帆软报表(finereport)鼠标悬停背景变色
Posted williamls
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了帆软报表(finereport)鼠标悬停背景变色相关的知识,希望对你有一定的参考价值。
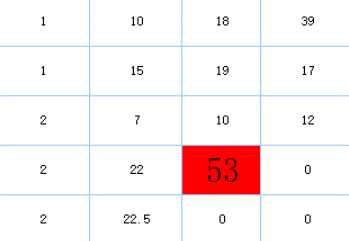
在报表中,为了突出鼠标所在单元格,当鼠标悬浮时突出背景色(字体),鼠标离开后恢复原有的背景色(字体)。

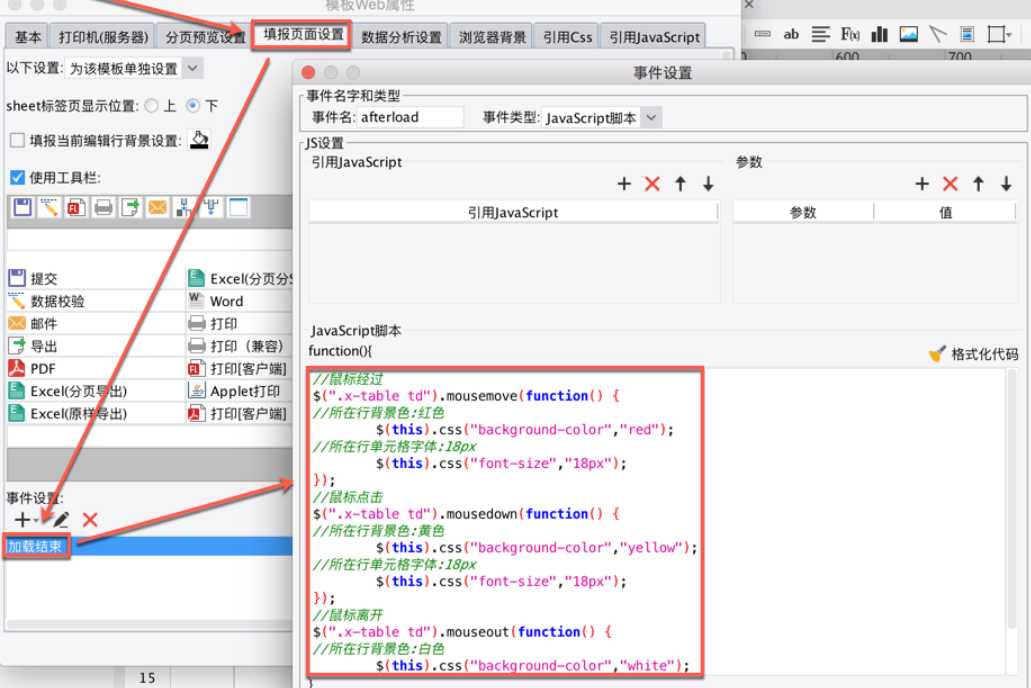
在设计器 模板>模板 Web 属性>填报页面设置,去除填报当前编辑行背景设置的勾选,在事件设置中添加【加载结束】事件:

//鼠标经过 $(".x-table td").mousemove(function() { //所在行背景色:红色 $(this).css("background-color","red"); //所在行单元格字体:18px $(this).css("font-size","18px"); }); //鼠标点击 $(".x-table td").mousedown(function() { //所在行背景色:黄色 $(this).css("background-color","yellow"); //所在行单元格字体:18px $(this).css("font-size","18px"); }); //鼠标离开 $(".x-table td").mouseout(function() { //所在行背景色:白色 $(this).css("background-color","white"); //所在行单元格字体:12px $(this).css("font-size","12px"); });
当鼠标悬浮当前行时改变背景色字体
//鼠标经过 $(".x-table tr").mousemove(function() { //所在行背景色:红色 $(this).css("background-color","red"); //所在行单元格字体:18px $(this).find("td").css("font-size","18px"); }); //鼠标点击 $(".x-table tr").mousedown(function() { //所在行背景色:黄色 $(this).css("background-color","yellow"); //所在行单元格字体:18px $(this).find("td").css("font-size","18px"); }); //鼠标离开 $(".x-table tr").mouseout(function() { //所在行背景色:白色 $(this).css("background-color","white"); //所在行单元格字体:12px $(this).find("td").css("font-size","12px"); });
以上是关于帆软报表(finereport)鼠标悬停背景变色的主要内容,如果未能解决你的问题,请参考以下文章