一文搞懂HTTP与HTTPS
Posted 机器学习Zero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文搞懂HTTP与HTTPS相关的知识,希望对你有一定的参考价值。
HTTP与HTTPs
1. 基本概念
1.1 HTTP
超文本传输协议(HTTP,HyperText Transfer Protocol),是客户端浏览器或其他程序与Web服务器之间的应用层通信协议,一般使用80端口。
HTTP请求过程中,客户端与服务器之间没有任何身份确认的过程,数据全部明文传输,易遭到黑客的攻击。黑客可“劫持”客户端发出的请求,并冒充服务器返回任意信息给客户端,且不被客户端察觉。
HTTP传输面临的风险包括:
- 截取:通信内容被获取
- 篡改:通信内容被修改
- 伪造:非法实体冒充合法实体参与通信
1.2 HTTPs
安全超文本传输协议(HTTPS,Hypertext Transfer Protocol Secure),由HTTP+SSL/TLS构建的可进行加密传输、身份认证的网络协议,一般使用443端口。
安全套接字层(SSL,Secure Socket Layer)/传输层安全(TLS,Transport Layer Security)协议位于应用层和TCP层之间。应用层数据传递给SSL/TLS实现传输加密与身份认证,需要到CA申请证书。

2. 非对称加密+对称加密方案
2.1 实现方案
为了方防止通信内容被获取,可对传输内容进行加密。直接使用对称加密算法,存在密钥传输与管理上的问题,一般采用对称加密方式对通信内容进行加密,而采用非对称加密方式实现对称加密的密钥传递。
- 客户端:发起HTTPS请求
- 服务器:生成公钥/私钥对 Pu/Pr,并把公钥发给客户端
- 客户端:生成随机数K作为会话密钥,用收到的公钥Pu加密后发送给服务器
- 服务器:使用私钥Pr解密,得到会话密钥K
客户端和服务器通过对称加密算法,使用会话密钥K对通信数据进行加密

上述步骤中的会话密钥由客户端生成并且用服务器的公钥加密后发送至服务器,由于只有服务器才有私钥,因此也只有服务器才能解开客户端发送的密钥。
要确保传输的会话密钥只被服务器解密,就须确保用于加密会话密钥的公钥一定由服务器下发,绝对不可能被第三方篡改过。
2.2 中间人攻击
如果在数据传输过程中,中间人劫持到了数据,就可以在通信双方都不会发现异常的情况下,中间人通过将服务器的公钥替换为自己伪造的公钥,进而得到会话密钥K,其根本原因是浏览器无法确认收到的公钥是否来自服务器。

- 客户端:发起HTTPS请求
- 服务器:生成公钥/私钥对 Pu/Pr,并把公钥发给客户端
- 中间人:劫持到服务器发送的公钥Pu,并保存下来,然后将公钥Pu替换成自己伪造的公钥Pu‘(对应私钥为Pr’)发送给客户端。
- 客户端:生成随机数K作为会话密钥,用收到的公钥Pu‘加密K发送给服务器
- 中间人:劫持到秘文后,用私钥Pr’解密得到会话密钥K,再用服务器公钥Pu加密后传给服务器。
- 服务器:使用私钥Pr解密,得到会话密钥K
3. 基于SSL的实现
3.1 实现方案
要保客户端接收到的公钥为服务器真正的公钥(而不是中间人伪造的公钥),就需要引入公钥基础设施(PKI,Public Key Infrastructure),通过PKI的认证机构CA(Certificate Authority)为服务器签发的数字证书来实现。
服务器收到客户的https请求后,向客户端发送SSL证书,既解决了公钥获取问题,又解决了“中间人攻击”问题。SSL证书中包括:
- 证书的发布机构CA
- CA的数字签名(通过CA的私钥对证书的数字摘要加密生成)
- 证书的有效期
- 证书持有者身份信息
- 证书持有者的公钥
客户端接受到服务端发来的SSL证书,对证书进行校验,以浏览器为例说明如下:
(1)浏览器读取证书中的证书所有者、有效期等信息,并进行校验
(2)浏览器查找操作系统中内置的受信任证书发布机构CA,与服务器发来的证书中的颁发者CA比对,用于校验证书是否为合法机构颁发
(3)如果找不到,浏览器就会报错,说明服务器发来的证书是不可信任的
(4)如果找到,浏览器验证CA的数字签名(使用CA的公钥对服务器发来的证书中的CA数字签名进行解密),得到证书的hash值
(5)浏览器使用相同的hash算法计算出服务器发来的证书的hash值,将这个计算的hash值与证书中hash值做对比
(6)对比结果一致,则证明服务器发来的证书合法
(7)协商生成会话密钥,并用会话密钥加密通信数据

3.2 HTTPs的密钥协商
HTTPS一般采用RSA或者DH算法协商预主密钥(PreMaster Secret),通过预主密钥生成主密钥(Master secret),再用主密钥用来生成各类加密算法密钥。
(1)RSA
- 客户端向服务器端发起连接请求。
- 服务器端生成一个RSA密钥对,并将公钥发送给客户端。
- 客户端通过随机数生成器生成一个预备主密钥,用服务器的公钥加密并发送给服务器端。
- 服务器解密预备主密钥,假如能够正确解密,则说明客户端和服务器端共同协商出一个预备主密钥。
(2)DH 算法
DH 算法的预备主密钥是客户端和服务器端共同计算出来的,因此是一致的。
- 客户端向服务器端发起连接请求。
- 服务器端生成一个RSA密钥对,并将公钥发送给客户端。
- 服务器端生成DH参数和服务器DH密钥对,用RSA私钥签名DH参数和服务器 DH 公钥,将签名值、DH 参数、服务器 DH公钥发送给客户端。
- 客户端通过服务器RSA的公钥验证签名,获取到PH参数和服务器DH公钥。客户端通过DH参数生成客户端的DH密钥对,并将客户端DH公钥发送给服务器端。
