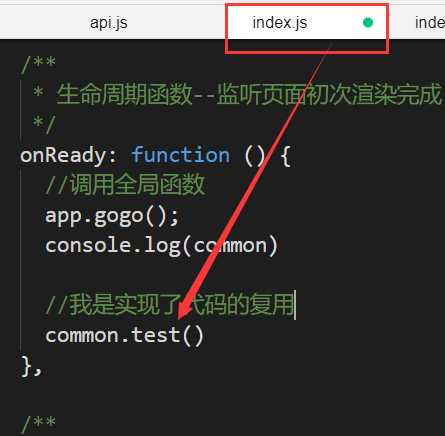
2.如何实现代码的复用
实现函数的复用前我们先复习一个知识点:require 用来加载代码,而 exports 和 module.exports 则用来导出代码。module.exports 对象是由模块系统创建的。在我们自己写模块的时候,需要在模块最后写好模块接口,声明这个模块对外暴露什么内容,module.exports 提供了暴露接口的方法。



测试代码如如下:
test.js function test(){ } module.exports={ test:test } other.js var common = require(‘test.js‘); page({ common.test() })
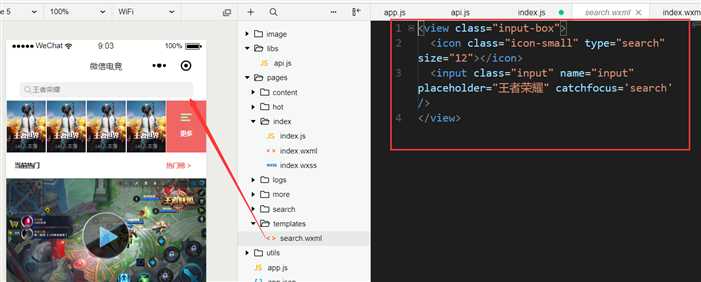
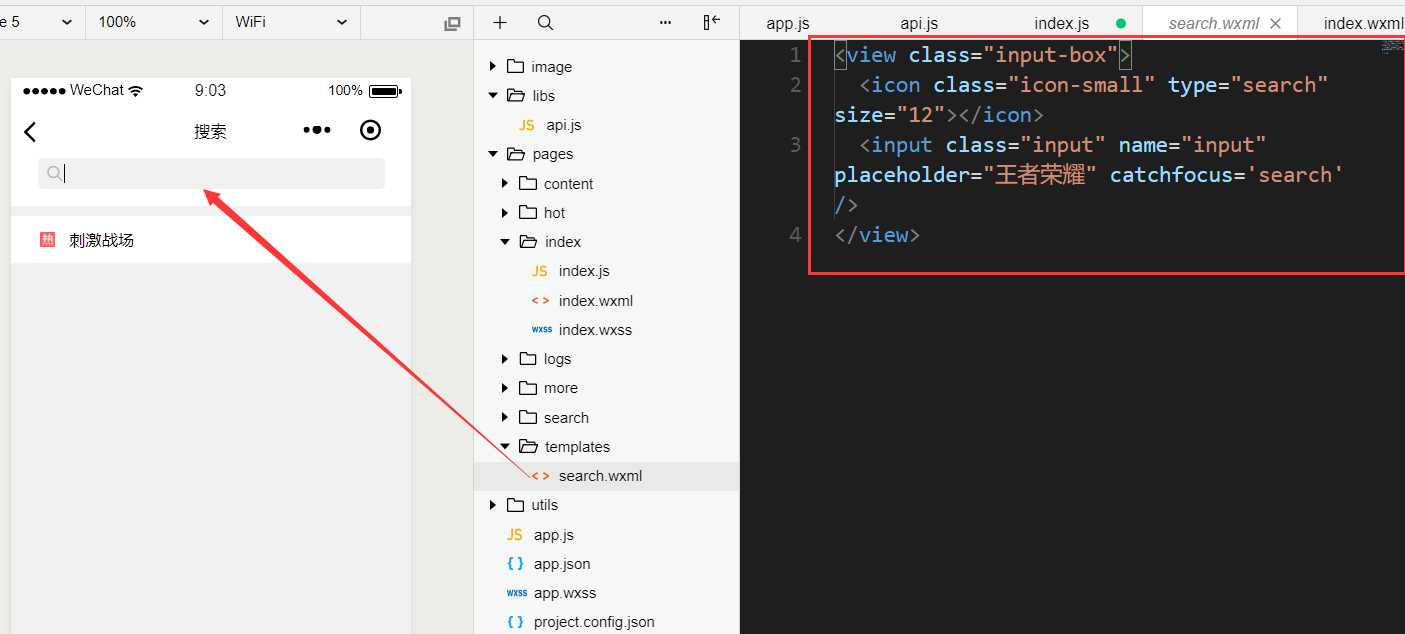
3.微信小程序的组件化开发
微信小程序已经提供了很多现成的组件,实现 组件化开发 非常容易,可是,在我们实际业务中,还有一些需要自己去开发的组件,有些组件在很多页面重复出现,如果不封装成公共的组件就会造成代码的重复率较多,大家都知道,微信小程序前端开发包是有大小限制的,那就是小于2M,所以微信小程序的组件化开发是很有必要的。
<template name="odd"> <view> odd </view> </template> <template name="even"> <view> even </view> </template> <block wx:for="{{[1, 2, 3, 4, 5]}}"> <template is="{{item % 2 == 0 ? ‘even‘ : ‘odd‘}}"/> </block> //我们页可以把模板定义在其他文件中,以<import src="url"/>的形式引入,但是import有作用域的概念,即只会import目标文件中定义的template, 而不会import目标文件import的template //include可以将目标文件除了<template/>的整个代码引入,相当于是拷贝到include位置。


以上是关于如何在微信小程序定义全局变量全局函数如何实现 函数复用 模块化开发等问题详解的主要内容,如果未能解决你的问题,请参考以下文章