umi vendors 包体积较大处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了umi vendors 包体积较大处理相关的知识,希望对你有一定的参考价值。
参考技术A 参考文章: https://www.jb51.net/article/151976.htmcross-env 报错不是内部或外部命令 需要独立安装 npm install -g cross-env
通过命令 npm run analyze 即可运行,默认serve:http://127.0.0.1:8888
parsed大小:vendors.js 2.51m umi.js 2.17m
gzip大小:vendors.js 790k umi.js 580k
parsed大小:vendors.js 526k umi.js 1.54m
gzip大小:vendors.js 143k umi.js 425k
~ 抽点时间再补充下
把修改的部分粘出来
有几点问题说明下:
1.vendors 修改了test的验证范围,发现结果也没有很大变化,不知道是哪里除了问题,而且vendors包变的很小,umi包反而比较大。
2.default:这里的 reuseExistingChunk: true 复用其他chunk内已拥有的模块 当chunks引用了已经存在的被抽离的chunks时不会新创建一个chunk而是复用chunk。 参考文章
这里贴一个default minChunks配置的效果:
minChunks:1
minChunks:2
几点说明一下:
① vendors 的 test 修改为mode_modules下的所有引入包。
② 针对vendors的配置,把 antdesigns 和 jsdk 的priority优先级调高,抽离出对应插件包模块。
③ 相应的umi.js会自动打包剩余react相关必备核心框架包。
④ 对于default的minChunks配置,线上我可能还是会改为2,当前所有page都被打包进来了。
这次结果基本很理想了,拆包已经很小了,包结构功能基本也比较清晰。
react/umi/dva核心模块,antd视图框架模块,lodash/moment等第三方插件,async-commons页面/default组件包模块。
不过对于vendors下的rc-table、rc-select等rc开头的插件还不是很理解,后期继续学习。
~ 暂时先这样,后面有时间再研究研究。写个记录备忘。目前还有些不明白的地方。~~
Pyinstaller打包配置UPX缩小程序包大小,打包时出现UPX is not available处理方法
[ 文章推荐 ]
每日一练:Python 国内疫情数据爬取与地图绘制
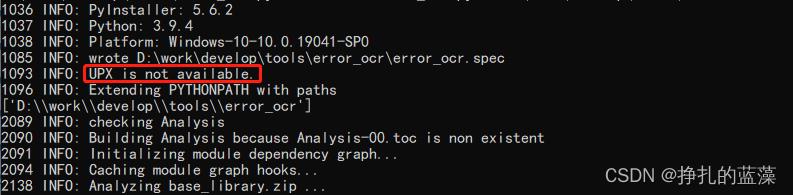
Pyinstaller 打包后程序体积较大
可以看到打包过程出现 UPX is not available
配置 UPX 后可以压缩大量的可执行文件和库,明显的减少打包后的程序包体积。

