使用Nginx部署前后端分离项目并实现负载均衡
Posted 小小印z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Nginx部署前后端分离项目并实现负载均衡相关的知识,希望对你有一定的参考价值。
1. 打包后端项目(jar包)
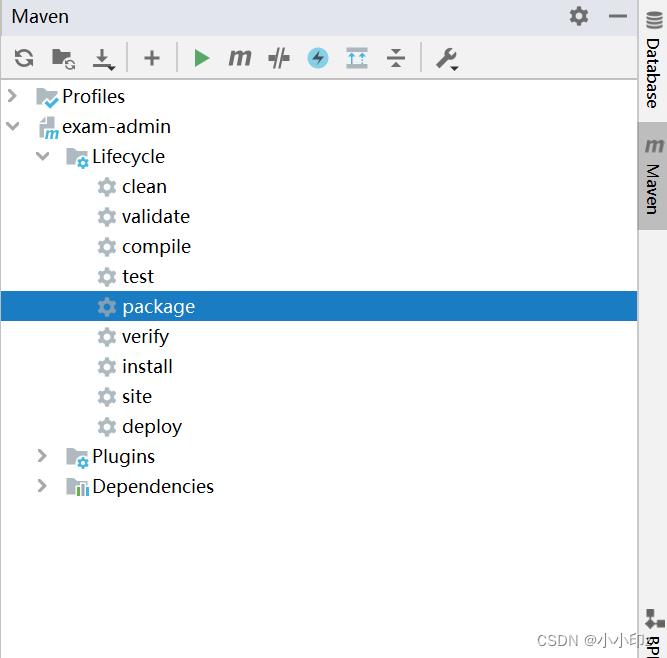
IDEA里执行package将后台工程打成jar包,上传至服务器


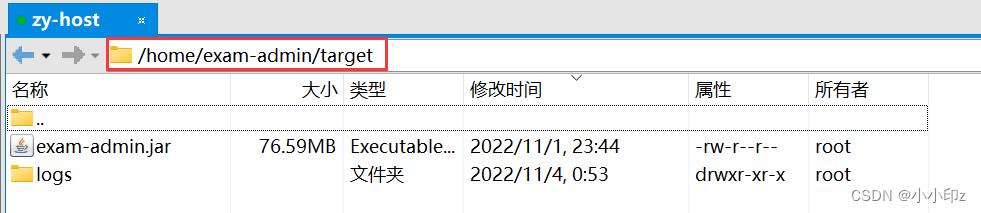
我将jar包上传至了target目录,cd至target目录,执行以下命令启动后台(&表示后台运行,退出不会结束进程):
[root@zy-host target]# java -jar exam-admin.jar &
2. 打包前端项目(dist包)
在前端项目下,构建生产环境,执行命令:
# 构建生产环境
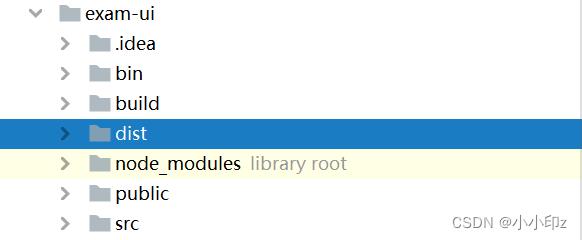
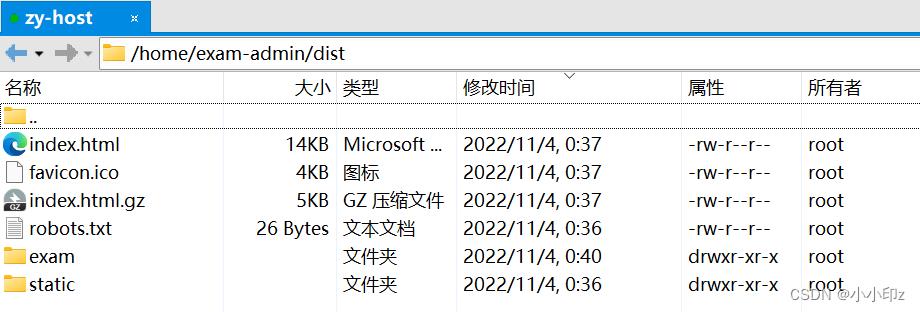
npm run build:prod构建完之后,前端目录会出现一个dist文件夹,将该文件夹的内容上传至服务器指定目录,这里的目录可以自定义,和nginx中指定的目录一致即可。我上传至了/home/exam-admin/dist目录中。


