在易企秀等h5制作工具中,横图可以左右滑动,就是可以拉动看到整张图片的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在易企秀等h5制作工具中,横图可以左右滑动,就是可以拉动看到整张图片的相关的知识,希望对你有一定的参考价值。
在易企秀等h5制作工具中,横图可以左右滑动,就是可以拉动看到整张图片的........
您好,使用意派H5工具可以做出横图左右滑动的效果,首先切换到layer里,添加一张宽度大于手机屏幕的图片,设置layer的画布为这张图片的尺寸,接着切换到画布上,添加layer容器,把刚刚的layer引入到画布上,宽度设置为手机屏幕的宽度即可,预览下如图:

<li><img src="img.png"></li>
<li><img src="img.png"></li>
<li><img src="img.png"></li>
<li><img src="img.png"></li>
</ul>.test overflow-x: auto;white-space: nowrap;overflow-y: hidden;width:100%
.test li display:inline-block/*或者用float:left*/
这样的可以实现多个图片或者一个大图横向滚动 你要不要试试?

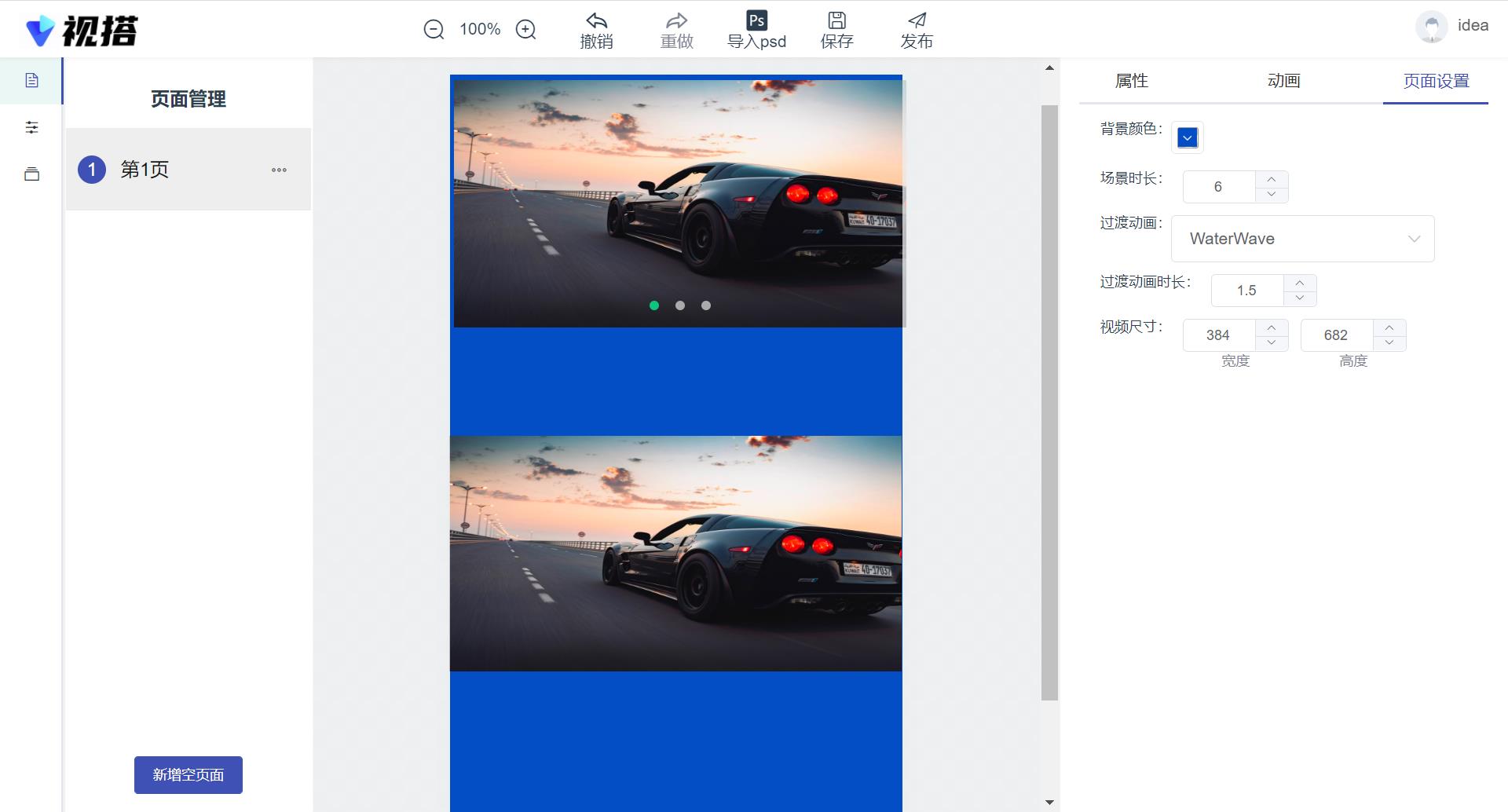
《视搭》开源视频创作工具,保姆级搭建教程,短视频创作利器
新媒体创作少不了制作短视频,市面上有的创作工具都是收费的,今天给大家推荐一款良心的开源视频创作工具——《视搭》,用鼠标拖拽就可完成动画制作,导出视频就可以了。
《视搭》是一个视频可视化搭建项目。您可以通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀或百度 H5 等 h5 搭建工具一样的简单。目前行业内罕有关于视频可视化搭建的开源项目,《视搭》是一个相对比较完整的开源项目,仅抛砖引玉希望您喜欢。

