bug使用element-ui遇到在IE浏览器中点击enter会回到登录页
Posted smart-girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bug使用element-ui遇到在IE浏览器中点击enter会回到登录页相关的知识,希望对你有一定的参考价值。
1.点击el-input框,会回到登录页(IE浏览器)

外层是el-table/el-form/el-input
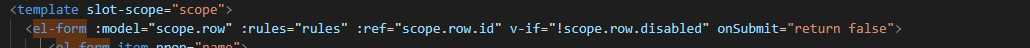
添加可以解决
<el-form onSubmit="return false"></el-form>
2.点击el-input框,会回到登录页(IE浏览器)
外层是el-dialog/el-form/el-input
添加可以解决
<el-input v-model.trim="userForm.username" onkeydown="if(event && event.keyCode==32) return false" placeholder="请输入1~16字符"></el-input>以上是关于bug使用element-ui遇到在IE浏览器中点击enter会回到登录页的主要内容,如果未能解决你的问题,请参考以下文章
vue element-ui IE9--11报 “无法获取未定义或null引用的属性‘toLowerCase’”
element-ui ie浏览器报错Error in v-on handler: “TypeError: 对象不支持此操作“