Vue项目搭建
Posted xiaowangba9494
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目搭建相关的知识,希望对你有一定的参考价值。
一、 环境搭建
"""
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
"""
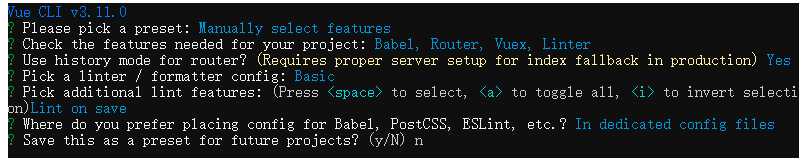
二、Vue项目创建
1) 进入存放项目的目录 >: cd *** 2) 创建项目 >: vue create 项目名 3) 项目初始化

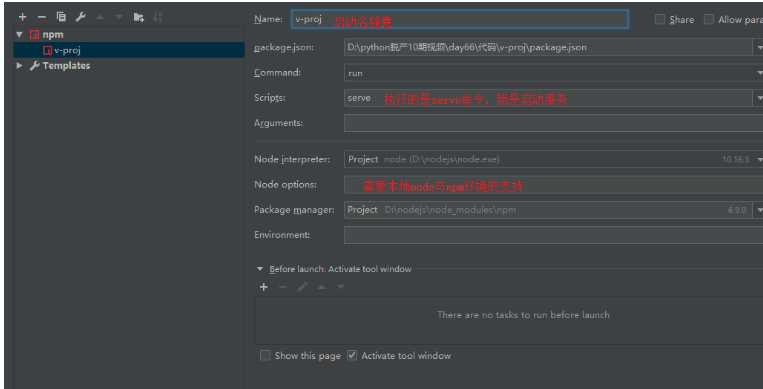
三、pycharm配置并启动vue项目
1、用pycharm打开vue项目
2、添加配置npm启动

vue项目目录结构分析
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── **配置文件
vue组件
# 1) template:有且只有一个根标签 # 2) script:必须将组件对象导出 export default {} # 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
全局脚本文件main.js(项目入口)
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./router‘ import store from ‘./store‘ Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount(‘#app‘) //改写 import Vue from ‘vue‘ // 加载vue环境 import App from ‘./App.vue‘ // 加载根组件 import router from ‘./router‘ // 加载路由环境 import store from ‘./store‘ // 加载数据仓库环境 Vue.config.productionTip = false new Vue({ el: ‘#app‘, router, store, render: function (readFn) { return readFn(App); }, });
vue项目启动生命周期
1) 加载mian.js启动项目 i) import Vue from ‘vue‘ 为项目加载vue环境 ii) import App from ‘./App.vue‘ 加载根组件用于渲染替换挂载点 iii) import router from ‘./router‘ 加载路由脚本文件,进入路由相关配置 2) 加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系) 注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的 <router-view></router-view> 3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,替换掉之前的页面标签(就是完成了页面跳转)
新增页面三步骤
1) 在views文件夹中创建视图组件 2) 在router.js文件中配置路由 3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)
以上是关于Vue项目搭建的主要内容,如果未能解决你的问题,请参考以下文章