解决:kibana做图表时Visualize里对应的Y轴X轴里没有显示需要的Field
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决:kibana做图表时Visualize里对应的Y轴X轴里没有显示需要的Field相关的知识,希望对你有一定的参考价值。
参考技术A (ES和Kibana版本6.6.2)在数据的结果写入ES并通过Kibana图形化展示的时候
Visualize里选完图表后,发现Y轴里没有显示需要的字段,然后在Discover里发现这些要选的字段前面都有个?
Management----->Index Patterns---->
选取你创建的index patterns ---->点击刷新
我竟然没有刷新。。。。
(1)?:提示这个字段未做索引,不能用于visualize和discover的搜索。
(2)# :number
(3)t: text
大数据搜索与可视化分析(13)kibana visualize的timelion
Timelion是一个时间序列数据的可视化,可以结合在一个单一的可视化完全独立的数据源。它是由一个简单的表达式语言驱动的,用来检索时间序列数据,进行计算,然后可视化结果
可以解决如下问题:
每个唯一用户在一段时间内查看多少页
本周五和上周五之间的流量有什么不同
日本百分之几的人口今天来到我的网站
标准普尔500指数10日移动平均线是多少
过去两年内收到的所有搜索请求累计总和是多少
为了方便大家在上手之前了解 timelion 能做到什么,我们将timelion 的请求语法所支持的函数分为几类,罗列如下:
可视化效果类
.bars($width): 用柱状图展示数组
.lines($width, $fill, $show, $steps): 用折线图展示数组
.points(): 用散点图展示数组
.color("#c6c6c6"): 改变颜色
.hide(): 隐藏该数组
.label("change from %s"): 标签
.legend($position, $column): 图例位置
