FormData如何向后端传递数组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FormData如何向后端传递数组相关的知识,希望对你有一定的参考价值。
参考技术A 这个问题是在上传文件相关功能中发现的,后端要求FormData中封装一个数组类型的参数,试了几次发现API请求体中的对应参数类型并不是数组,下面给出我的几次尝试过程:1.刚开始尝试最简单粗暴的一种
然后去看请求体的时候发现,虽然封装的 list 参数是数组,但是却是字符串,后端得到的数据 '1,2,3'
2.接着上网查了一些资料,发现大多数是这种写法:
在这里贴一个链接: https://blog.csdn.net/chuijiongyu7406/article/details/101021528?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.control
但是并没有解决我的问题,后端获取的还是字符串,只不过变成了 '['1','2','3']' ,其实这里后端将字符串转换成数组也就解决了问题,但是后端不同意😶😑🙄
在一次尝试中,尝试了一种写法:
后端成功的得到了 ['1','2','3'] ,这个数组类型的参数,附上请求体里面的参数:
通过JS创建FormData实现上传多张图片
通过form表单是前端向后端发送数据的一种方式,另外,我们也可以通过JS手动的创建FormData来发送数据。基础部分跳过,这里展示一个我在使用FormData的过程中踩的坑。
目标:向后端发送一段文本和图片(单张或多张)。
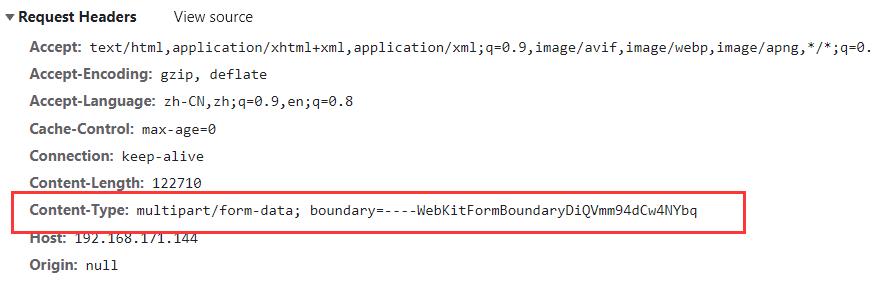
先来看一下使用form表单的形式:
<form
action="http://192.168.171.144/api/xxx"
method="post"
enctype="multipart/form-data">
内容content:<input name="content" type="text" />
图片images:<input name="images" multiple="multiple" type="file" />
<input type="submit" value="提交" />
</form>
这种方式比较简单,对于单张或多张图片都能处理。

再来看一下使用FormData的形式:
内容content:<input type="text" id="contentInput" />
图片images:<input type="file" id="fileInput" multiple />
<button onclick="submit()" id="btn">上传</button>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js"></script>
<script>
const contentInput = document.getElementById("contentInput");
const fileInput = document.getElementById("fileInput");
function submit()
const files = fileInput.files;
const content = contentInput.value;
// 创建FormData
const formData = new FormData();
formData.append("content", content);
// 注意这里是单张图片,只要了第一张
formData.append("images", files[0]);
axios(
url: "http://192.168.171.144/api/xxx",
method: "post",
data: formData,
)
.then(res =>
console.log(res);
)
.catch(err =>
console.log(err);
);
</script>

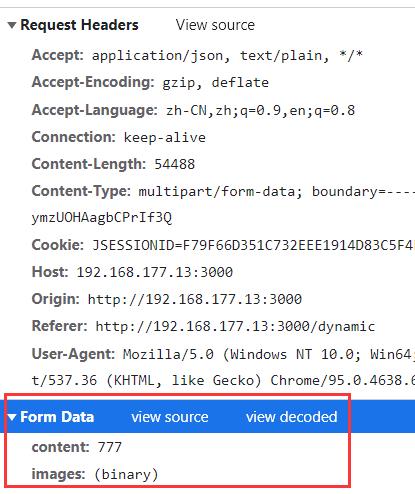
使用formData处理单张图片可以上传成功,并且能在请求中看到formData的数据。如果是多张图片呢?应该怎么传?
下面这种方式是不对的。
const files = fileInput.files;
const formData = new FormData();
// files是FileList对象,直接这样传是不对的,这里也是我踩坑的地方
formData.append("images", files);
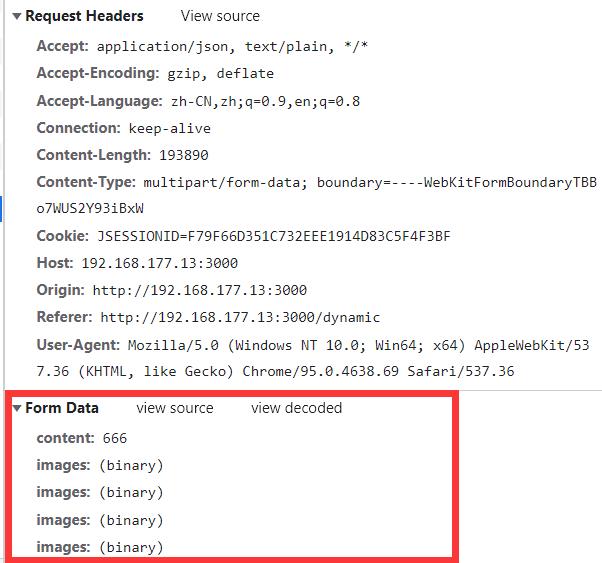
如果要传多张图片,需要将这些图片对象的file对象一个个加入formData中,键名相同,都是images。
const files = fileInput.files;
const formData = new FormData();
// 处理多张图片
for (let i = 0; i < files.length; i++)
formData.append("images", files[i]);
这样就可以上传成功了。

前端学习交流QQ群 862748629,群内学习讨论的氛围很好,大佬云集。点我加入
以上是关于FormData如何向后端传递数组的主要内容,如果未能解决你的问题,请参考以下文章