如何实现js写的网页将参数传到服务器,然后服务器调用C++程序?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现js写的网页将参数传到服务器,然后服务器调用C++程序?相关的知识,希望对你有一定的参考价值。
现在用javascript写了一个网页,用java搭建了一个服务器,用C++写了一个程序,如何做到网页将数据传到服务器,服务器调用C++程序并将结果返回给服务器
你好!将JS写的网页SUBMIT即可提交到服务器供后台程序处理了;后台代码用ASP或ASP.NET等高级语言为好,方便快捷;关键部分用C++来写并以DLL的形式给后台程序调用。个人愚见,供参考采纳! 参考技术A restfull即可,这样就和用什么语言无关了,只用url来暴露接口,传递时候选定一个能post,get的js工具即可。
下拉菜单中获得数据并传到后台,js代码如何实现?
在jsp页面下拉框中获得数据,将此数据交给后台处理,并返回成功(或失败)提示,代码如何实现,最好有例子。好答案再加分!
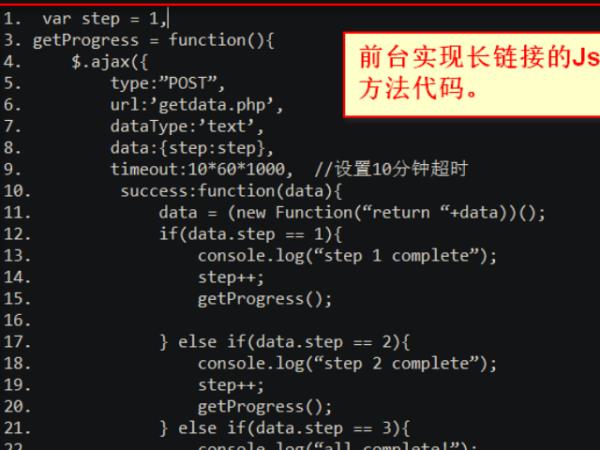
1、前台实现长链接的Js代码方法代码。

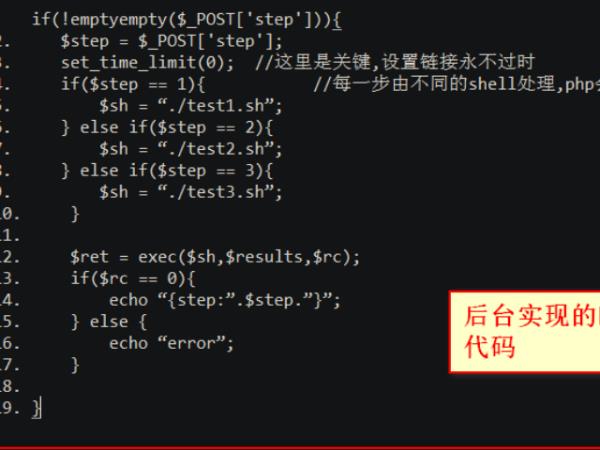
2、后台实现的PHP方法代码。

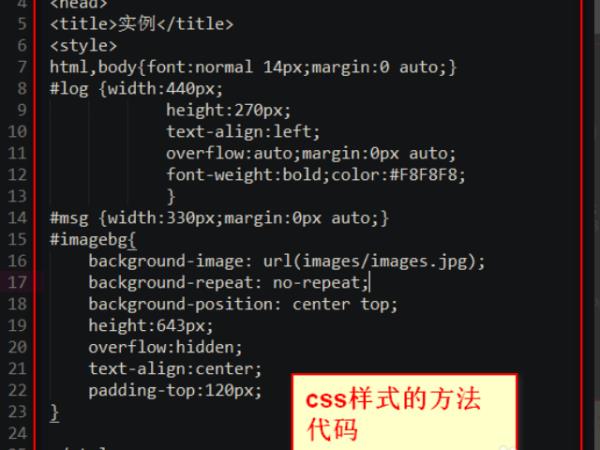
3、css样式的方法代码。

4、声明一个socket方法代码。

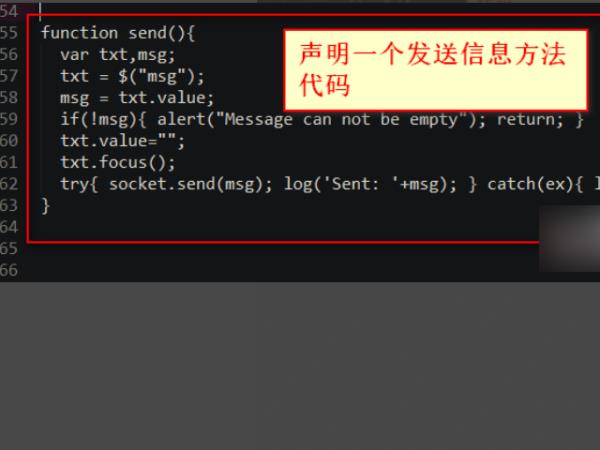
5、声明一个发送信息方法代码。

6、声明一个对开连接,关闭socket方法代码。

注意事项:
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
参考技术AHTML代码:
<select id="selectid" onchange="getValue()"><option>请选择</option>
<option value="0">A</option>
<option value="1">B</option>
<option value="2">C</option>
</select>
JQuery代码:
<script type="text/javascript">function getValue()
var str = $("#selectid option:selected").val(); //获得选中的值
$.ajax(
type:"post",
dataType:"json",
url:"目标路径",
data:'select':str,
success:function(msg)
if(msg)
alert(msg);
);
</script>
希望对你有所帮助!记得导入JQuery文件
忘了说,还有个确定键,点击后传到后台,怎么加
追答那不是很容易么。。。把onchange事件去掉!在button上绑定这个事件不就好了!如:
希望对你有所帮助!望采纳!
以上是关于如何实现js写的网页将参数传到服务器,然后服务器调用C++程序?的主要内容,如果未能解决你的问题,请参考以下文章