3. nginx 配置
修改nginx的配置文件,目录为/usr/local/nginx/conf/nginx.conf,usr/local/nginx为我的服务器的nginx的安装目录。
nginx配置文件的基本结构如下(nginx.conf):
...... #全局配置
events #events事件模块
......
http #http模块,全局作用
......
server #server模块,相当于虚拟主机
......
location / #location模块
......
配置文件解析:
(1)event模块

(2)http模块
注意:
1)location中root的目录要和前端dist包放置的目录保持一致。
2)配置负载均衡的名字自定义,比如我 上面写的 zhangyin , 下面proxy_pass http://zhangyin/;
这里要和上面的自定义名字相对应。
3) location模块中加上 try_files $uri $uri/ /index.html; 可以解决我访问页面一刷新就导致404的问题。
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#这里是配置负载均衡 我在两个端口上启动了两个后台进程,以便测试负载均衡。
upstream zhangyin
server 39.107.232.89:8080 weight=5;
server 39.107.232.89:8081 weight=1;
server
listen 80;
server_name localhost;
location /
root /home/exam-admin/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
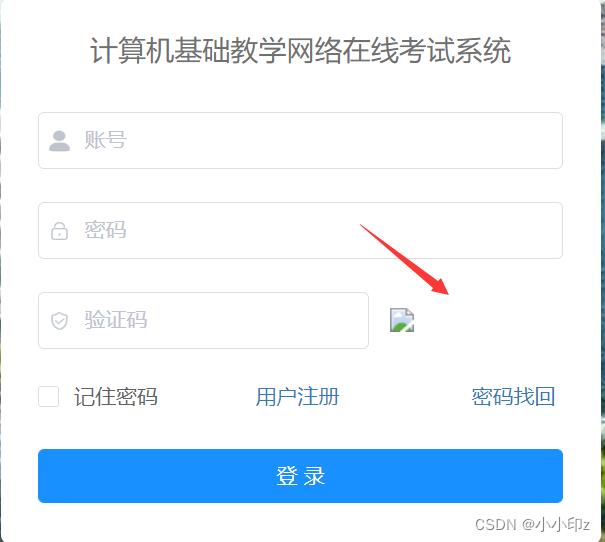
#这里配置是由前端路由到后端,不加下面这个location模块,访问39.107.232.89与后台连接不起来,验证码不会显示
location /exam-api/v4/
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://zhangyin/;
注意:
不加 location /exam-api/v4/ 这个模块,验证码无法加载。加上之后,可以连接后台,显示验证码。凡是请求到/exam-api/上的这个请求,都会被转发到后端项目发布的地址:如39.107.232.89:8080和39.107.232.89:8081。


最后,退出并保存,重新加载配置文件,启动nginx,访问浏览器即可。
因为配置了负载均衡,访问前台页面,在8080端口和8081端口的两个后台进程会根据权重进行分配。
nginx 负载均衡配置
前言
nginx作为一款企业级的代理服务器,不管是大中小各类生产项目中,均有广泛的使用,尤其是在前后端分离的项目中,nginx作为路由转发的功能是非常常用的;
在一些流量比较大的项目中,为了应对高并发的场景,后端服务往往采用集群部署,这时候,就需要使用到nginx的负载均衡功能;
实验准备
- nginx服务器;
- 两个后端服务;
实验步骤
1、启动两个后端服务
这里准备了两个springboot工程,编写了2个测试使用的接口,以端口号区分
@RestController
@RequestMapping("/api")
public class NginxController1
@GetMapping
public String test1()
return "success test1 8082";
@RestController
@RequestMapping("/api")
public class NginxController1
@GetMapping
public String test1()
return "success test1 8081";
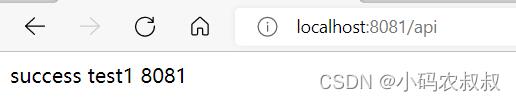
启动之后,浏览器分别访问一下,确保服务是正常的


