Django请求生命周期和ORM
Posted bind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django请求生命周期和ORM相关的知识,希望对你有一定的参考价值。
dajngo请求生命周期
django请求生命周期是:当用户在browser点击URL后,在django后台都发生了什么。
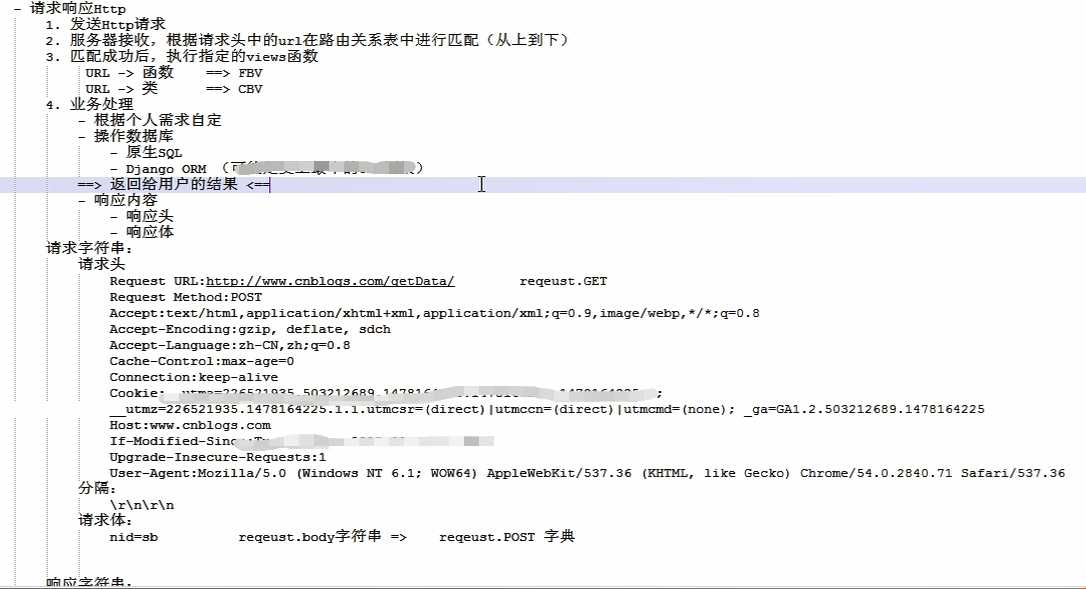
请求响应Http
1、发送Http请求
2、服务器接收,根据请求头中url在路由关系表中进行匹配(从上到下)
3、匹配成功后,执行指定的views函数
4、业务处理
原生SQL
Django ORM
---->返回给用户的结果<-----
-响应内容
响应头、响应体
请求字符串:
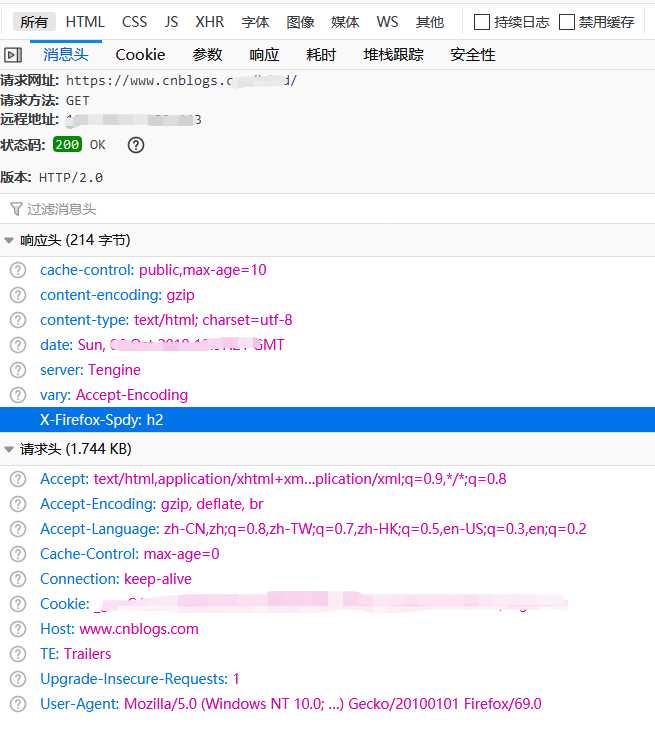
请求头:
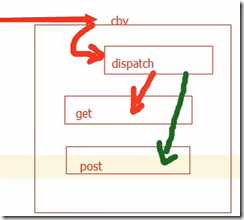
FBV和CBV
URL –>函数 ---》FBV
URL –>类 ---》FBV
view.py
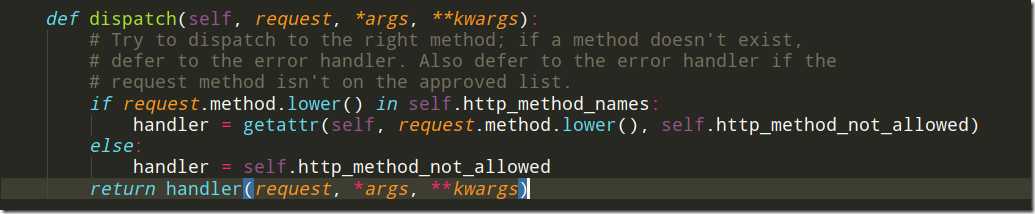
class CBV(View): #根据请求头中的request method 进行自动执行 #自订制功能,扩展点 def dispatch(self, request, *args, **kwargs): print(‘dispatch...‘) result=super(CBV,self).dispatch(request,*args,**kwargs) return result #返回给client def get(self,requset): return render(requset,‘index.html‘) def post(self,request): return HttpResponse(request,‘CBV.POST‘)
类,对象
“POST”
方法名=getattr(对象,‘POST’)
响应内容
request method : get
数据只放在URL,请求体为空
request method: post
请求体有内容,URL也可以传内容
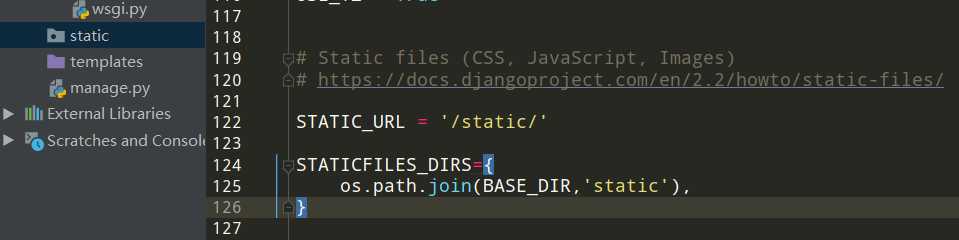
创建project---app---静态文件、app注册-------配置模板路径--------配置静态文件
python manage.py startapp app01
数据库设计
数据表多对多时需要关系表
双向的一对多就是多对多
班级管理