《视搭》的后端视频合成部分是基于FFCreatorhttps://github.com/tnfe/FFCreator这个库开发的,FFCreator 是一个基于 node.js 的轻量、灵活的短视频加工库。您只需要添加几张图片或视频片段再加一段背景音乐,就可以快速生成一个很酷的视频短片。
编辑器整体设计
- 一个组件选择区,提供使用者选择需要的组件
- 一个编辑预览画板,提供使用者拖拽排序页面预览的功能
- 一个组件属性编辑,提供给使用者编辑组件内部 props、公共样式和动画的功能
- 用户在左侧组件区域选择组件添加到页面上,编辑区域通过动态组件特性渲染出每个元素组件。
视频合成依赖
- mongo数据库
- 安装FFmpeg
安装MongoDB
Windows
下载地址:https://www.mongodb.com/try/download/community

下载安装后即可,程序安装后会在后台有 mongod.exe 进程,服务开启的状态。

debian类Linux系统
添加导入 MongoDB 的仓库key:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv EA312927
然后
sudo apt update
sudo apt install mongodb
查看进程状态:
netstat -lanp | grep 27017

安装 mongo 时不需要额外的设置,直接默认就行,如果安装完 mongo 没运行,直接在终端里运行:mongod 命令。
安装FFmpeg
下载对应系统的版本:https://github.com/BtbN/FFmpeg-Builds/releases
解压到 C:\\ffmpeg 目录下,将 C:\\ffmpeg\\bin 添加到系统路径里。
安装shida
拉取源码
git clone https://github.com/tnfe/shida.git
进入目录
cd shida
安装依赖
npm i
安装过程会出现编译错误,主要原因是在安装 canvas 出现错误的。

首先安装 canvas ,安装教程请看:
Windows 安装 canvas 教程:https://baidan.co/class-study/39139.html
canvas 安装成功后,再次运行:
npm i
此时应该编译成功