.static(value=1024, label="1k", offset="-1d", fit="scale"):在图形上绘制一个固定值
.value():.static() 的简写
.title(title="qps"):图表标题
.trend(mode="linear", start=0, end=-10):采用 linear 或 log 回归算法绘制趋势图
.yaxis($yaxis_number, $min, $max, $position): 设置 Y 轴属性,.yaxis(2) 表示第二根 Y 轴
数据运算类
.abs(): 对整个数组元素求绝对值
.precision($number): 浮点数精度
.cusum($base): 数组元素之和,再加上 $base
.derivative(): 对数组求导数
.divide($divisor): 数组元素除法
.multiply($multiplier): 数组元素乘法
.subtract($term): 数组元素减法
.sum($term): 数组元素加法
.add(): 同 .sum()
.plus(): 同 .sum()
.first(): 返回第一个元素
.movingaverage($window): 用指定的窗口大小计算移动平均值
.mvavg(): .movingaverage() 的简写
.movingstd($window): 用指定的窗口大小计算移动标准差
.mvstd(): .movingstd() 的简写
.fit($mode):使用指定的 fit 函数填充空值。可选项有:average, carry, nearest, none, scale
.holt(alpha=0.5, beta=0.5, gamma=0.5, season="1w", sample=2):即 Elasticsearch 的 pipeline aggregation 所支持的 holt-winters 算法
.log(base=10):对数
.max():最大值
.min():最小值
.props():附加额外属性,比如 .props(label=bears!)
.range(max=10, min=1):保持形状的前提下修改最大值最小值
