WPF图片,DataGrid等实现圆角
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF图片,DataGrid等实现圆角相关的知识,希望对你有一定的参考价值。
原文:WPF图片,DataGrid等实现圆角

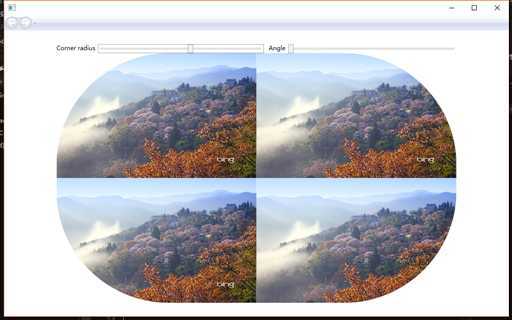
<Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Grid.Row="1"> <Grid RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransform> <!--旋转--> <RotateTransform Angle="{Binding ElementName=angle, Path=Value}"/> </Grid.RenderTransform> <!--圆角半径--> <Border Name="mask" CornerRadius="{Binding ElementName=cornerRadius, Path=Value}" Background="White"/> <Grid> <!--参考https://msdn.microsoft.com/zh-cn/library/bb979637(v=vs.95).aspx--> <Grid.OpacityMask> <VisualBrush Visual="{Binding ElementName=mask}"/> </Grid.OpacityMask> <!--这里可以放任何内容,均可实现圆角--> <Image Source="1104200S231-18.jpg"/> </Grid> </Grid> </Grid> <!--控制按钮--> <Grid Grid.Row="0" Background="#A0FFFFFF"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Text="Corner radius"/> <Slider Grid.Column="1" Name="cornerRadius" Minimum="0" Maximum="400" Margin="5,0,5,0"/> <TextBlock Grid.Column="2" Text="Angle" Margin="5,0,0,0"/> <Slider Grid.Column="3" Name="angle" Minimum="0" Maximum="360" Margin="5,0,0,0"/> </Grid> </Grid>
以上是关于WPF图片,DataGrid等实现圆角的主要内容,如果未能解决你的问题,请参考以下文章