配置方法:
首先进入 UPX官网

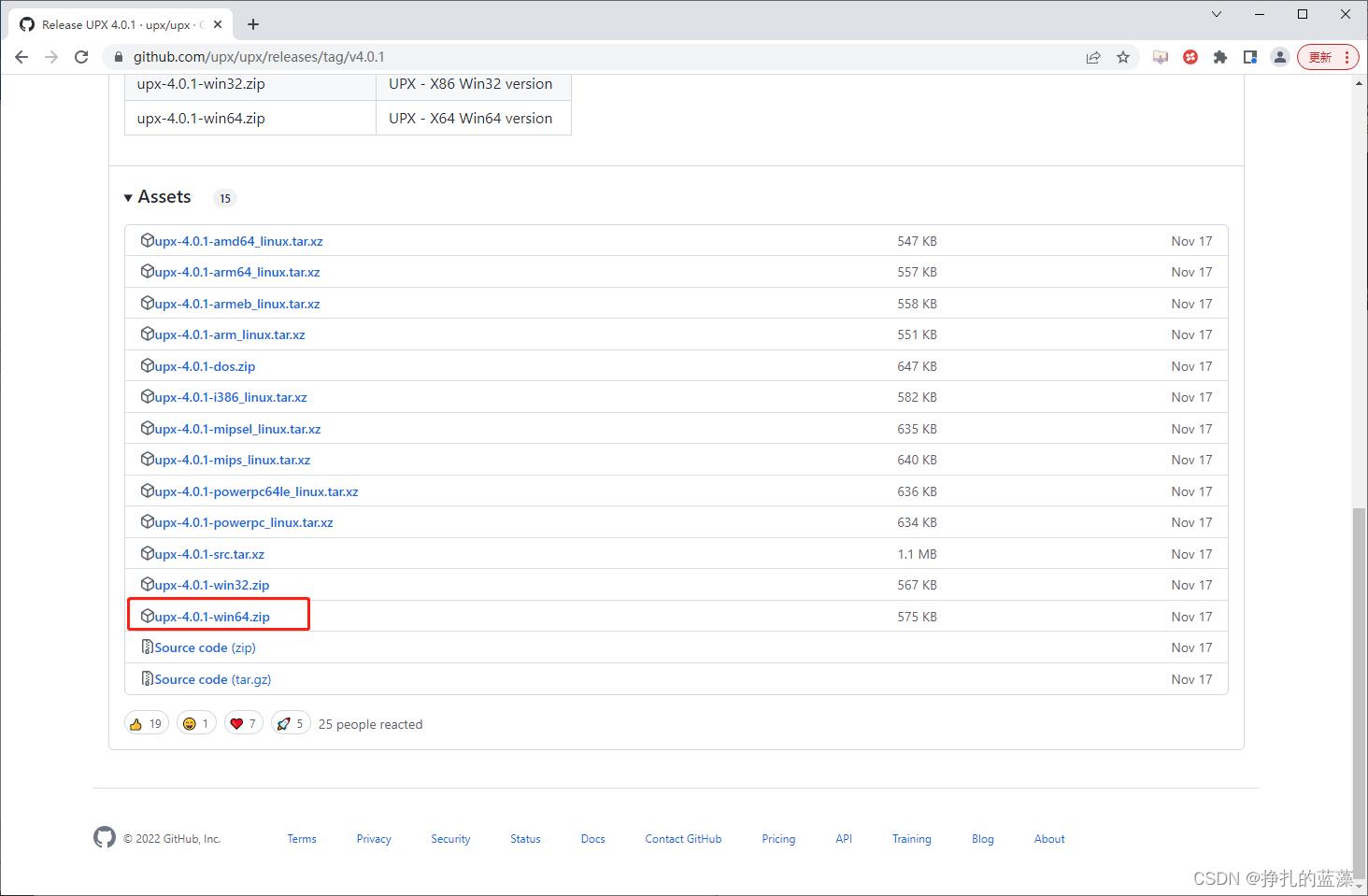
下载对应操作系统的压缩包。

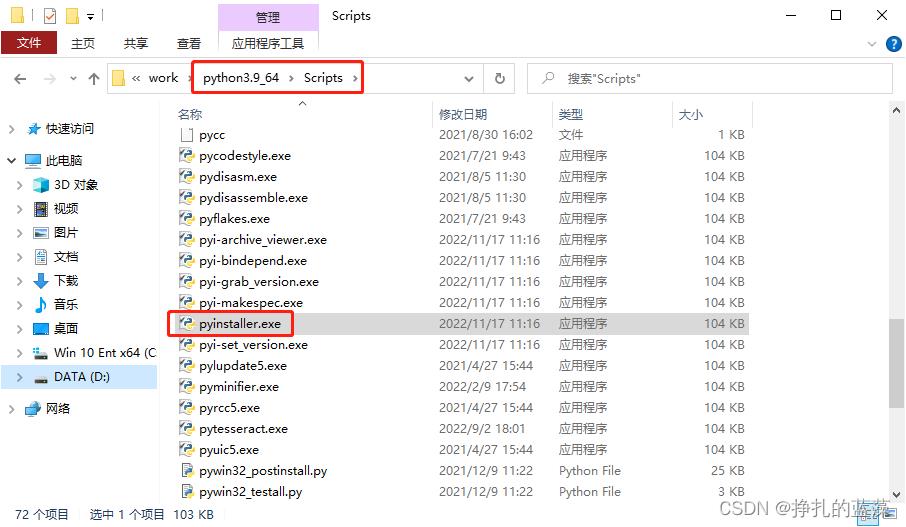
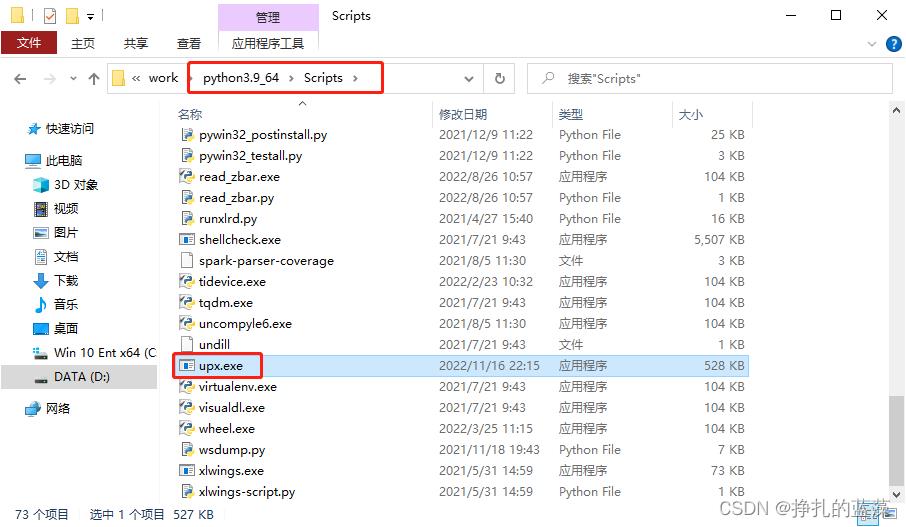
下载后解压把里面的 upx.exe 放到 pyinstaller.exe 所在的文件夹下。

具体位置如下:


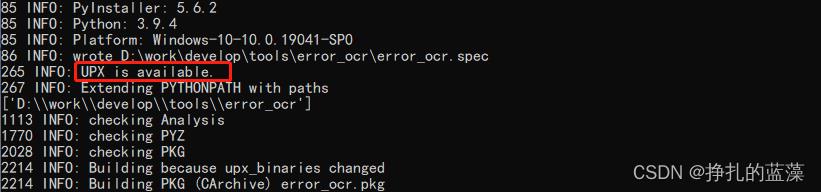
再次执行显示 UPX is available.
此时配置完成。

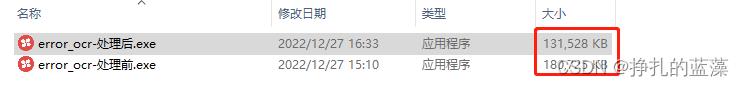
可以发现重新打包后的程序包大小跟之前的大小是不一样的。
原来是 180M,重新打包后是 131M 缩小了 49M。

喜欢的点个赞❤吧!
以上是关于umi vendors 包体积较大处理的主要内容,如果未能解决你的问题,请参考以下文章
使用vue-cli生成的vendor.js文件太大,有办法减少体积吗
Pyinstaller打包配置UPX缩小程序包大小,打包时出现UPX is not available处理方法