JQuery基本使用004-p4-04
Posted apelles
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery基本使用004-p4-04相关的知识,希望对你有一定的参考价值。
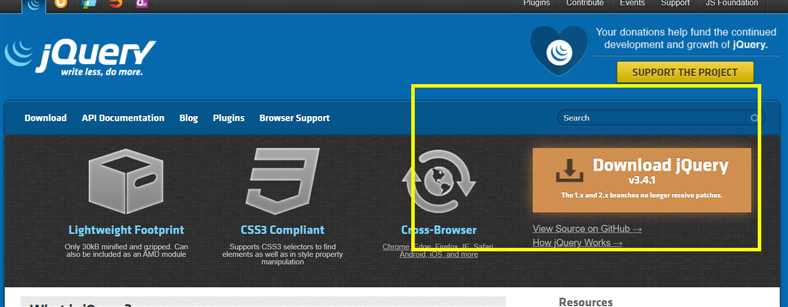
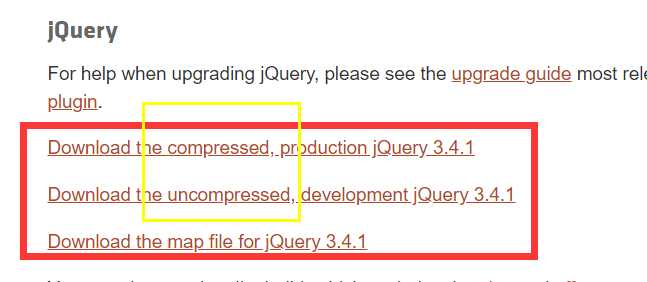
如何下载使用:


一个是未压缩一个是压缩,体积更小,找到点击
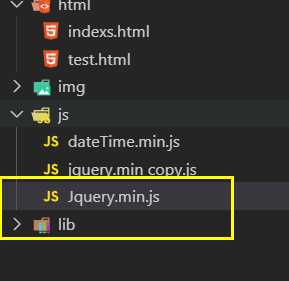
复制代码保存到工程目录下即可

引入
script src="jquery.min.js"

元素隐藏几种办法:
操作dom符$
$("标签元素").hide();

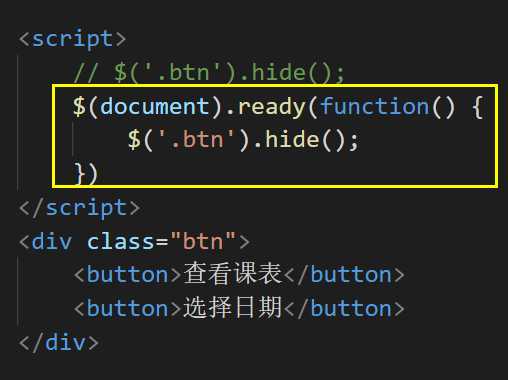
假设div ,dom文档加载完后再执行JS代码,
假设JS写在了dom上面呢?我们可以这样写ready()
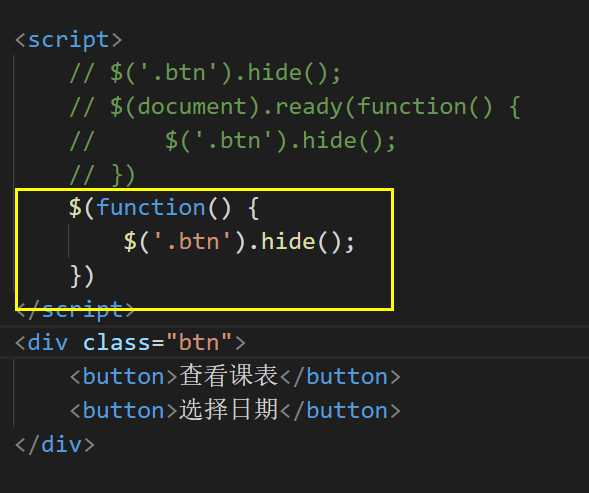
 or
or 
<script>
// $(‘.btn‘).hide();
// $(document).ready(function() {
// $(‘.btn‘).hide();
// })
$(function() {
$(‘.btn‘).hide();
})
</script>
以上是关于JQuery基本使用004-p4-04的主要内容,如果未能解决你的问题,请参考以下文章