.scale_interval(interval="1s"):在新间隔下再次统计,比如把一个原本 5min 间隔的 date_histogram 改为每秒的结果
.trim(start=1, end=-1):裁剪序列值
逻辑运算类
.condition(operator="eq", if=100, then=200):支持 eq、ne、lt、gt、lte、gte 等操作符,以及 if、else、then 赋值
.if():.condition() 的简写
数据源设定类
.elasticsearch(): 从 ES 读取数据
.es(q="querystring", metric="cardinality:uid", index="logstash-*", offset="-1d"): .elasticsearch() 的简写
.graphite(metric="path.to.*.data", offset="-1d"): 从 graphite 读取数据
.quandl(): 从 quandl.com 读取 quandl 码
.worldbank_indicators(): 从 worldbank.org 读取国家数据
.wbi(): .worldbank_indicators() 的简写
.worldbank(): 从 worldbank.org 读取数据
.wb(): .worldbanck() 的简写
接下来,我们开始学习timelion在kibana中绘图
数据源我们采用elasticsearch官网上的logstash数据
《 logs.jsonl.gz》https://download.elastic.co/demos/kibana/gettingstarted/logs.jsonl.gz
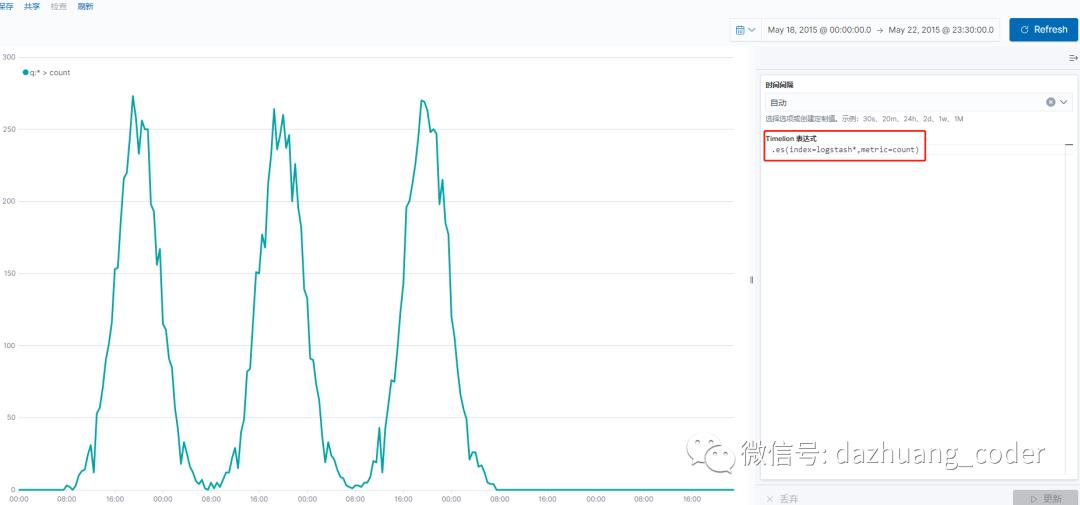
首先创建timelion
对访问量进行计数绘图
.es(index=logstash*,metric=count)默认的,如不写metric,也是count聚合方法
当前得到timelion图为

如不显示数据,则需要调整右上角时间选择器到2015年5月18日-2015年5月20日即可显示数据。
