splice方法
Posted hzozj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了splice方法相关的知识,希望对你有一定的参考价值。
splice方法
对原数组添加/删除,返回添加/删除的项目。
格式:splice(index,howmany,item1, ..., itemX)
参数:
- index,删除/添加开始的位置。
- howmany,删除元素的个数,0表示不删除。
- item1, ..., itemX从index处开始插入的个数。
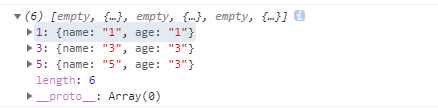
let arr = []; arr[1] = {name:"1",age:"1"}; arr[3] = {name:"3",age:"3"}; arr[5] = {name:"5",age:"3"}; console.log(arr)

arr.splice(3,1) console.log(arr)

可见数组长度也随之减少。
以上是关于splice方法的主要内容,如果未能解决你的问题,请参考以下文章