- 客户端通过客户端 DH 私钥和服务器端 DH 公钥计算出预备主密钥。
- 服务器端接收到客户端的DH公钥,结合服务器的DH私钥计算出预备主密钥。
HTTP/HTTPS一文搞懂
HTTP协议(HyperText Transfer Protocol,超文本传输协议):是一种发布和接收 HTML页面的方法。
HTTPS(Hypertext Transfer Protocol over Secure Socket Layer)简单讲是HTTP的安全版,在HTTP下加入SSL层。
SSL(Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加密,保障在Internet上数据传输的安全。
HTTP的端口号为80,HTTPS的端口号为443
HTTP工作原理
网络爬虫抓取过程可以理解为模拟浏览器操作的过程。
浏览器的主要功能是向服务器发出请求,在浏览器窗口中展示您选择的网络资源,HTTP是一套计算机通过网络进行通信的规则。
HTTP的请求与响应
HTTP通信由两部分组成: 客户端请求消息 与 服务器响应消息
浏览器发送HTTP请求的过程:
-
当用户在浏览器的地址栏中输入一个URL地址并按回车键之后,浏览器会向HTTP服务器发送HTTP请求。HTTP请求主要分为
Get和Post两种方法。 -
当我们在浏览器输入URL 好口碑IT培训机构,一样的教育,不一样的品质-传智教育官网 的时候,浏览器发送一个Request请求去获取 好口碑IT培训机构,一样的教育,不一样的品质-传智教育官网 的html文件,服务器把Response文件对象发送回给浏览器。
-
浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如Images文件,CSS文件,JS文件。 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件等。
-
当所有的文件都下载成功后,网页会根据HTML语法结构,完整的显示出来了。
> URL(Uniform / Universal Resource Locator的缩写):统一资源定位符,是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。

基本格式:scheme://host[:port]/path/…/[?query-string][#anchor]
- scheme:协议(例如:http, https, ftp)
- host:服务器的IP地址或者域名
- port:服务器的端口(如果是走协议默认端口,缺省端口80)
- path:访问资源的路径
- query-string:参数,发送给http服务器的数据
- anchor:锚(跳转到网页的指定锚点位置)
例如:
客户端HTTP请求
URL只是标识资源的位置,而HTTP是用来提交和获取资源。客户端发送一个HTTP请求到服务器的请求消息,包括以下格式:
请求行、请求头部、空行、请求数据
四个部分组成,下图给出了请求报文的一般格式。
一个典型的HTTP请求示例
GET https://www.baidu.com/ HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://www.baidu.com/
Accept-Encoding: gzip, deflate, sdch, br
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6
Cookie: BAIDUID=04E4001F34EA74AD4601512DD3C41A7B:FG=1; BIDUPSID=04E4001F34EA74AD4601512DD3C41A7B; PSTM=1470329258; MCITY=-343%3A340%3A; H_PS_PSSID=1447_18240_21105_21386_21454_21409_21554; BD_UPN=12314753; sug=3; sugstore=0; ORIGIN=0; bdime=0; H_PS_645EC=7e2ad3QHl181NSPbFbd7PRUCE1LlufzxrcFmwYin0E6b%2BW8bbTMKHZbDP0g; BDSVRTM=0
请求方法
GET https://www.baidu.com/ HTTP/1.1
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP 0.9:只有基本的文本 GET 功能。
HTTP 1.0:完善的请求/响应模型,并将协议补充完整,定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP 1.1:在 1.0 基础上进行更新,新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
HTTP 2.0(未普及):请求/响应首部的定义基本没有改变,只是所有首部键必须全部小写,而且请求行要独立为 :method、:scheme、:host、:path这些键值对。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件),数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
HTTP请求主要分为Get和Post两种方法
-
GET是从服务器上获取数据,POST是向服务器传送数据
-