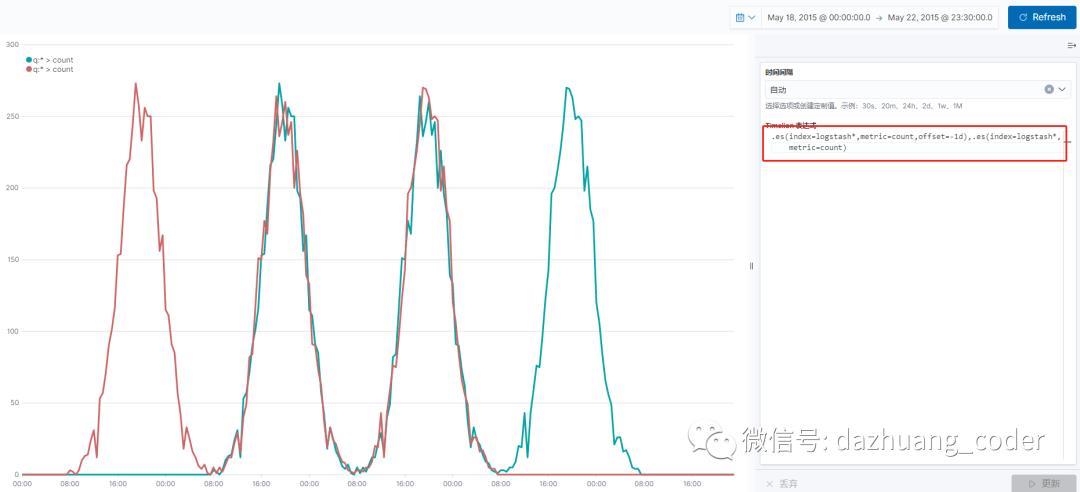
对比数据
对比数据即当天访问量和前一天访问量进行对比,通过offset关键字进行指定
.es(index=logstash*,metric=count,offset=-1d),.es(index=logstash*,metric=count)
红色曲线为昨日访问量,绿色曲线为今日访问量。
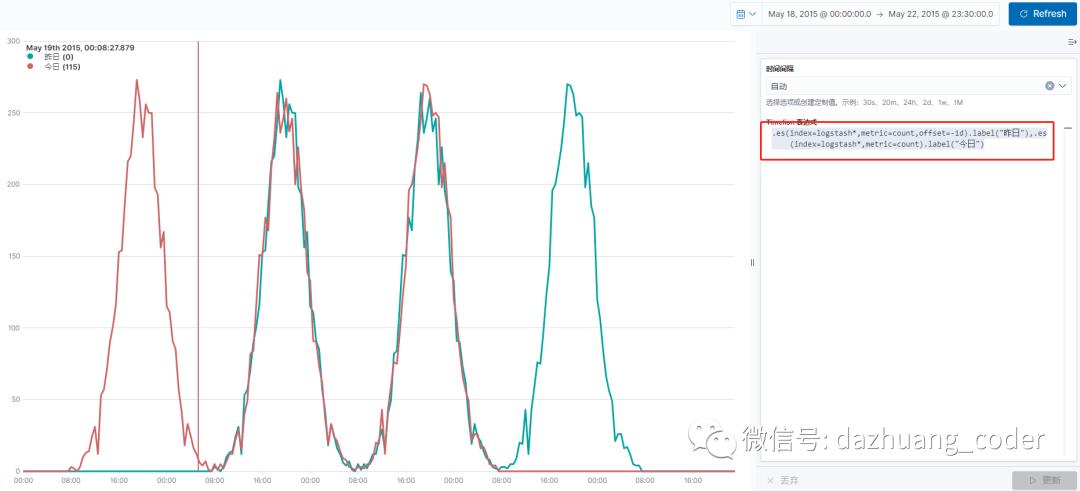
如不好区分,可通过label标签进行标注。
.es(index=logstash*,metric=count,offset=-1d).label("昨日"),.es(index=logstash*,metric=count).label("今日")
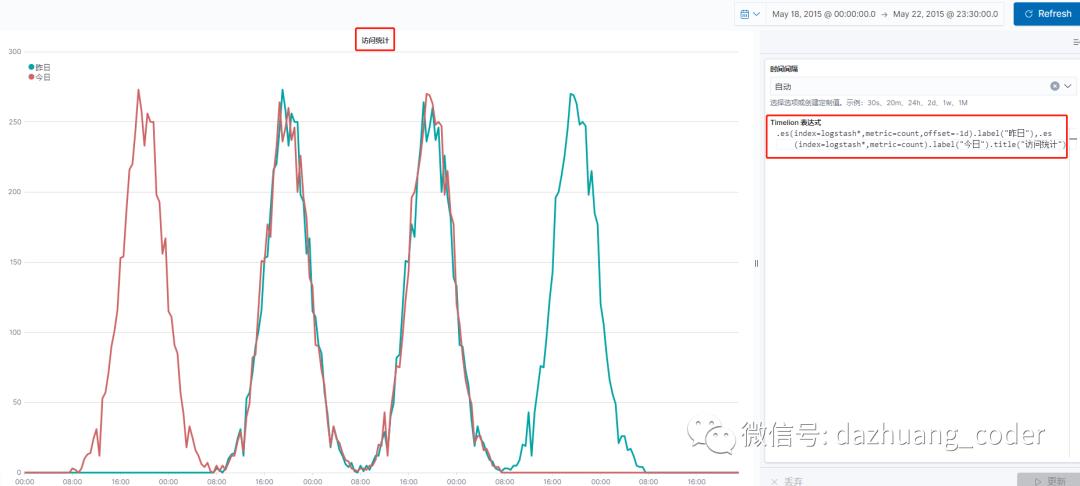
为timelion图例添加一个标题
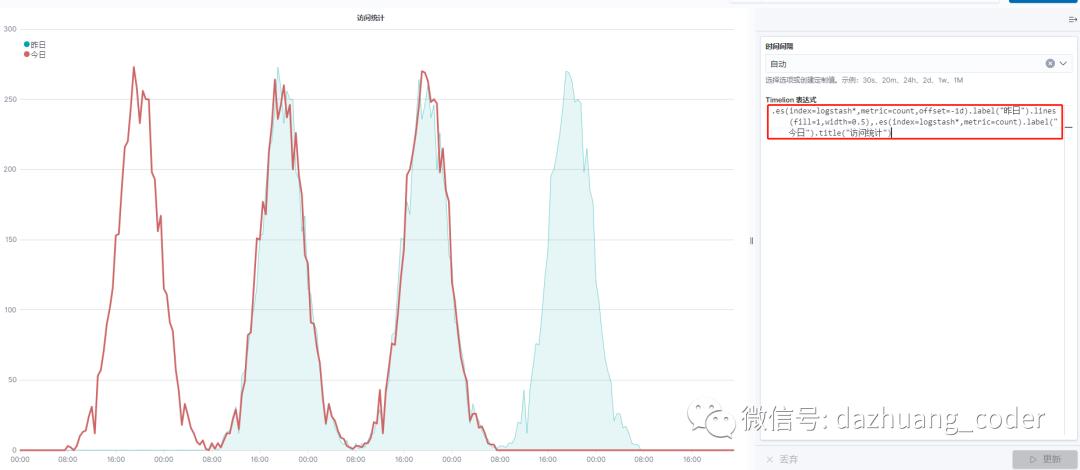
.es(index=logstash*,metric=count,offset=-1d).label("昨日"),.es(index=logstash*,metric=count).label("今日").title("访问统计")
更改样式
对昨日曲线更改样式
.es(index=logstash*,metric=count,offset=-1d).label("昨日").lines(fill=1,width=0.5),.es(index=logstash*,metric=count).label("今日").title("访问统计")
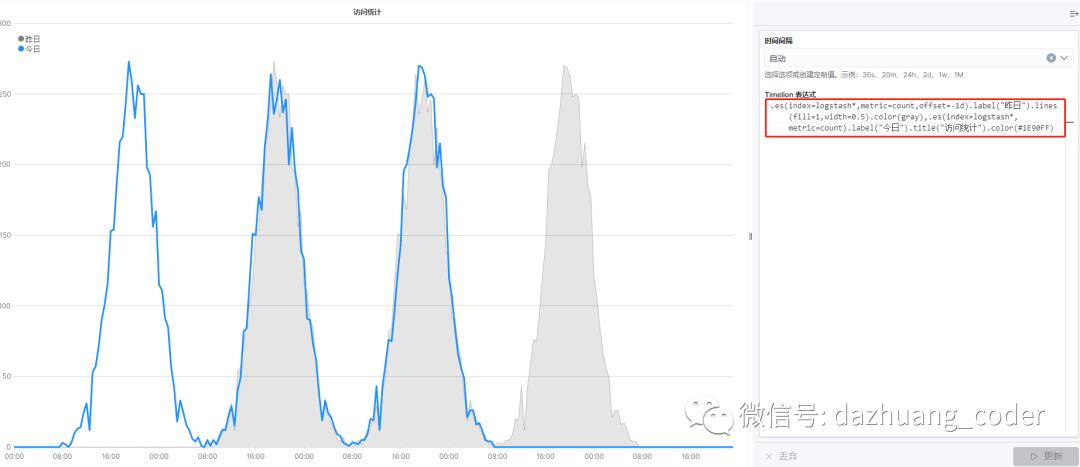
更改曲线颜色
修改原红色曲线到蓝色曲线,原淡绿色曲线覆盖区域修改为灰色
.es(index=logstash*,metric=count,offset=-1d).label("昨日").lines(fill=1,width=0.5).color(gray),.es(index=logstash*,metric=count).label("今日").title("访问统计").color(#1E90FF)