运行客户端
npm run dev-client

访问http://localhost:8080,就可看到前端界面了。
如果要开启前端 watch 模式,输入:
此模式下会开启热更新
npm run watch-publish
接着运行后端服务:
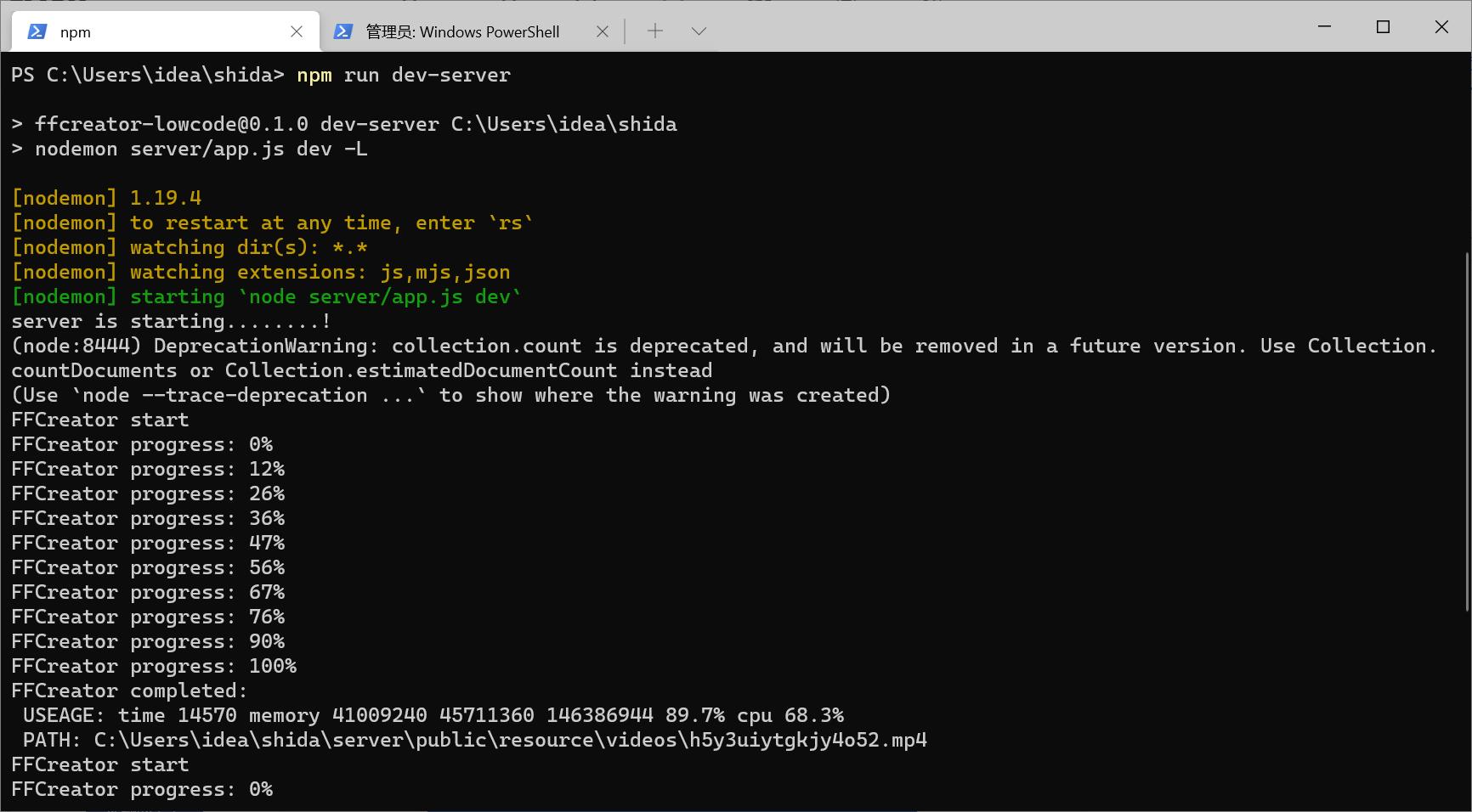
npm run dev-server

先注册账号,然后登录操作。
运行前后端需要分别打开两个终端窗口,太麻烦了,再开发时用这种模式,不开发的话直接构建发布版本。
此时构建发布版本,用 pm2 来管理。
需要全局安装 pm2
npm install pm2 -g
启动命令
npm run publish
npm run start
启动完访问http://localhost:4000 就可以看到登录界面了。

制作好发布视频时,后台会调用ffmpeg处理,所以必须要将ffmpeg命令添加到系统环境变量Path里。


用 pm2 查看进程状态:
pm2 list

运行 pm2 命令会遇到错误:无法加载文件 C:\\Users\\idea\\AppData\\Roaming\\npm\\pm2.ps1。未对文件 C:\\Users\\idea\\AppData\\Roaming\\npm\\pm2.ps1 进行数字签名。无法在当前系统上运行该脚本。有关运行脚本和设置执行策略的详细信息。
此时以管理员的身份在PowerShell中运行:
set-executionpolicy remotesigned
选择Y 你,然后就OK!
以上是关于在易企秀等h5制作工具中,横图可以左右滑动,就是可以拉动看到整张图片的的主要内容,如果未能解决你的问题,请参考以下文章