vue尚品汇商城项目-day07vue插件-49.(了解)自定义插件
Posted 刘大猫.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue尚品汇商城项目-day07vue插件-49.(了解)自定义插件相关的知识,希望对你有一定的参考价值。

文章目录
49.(了解)自定义插件
自定义插件好处:
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
使用流程:
- 新建xx.js文件自定义插件并提供暴露对象。
- 在src/main.js中引入自定义插件并使用。
修改代码:
首先创建plugins文件夹,新建myPlugins.js文件
//Vue插件一定暴露一个对象
let myPlugins = ;
myPlugins.install = function(Vue,options)
//Vue.prototype.$bus:任何组件都可以使用
//Vue.directive自定义指令
//Vue.component注册组件
//Vue.filter过滤
//全局指令
Vue.directive(options.name,(element,params)=>
element.innerhtml = params.value.toUpperCase();
console.log(params);
);
//对外暴露组件对象
export default myPlugins;
src/main.js
//引入自定义插件
import myPlugins from '@/plugins/myPlugins';
Vue.use(myPlugins,
name:'upper'
);
本人其他相关文章链接
1.vue尚品汇商城项目-day07【44.个人中心二级路由搭建+45.我的订单+46.优化登录跳转+47.独享守卫】
2.vue尚品汇商城项目-day07【vue插件-48.(了解)图片懒加载插件】
3.vue尚品汇商城项目-day07【vue插件-49.(了解)自定义插件】
4.vue尚品汇商城项目-day07【vue插件-50.(了解)表单校验插件】
5.vue尚品汇商城项目-day07【51.路由懒加载】
6.vue尚品汇商城项目-day07【52.打包文件,处理map文件】
7.vue尚品汇商城项目-day07【53.nginx反向代理配置】
8.vue尚品汇商城项目-day07【vue插件-54.(了解)生成二维码插件】
9.vue尚品汇商城项目-day07【55.编码测试与打包发布项目】
vue尚品汇商城项目-day0752.打包文件,处理map文件

文章目录
52.打包文件,处理map文件
问题:为啥要处理map后缀文件?
答案:因为对上线的项目,这个.map文件没用处且占得体积很大,所以需要排除掉。
配置方式,在vue.config.js中新加入一行即可。
module.exports =
//配置map,减少打包后的dist的大小
productionSourceMap:false,
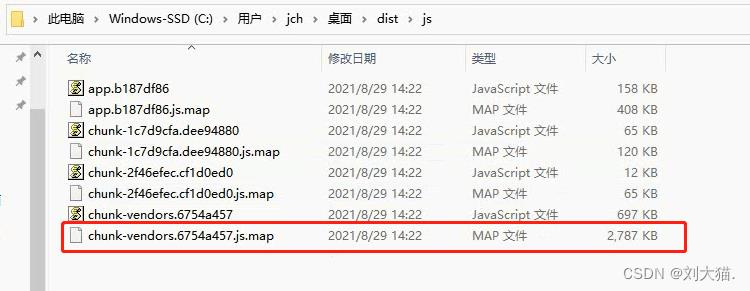
未加map之前的dist下的打包文件

加入处理map配置后的打包后的文件

本人其他相关文章链接
1.vue尚品汇商城项目-day07【44.个人中心二级路由搭建+45.我的订单+46.优化登录跳转+47.独享守卫】
2.vue尚品汇商城项目-day07【vue插件-48.(了解)图片懒加载插件】
3.vue尚品汇商城项目-day07【vue插件-49.(了解)自定义插件】
4.vue尚品汇商城项目-day07【vue插件-50.(了解)表单校验插件】
5.vue尚品汇商城项目-day07【51.路由懒加载】
6.vue尚品汇商城项目-day07【52.打包文件,处理map文件】
7.vue尚品汇商城项目-day07【53.nginx反向代理配置】
8.vue尚品汇商城项目-day07【vue插件-54.(了解)生成二维码插件】
9.vue尚品汇商城项目-day07【55.编码测试与打包发布项目】
以上是关于vue尚品汇商城项目-day07vue插件-49.(了解)自定义插件的主要内容,如果未能解决你的问题,请参考以下文章