如何在标签中显示 javascript 脚本中的变量的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在标签中显示 javascript 脚本中的变量的值相关的知识,希望对你有一定的参考价值。
如何在标签中显示 javascript 脚本中的变量的值
javascript为html对象赋值包括两种情况:
对于默认带有value属性的表单元素如input、button、select等: object.value = something;
对于文本元素例如div,td,li等:object.innerHTML=somrthing;
下面分别进行演示:
1、HTML结构
<input type="text" id="test_input" value="我是文本框"><br><div id="test_div">我是div</div><br>
<input type="text" id="test_str"><input type='button' value='设置' onclick="fun()"/>
2、javascript代码
function fun()str = document.getElementById("test_str").value;
obj_input = document.getElementById("test_input");
obj_div = document.getElementById("test_div");
obj_input.value += ","+str;
obj_div.innerHTML += ","+str;
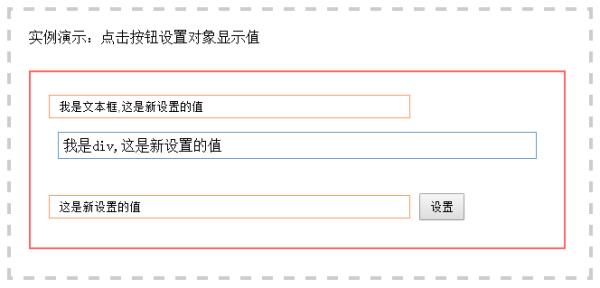
3、结果演示:

object.value=变量名.toString();//字符串类型可以直接=变量名
(object就是text或者button)
标签是textarea,div,td都可以使用:
object.innerHTML=变量名.toString//同上
(object是textarea,div,td)
取object可以:
var obj = document.getElementBy("标签ID名");本回答被提问者采纳 参考技术B 比如你的标签id=text1
js变量: tt=123;
那样就可以
document.getElementById("text1").value=tt; 参考技术C <script>
var i = 5;
function getStr()
return "1234";
</script>
<body>
<div>
<script>
document.writeln(getStr());
document.writeln(i);
</script>
</div>
</body>
如何在 javascript 脚本标签中使用 razor for 循环?
【中文标题】如何在 javascript 脚本标签中使用 razor for 循环?【英文标题】:How can a razor for loop be used in a javascript script tag? 【发布时间】:2012-07-03 09:36:08 【问题描述】:生成的错误是“条件编译已关闭”。
来自 MSDN 的条件编译 hack 很普遍,但失败了。
有几个这样的问题: Conditional Compilation is turned off in Razor?
他们都指向了答案:
/*@cc_on @*/
来自 MSDN 上的文章:
http://msdn.microsoft.com/en-us/library/5y5529x3(v=vs.90).aspx
但是,这个 hack 非常失败,或者我似乎无法实施它。结尾的 @* 导致 .cshtml 文件中的剩余代码被注释掉。此外,@cc_on 给出错误“cc_on 在当前上下文中不存在”。
这是一段在 .cshtml 文件中测试的代码:
<script type="text/javascript">
@for(int i = 0; i < 5; i++)
document.write(@i);
</script>
这将导致“条件编译已关闭”消息。尝试在其中插入解决方法将导致来自 for 循环的各种其他消息,例如“cc_on”在上下文中不存在”、“预期”或“预期;”或“预期)”。
【问题讨论】:
这看起来像是***.com/questions/4599169/…的副本 @HatSoft - 大多数情况下是这样,尽管他们没有提到这个问题的目的的条件编译警告。在这里使用@: 和<text> 可以从razor 生成javascript,但“条件编译”的警告仍然存在。
【参考方案1】:
试着用<text></text>包围你的js
<script type="text/javascript">
@for(int i = 0; i < 5; i++)
<text>var that = this;</text>
</script>
【讨论】:
@:document.write(@i) 更简洁,IMO。换句话说,使用@: 而不是<text> 标签。
真的吗?我不知道@:。
它仅用于 以上是关于如何在标签中显示 javascript 脚本中的变量的值的主要内容,如果未能解决你的问题,请参考以下文章