2、nginx.conf进行配置
1)在server中添加一个location,并且配置 proxy_pass
location /
#转发到负载服务上
proxy_pass http://webservers/api/;
2)配置upstream,指向后端服务
upstream webservers
server 192.168.9.134:8081;
server 192.168.9.134:8082;
完整的配置参考如下:
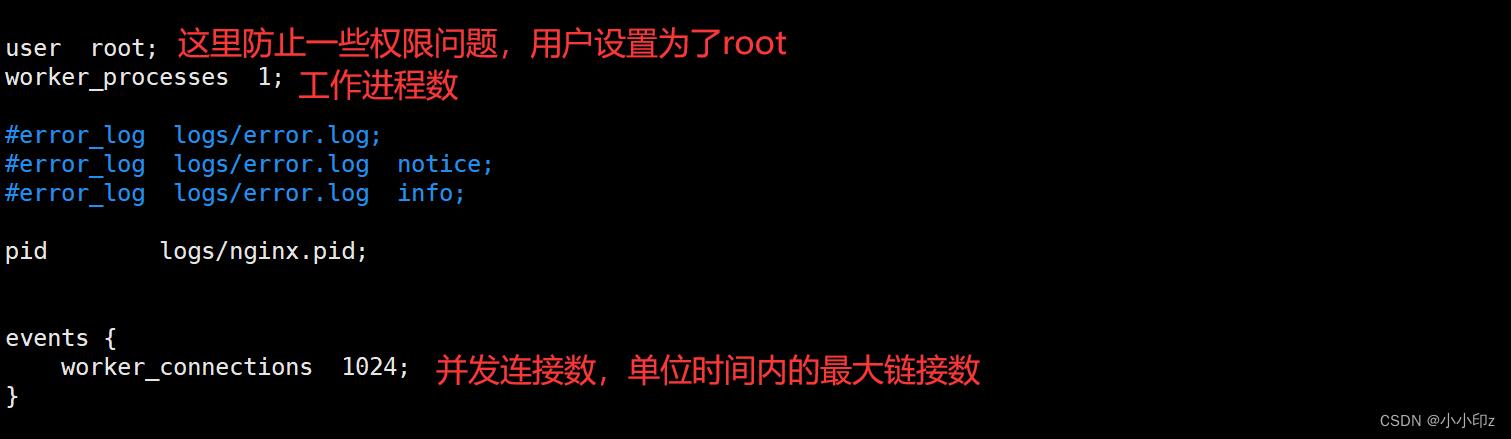
#user nobody;
worker_processes 1;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream webservers
server 192.168.9.134:8081 weight=8;
server 192.168.9.134:8082 weight=2;
server
listen 80;
server_name localhost;
#location /
# root html;
# index index.html index.htm;
#
location /
#转发到负载服务上
proxy_pass http://webservers/api/;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
修改完毕后,启动nginx,或者重新加载配置
nginx.exe -s reload
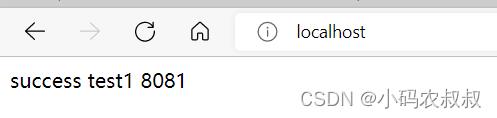
浏览器访问:localhost:80,多刷几次,下面两个展示的界面轮询的出现


3、负载均衡配置说明
- 默认情况下,直接按照上面的配置后,如果后端有多个服务,采用的是轮询策略;
- 常用的可选配置包括:
weight 多台机器,可以配置权重值,权重高的服务将会优先被访问
down 某个服务配置down之后,这台服务将不会被访问
backup 配置了这个参数后,除非其他的服务都挂掉了,否则这台服务将不会被访问到
以weight 为例做简单的说明,在上面的配置中,补充weight参数
upstream webservers
server 192.168.9.134:8081 weight=8;
server 192.168.9.134:8082 weight=2;
重新加载配置,按照上面的测试步骤再次刷新页面,这时候可以发现,8081对于的这个服务将会被更多的访问到;
其他负载均衡配置策略
默认情况下,nginx采用的是轮询策略,nginx还提供了其他几种常用的负载均衡配置
1、ip_hash
每个请求按访问IP的hash结果进行分配,这样每个访客就可以固定访问一个后端服务,一定程度上可以解决session问题;
upstream webservers
ip_hash;
server 192.168.9.134:8081;
server 192.168.9.134:8082;
2、weight
weight代表权重,默认为1,权重越高,被分配的客户端请求就会越多
upstream webservers
server 192.168.9.134:8081 weight=8;
server 192.168.9.134:8082 weight=2;
3、fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的将会被优先分配
upstream webservers
server 192.168.9.134:8081;
server 192.168.9.134:8082;
fair;
4、url_hash
按访问URL的hash结果分配。这样相同的url会被分配到同一个节点,主要为了提高缓存命中率。比如,为了提高访问性能,服务端有大量数据或者资源文件需要被缓存。使用这种策略,可以节省缓存空间,提高缓存命中率
upstream webservers
hash &request_uri;
server 192.168.9.134:8081;
server 192.168.9.134:8082;
5、least_conn
按节点连接数分配,把请求优先分配给连接数少的节点。该策略主要为了解决,各个节点请求处理时间长短不一造成某些节点超负荷的情况。
upstream webservers
least_conn;
server 192.168.9.134:8081;
server 192.168.9.134:8082;
以上不同的负载均衡策略均有各自不同的使用场景,请结合自身的实际情况进行合理的选择,同时,各自配置策略在实际使用的时候也不是孤立的,比如最小连接数可以搭配权重数一起使用
以上是关于使用Nginx部署前后端分离项目并实现负载均衡的主要内容,如果未能解决你的问题,请参考以下文章