WPF之TreeView绑定
Posted hetong0915
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF之TreeView绑定相关的知识,希望对你有一定的参考价值。
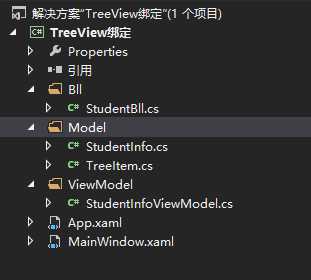
新建解决方案:

StudentBll.cs代码:
1 public class StudentBll 2 { 3 public List<TreeItem> infoList { get; set; } 4 public StudentBll() 5 { 6 infoList = new List<TreeItem>(); 7 infoList.Add(new TreeItem() { Self=new StudentInfo(0, "人员信息", "", 0, -1) }); 8 infoList.Add(new TreeItem() { Self=new StudentInfo(1, "李四", "女", 20, 0) }); 9 infoList.Add(new TreeItem() { Self=new StudentInfo(2, "王五", "男", 26, 0) }); 10 infoList.Add(new TreeItem() { Self=new StudentInfo(3, "小李", "男", 23, 0) }); 11 infoList.Add(new TreeItem() { Self=new StudentInfo(4, "小王", "女", 20, 0) }); 12 infoList.Add(new TreeItem() { Self=new StudentInfo(5, "小孙", "男", 26, 0) }); 13 infoList.Add(new TreeItem() { Self=new StudentInfo(6, "小刘", "男", 23, 0) }); 14 infoList.Add(new TreeItem() { Self=new StudentInfo(7, "小赵", "女", 20, 0) }); 15 infoList.Add(new TreeItem() { Self=new StudentInfo(8, "小钱", "男", 26, 0) }); 16 } 17 public List<TreeItem> GetTreeViewList(int parentid, List<TreeItem> root) 18 { 19 List<TreeItem> rootList = root.Where(x => x.Self.ParentID == parentid).ToList(); 20 List<TreeItem> childsList = root.Where(x => x.Self.ParentID != parentid).ToList(); 21 foreach (TreeItem item in rootList) 22 { 23 item.Childs = GetTreeViewList(item.Self.ID, childsList); 24 } 25 return rootList; 26 } 27 }
StudentInfo.cs代码:
1 public class StudentInfo 2 { 3 public int ID { get; set; } 4 public string Name { get; set; } 5 public string Sex { get; set; } 6 public int Age { get; set; } 7 public int ParentID { get; set; } 8 public StudentInfo() { } 9 public StudentInfo(int id, string name, string sex, int age, int parentid) 10 { 11 ID = id; 12 Name = name; 13 Sex = sex; 14 Age = age; 15 ParentID = parentid; 16 } 17 }
TreeItem.cs代码:
1 public class TreeItem 2 { 3 public StudentInfo Self { get; set; } 4 5 public List<TreeItem> Childs { get; set; } 6 7 public TreeItem() 8 { 9 Self = new StudentInfo(); 10 Childs = new List<TreeItem>(); 11 } 12 }
StudentInfoViewModel.cs代码:
1 public class StudentInfoViewModel 2 { 3 public List<TreeItem> Root { get; set; } // TreeView每一项的值 4 5 public StudentInfoViewModel() 6 { 7 Root = new List<TreeItem>(); 8 } 9 }
MainWindow.xaml代码:
1 <Window x:Class="TreeView绑定.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="300" Width="400" WindowStartupLocation="CenterScreen"> 5 <Grid> 6 <TreeView ItemsSource="{Binding Root}"> 7 <TreeView.Resources> 8 <Style TargetType="TreeViewItem"> 9 <Setter Property="IsExpanded" Value="True"/> 10 <Style.Triggers> 11 <Trigger Property="IsSelected" Value="True"> 12 <Setter Property="Foreground" Value="Red"/> 13 </Trigger> 14 </Style.Triggers> 15 </Style> 16 </TreeView.Resources> 17 <TreeView.ItemTemplate> 18 <HierarchicalDataTemplate ItemsSource="{Binding Childs}"> 19 <StackPanel Orientation="Horizontal"> 20 <TextBlock>姓名:</TextBlock> 21 <TextBlock Text="{Binding Self.Name}"></TextBlock> 22 <TextBlock Width="10"/> 23 24 <TextBlock>性别:</TextBlock> 25 <TextBlock Text="{Binding Self.Sex}"></TextBlock> 26 <TextBlock Width="10"/> 27 28 <TextBlock>年龄:</TextBlock> 29 <TextBlock Text="{Binding Self.Age}"></TextBlock> 30 </StackPanel> 31 </HierarchicalDataTemplate> 32 </TreeView.ItemTemplate> 33 </TreeView> 34 </Grid> 35 </Window>
MainWindow.xaml.cs调用:
1 /// <summary> 2 /// MainWindow.xaml 的交互逻辑 3 /// </summary> 4 public partial class MainWindow : Window 5 { 6 public StudentBll bll { get; set; } 7 public StudentInfoViewModel viewModel { get; set; } 8 public MainWindow() 9 { 10 InitializeComponent(); 11 bll = new StudentBll(); 12 viewModel = new StudentInfoViewModel(); 13 this.DataContext = viewModel; 14 viewModel.Root = bll.GetTreeViewList(-1, bll.infoList); 15 } 16 }
以上是关于WPF之TreeView绑定的主要内容,如果未能解决你的问题,请参考以下文章
WPF使用HierarchicalDataTemplate绑定Dictionary生成TreeView