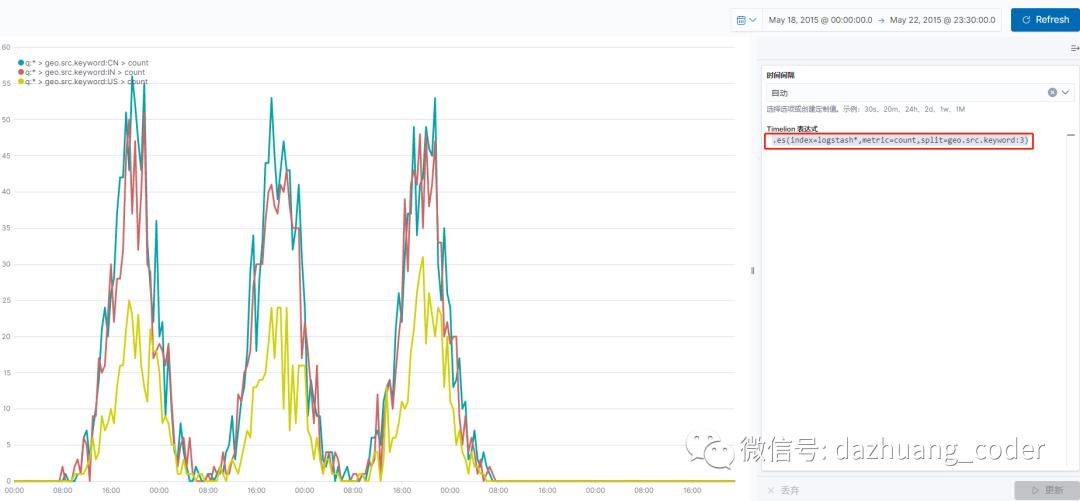
分组查询
我们可以对访问源进行分组,通过split关键字
.es(index=logstash*,metric=count,split=geo.src.keyword:3)split后面的3,为只展示3个图例

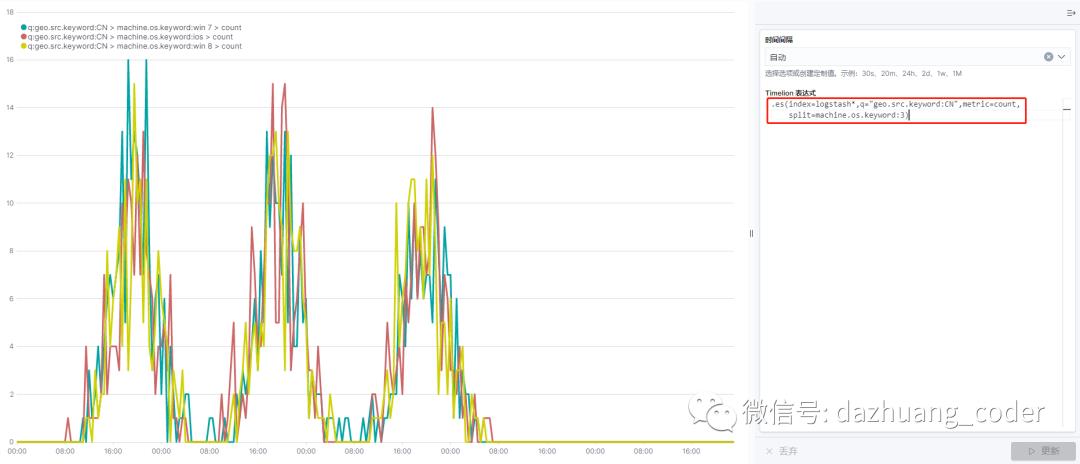
指定查询条件
通过关键字q指定查询条件,查询访问源为中国,对访问设备进行分组
.es(index=logstash*,q="geo.src.keyword:CN",metric=count,split=machine.os.keyword:3)
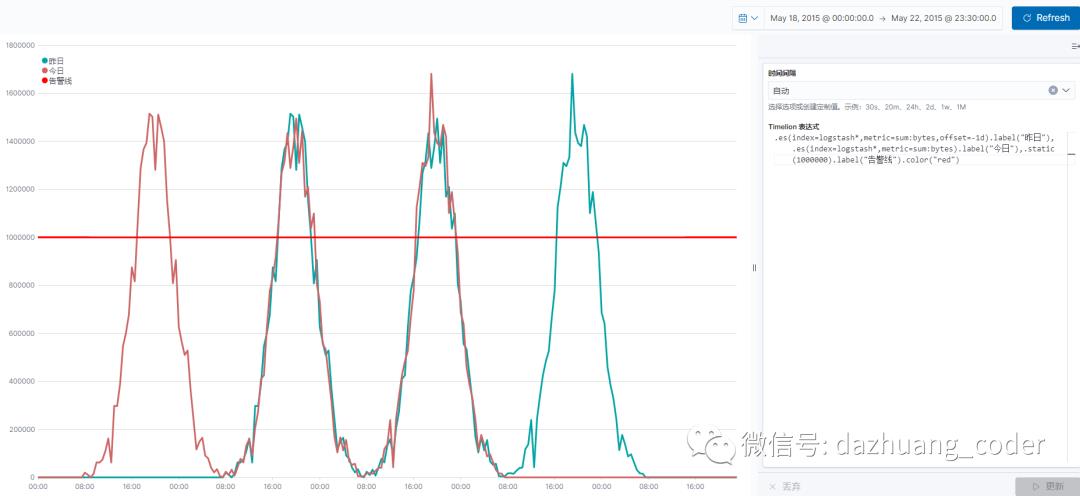
添加告警线
对流量进行统计,并在1000000处添加告警线
.es(index=logstash*,metric=sum:bytes,offset=-1d).label("昨日"),.es(index=logstash*,metric=sum:bytes).label("今日"),.static(1000000).label("告警线").color("red")
访问量和流量的对比
(.es(index=logstash*).label("请求计数"),.es(index=logstash*,metric=sum:bytes).label("流量计数")).range(0,10000)数据量很大无法匹配两个图例时,可通过range进行适配
缺点是对流量统计数值有影响,解决办法是通过增加一个Y轴进行展示
.es(index=logstash*).label("请求计数"),.es(index=logstash*,metric=sum:bytes).label("流量计数").yaxis(2)更多大数据搜索与可视化分析讲解,可点击原文查看。
以上是关于解决:kibana做图表时Visualize里对应的Y轴X轴里没有显示需要的Field的主要内容,如果未能解决你的问题,请参考以下文章