GET请求参数显示,都显示在浏览器网址上,HTTP服务器根据该请求所包含URL中的参数来产生响应内容,即“Get”请求的参数是URL的一部分。 例如:
http://www.baidu.com/s?wd=Chinese -
POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送,通常用来向HTTP服务器提交量比较大的数据(比如请求中包含许多参数或者文件上传操作等),请求的参数包含在“Content-Type”消息头里,指明该消息体的媒体类型和编码,
注意:避免使用Get方式提交表单,因为有可能会导致安全问题。 比如说在登陆表单中用Get方式,用户输入的用户名和密码将在地址栏中暴露无遗。
常用的请求报头
1. Host (主机和端口号)
Host:对应网址URL中的Web名称和端口号,用于指定被请求资源的Internet主机和端口号,通常属于URL的一部分。
2. Connection (链接类型)
Connection:表示客户端与服务连接类型
-
Client 发起一个包含
Connection:keep-alive的请求,HTTP/1.1使用keep-alive为默认值。 -
Server收到请求后:
- 如果 Server 支持 keep-alive,回复一个包含 Connection:keep-alive 的响应,不关闭连接;
- 如果 Server 不支持 keep-alive,回复一个包含 Connection:close 的响应,关闭连接。
-
如果client收到包含
Connection:keep-alive的响应,向同一个连接发送下一个请求,直到一方主动关闭连接。
keep-alive在很多情况下能够重用连接,减少资源消耗,缩短响应时间,比如当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都去请求建立连接。
3. Upgrade-Insecure-Requests (升级为HTTPS请求)
Upgrade-Insecure-Requests:升级不安全的请求,意思是会在加载 http 资源时自动替换成 https 请求,让浏览器不再显示https页面中的http请求警报。
HTTPS 是以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 HTTP 请求,一旦出现就是提示或报错。
4. User-Agent (浏览器名称)
User-Agent:是客户浏览器的名称,以后会详细讲。
5. Accept (传输文件类型)
Accept:指浏览器或其他客户端可以接受的MIME(Multipurpose Internet Mail Extensions(多用途互联网邮件扩展))文件类型,服务器可以根据它判断并返回适当的文件格式。
举例:
Accept: */*:表示什么都可以接收。
Accept:image/gif:表明客户端希望接受GIF图像格式的资源;
Accept:text/html:表明客户端希望接受html文本。
Accept: text/html, application/xhtml+xml;q=0.9, image/*;q=0.8:表示浏览器支持的 MIME 类型分别是 html文本、xhtml和xml文档、所有的图像格式资源。
q是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容。若没有指定q值,则默认为1,按从左到右排序顺序;若被赋值为0,则用于表示浏览器不接受此内容类型。
Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;Application:用于传输应用程序数据或者二进制数据。详细请点击
6. Referer (页面跳转处)
Referer:表明产生请求的网页来自于哪个URL,用户是从该 Referer页面访问到当前请求的页面。这个属性可以用来跟踪Web请求来自哪个页面,是从什么网站来的等。
有时候遇到下载某网站图片,需要对应的referer,否则无法下载图片,那是因为人家做了防盗链,原理就是根据referer去判断是否是本网站的地址,如果不是,则拒绝,如果是,就可以下载;
7. Accept-Encoding(文件编解码格式)
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式,许多情形下这可以减少大量的下载时间。
举例:Accept-Encoding:gzip;q=1.0, identity; q=0.5, *;q=0
如果有多个Encoding同时匹配, 按照q值顺序排列,本例中按顺序支持 gzip, identity压缩编码,支持gzip的浏览器会返回经过gzip编码的HTML页面。 如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受。
8. Accept-Language(语言种类)
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us指英语,zh或者zh-cn指中文,当服务器能够提供一种以上的语言版本时要用到。
9. Accept-Charset(字符编码)
Accept-Charset:指出浏览器可以接受的字符编码。
举例:Accept-Charset:iso-8859-1,gb2312,utf-8
- ISO8859-1:通常叫做Latin-1。Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符,英文浏览器的默认值是ISO-8859-1.
