怎样在数组处理方法中使用this
Posted aisowe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在数组处理方法中使用this相关的知识,希望对你有一定的参考价值。
回调函数中的this不做处理的话, this仍然会指向window, 解决方法有两种.
第一种: 使用另一个变量固定this, 适用于在对象方法中使用的情况.
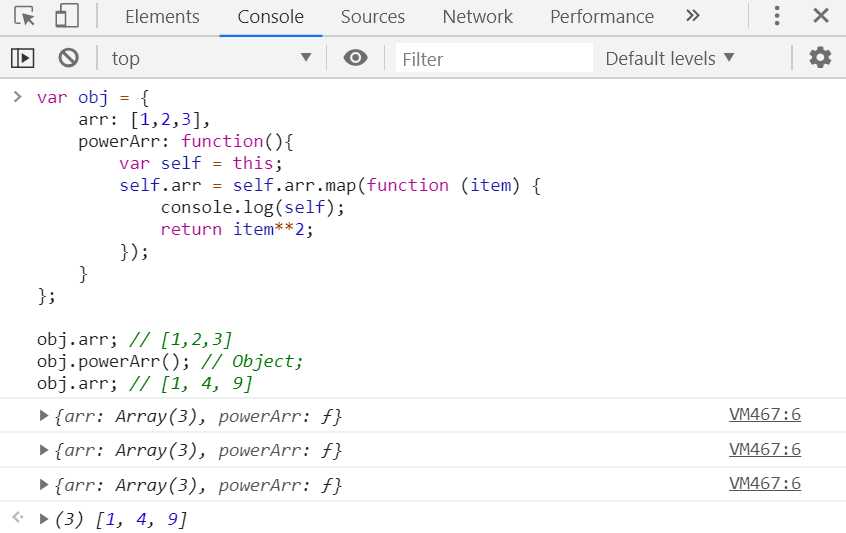
var obj = { arr: [1,2,3], powerArr: function(){ var self = this; self.arr = self.arr.map(function (item) { console.log(self); return item**2; }); } }; obj.arr; // [1,2,3] obj.powerArr(); // Object; obj.arr; // [1, 4, 9]
下面是实际执行结果:

第二种: 将this作为数组处理方法的第二个参数传递进去
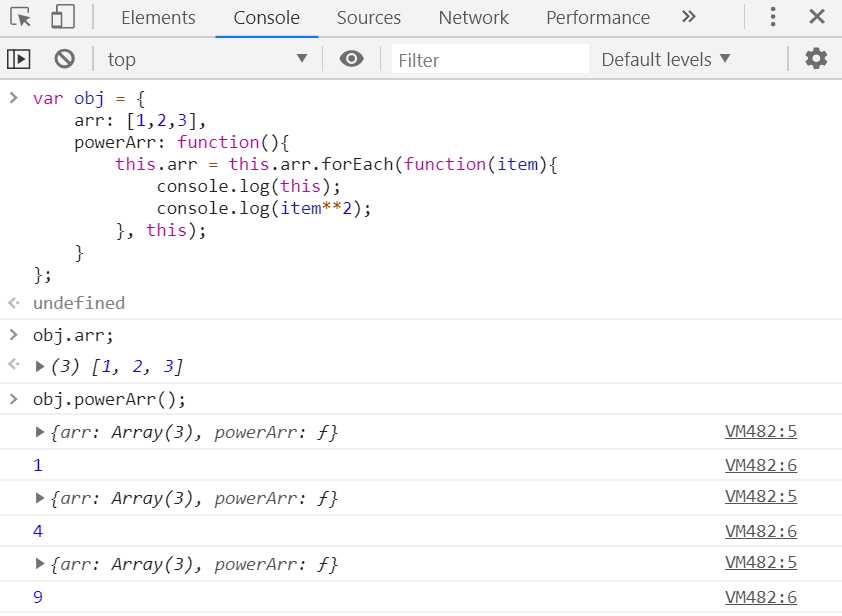
var obj = { arr: [1,2,3], powerArr: function(){ this.arr = this.arr.forEach(function(item){ console.log(this); console.log(item**2); }, this); } };

以上是关于怎样在数组处理方法中使用this的主要内容,如果未能解决你的问题,请参考以下文章
ngx-translate实现国际化:this.translate.use()this.translate.get()this.translate.instant()onLangChange(代码片段