CSS里 @import用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS里 @import用法相关的知识,希望对你有一定的参考价值。
引入CSS的方法有两种,一种是@import,一种是link@import url('地址');
<link href="地址" rel="stylesheet" type="text/css" />
现在绝大部分的网站都采用后一种link方式,原因在于
@import先加载html,后加载CSS
link先加载CSS,后加载HTML。
所以前者加载网页会出现令浏览者以外的格式,后者则是带格式的加载网页。 参考技术A 个人建议您不要使用@import,因为经过本人测试,在IE中(在6, 7, 和8中测试过),这会导致样式表文件逐个加载,并行下载资源是加速页面的一个关键。这种方法在IE中会导致页面需要更多的时间才能加载完成。目前使用link就行了。 参考技术B 在已经加载的css文件中写入 @import url('xxx.css');
这个不推荐使用,据说对页面性能很有影响
参考资料:http://www.52ladybug.com/
学习!important用法
- 通过在样式后面添加!important,可以提高css规则的重要度
- 举个栗子
- 代码如下
<style> .div1 { color: blue; } .div2 { color: blue !important; } .div3 { color: blue !important; } </style>
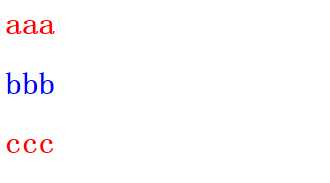
<h1 class="div1" style="color:red">aaa</h1> <h1 class="div2" style="color:red">bbb</h1> <h1 class="div3" style="color:red !important">ccc</h1>
- 运行结果如下

- 兼容性:所有主流浏览器均可识别!important
以上是关于CSS里 @import用法的主要内容,如果未能解决你的问题,请参考以下文章