- gb2312:标准简体中文字符集;
- utf-8:UNICODE 的一种变长字符编码,可以解决多种语言文本显示问题,从而实现应用国际化和本地化。
如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
10. Cookie (Cookie)
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能,以后会详细讲。
11. Content-Type (POST数据类型)
Content-Type:POST请求里用来表示的内容类型。
举例:Content-Type = Text/XML; charset=gb2312:
指明该请求的消息体中包含的是纯文本的XML类型的数据,字符编码采用“gb2312”。
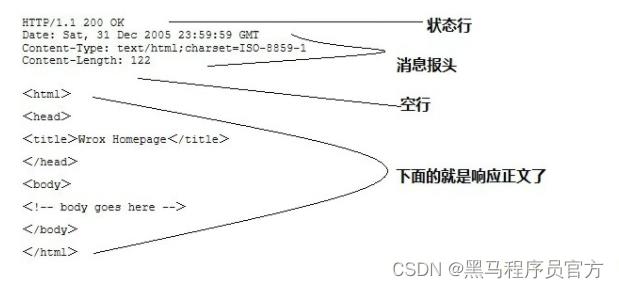
服务端HTTP响应
HTTP响应也由四个部分组成,分别是: 状态行、消息报头、空行、响应正文

HTTP/1.1 200 OK
Server: Tengine
Connection: keep-alive
Date: Wed, 30 Nov 2016 07:58:21 GMT
Cache-Control: no-cache
Content-Type: text/html;charset=UTF-8
Keep-Alive: timeout=20
Vary: Accept-Encoding
Pragma: no-cache
X-NWS-LOG-UUID: bd27210a-24e5-4740-8f6c-25dbafa9c395
Content-Length: 180945
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ....
常用的响应报头(了解)
理论上所有的响应头信息都应该是回应请求头的。但是服务端为了效率,安全,还有其他方面的考虑,会添加相对应的响应头信息,从上图可以看到:
1. Cache-Control:must-revalidate, no-cache, private。
这个值告诉客户端,服务端不希望客户端缓存资源,在下次请求资源时,必须要从新请求服务器,不能从缓存副本中获取资源。
-
Cache-Control是响应头中很重要的信息,当客户端请求头中包含Cache-Control:max-age=0请求,明确表示不会缓存服务器资源时,Cache-Control作为作为回应信息,通常会返回no-cache,意思就是说,"那就不缓存呗"。
-
当客户端在请求头中没有包含Cache-Control时,服务端往往会定,不同的资源不同的缓存策略,比如说oschina在缓存图片资源的策略就是Cache-Control:max-age=86400,这个意思是,从当前时间开始,在86400秒的时间内,客户端可以直接从缓存副本中读取资源,而不需要向服务器请求。
2. Connection:keep-alive
这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是一个长连接,客户端可以继续使用这个tcp连接发送http请求。
3. Content-Encoding:gzip
告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行解码。
4. Content-Type:text/html;charset=UTF-8
告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
5. Date:Sun, 21 Sep 2016 06:18:21 GMT
这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
6. Expires:Sun, 1 Jan 2000 01:00:00 GMT
这个响应头也是跟缓存有关的,告诉客户端在这个时间前,可以直接访问缓存副本,很显然这个值会存在问题,因为客户端和服务器的时间不一定会都是相同的,如果时间不同就会导致问题。所以这个响应头是没有Cache-Control:max-age=*这个响应头准确的,因为max-age=date中的date是个相对时间,不仅更好理解,也更准确。
7. Pragma:no-cache
这个含义与Cache-Control等同。
8.Server:Tengine/1.4.6
这个是服务器和相对应的版本,只是告诉客户端服务器的信息。
9. Transfer-Encoding:chunked
这个响应头告诉客户端,服务器发送的资源的方式是分块发送的。一般分块发送的资源都是服务器动态生成的,在发送时还不知道发送资源的大小,所以采用分块发送,每一块都是独立的,独立的块都能标示自己的长度,最后一块是0长度的,当客户端读到这个0长度的块时,就可以确定资源已经传输完了。
10. Vary: Accept-Encoding
告诉缓存服务器,缓存压缩文件和非压缩文件两个版本,现在这个字段用处并不大,因为现在的浏览器都是支持压缩的。
响应状态码
响应状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
常见状态码:
-
100~199:表示服务器成功接收部分请求,要求客户端继续提交其余请求才能完成整个处理过程。 -
200~299:表示服务器成功接收请求并已完成整个处理过程。常用200(OK 请求成功)。 300~399:为完成请求,客户需进一步细化请求。例如:请求的资源已经移动一个新地址、常用302(所请求的页面已经临时转移至新的url)、307和304(使用缓存资源)。400~499:客户端的请求有错误,常用404(服务器无法找到被请求的页面)、403(服务器拒绝访问,权限不够)。500~599:服务器端出现错误,常用500(请求未完成。服务器遇到不可预知的情况)。
Cookie 和 Session:
服务器和客户端的交互仅限于请求/响应过程,结束之后便断开,在下一次请求时,服务器会认为新的客户端。
为了维护他们之间的链接,让服务器知道这是前一个用户发送的请求,必须在一个地方保存客户端的信息。
Cookie:通过在 客户端 记录的信息确定用户的身份。
Session:通过在 服务器端 记录的信息确定用户的身份。
以上是关于一文搞懂HTTP与HTTPS的主要内容,如果未能解决你的问题,请参考以下文章