from django.contrib import admin from django.urls import path from app01.views import classes urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘classes.html/‘, classes.get_classes), path(‘add_classes.html/‘, classes.add_classes), path(‘del_classes.html/‘, classes.del_classes), path(‘edit_classes.html/‘, classes.edit_classes), ]

from django.shortcuts import render , redirect from app01 import models def get_classes(requset): cls_list=models.Classes.objects.all() return render(requset,"get_classes.html",{‘cls_list‘:cls_list} ) def add_classes(request): if request.method=="GET": return render(request,‘add_classes.html‘) elif request.method=="POST": title=request.POST.get("title") models.Classes.objects.create(title=title) return redirect(‘/classes.html‘) def del_classes(request): nid = request.GET.get(‘nid‘) models.Classes.objects.filter(id=nid).delete() return redirect(‘/classes.html‘) def edit_classes(request): if request.method==‘GET‘: nid=request.GET.get(‘nid‘) obj=models.Classes.objects.filter(id=nid).first() return render(request,‘edit_classes.html‘,{‘obj‘:obj}) elif request.method==‘POST‘: nid=request.GET.get(‘nid‘) title=request.POST.get(‘xxoo‘) models.Classes.objects.filter(id=nid).update(title=title) return redirect(‘/classes.html‘)

from django.db import models # Create your models here. class Classes(models.Model): ‘‘‘ 班级表 ‘‘‘ title=models.CharField(max_length=32) m=models.ManyToManyField("Teachers") class Teachers(models.Model): ‘‘‘ 老师表 ‘‘‘ name=models.CharField(max_length=32) ‘‘‘ cid tid 1 1 1 2 6 1 1000 1000 #脏数据 ‘‘‘ # class C2T(models.Model): # cid=models.ForeignKey(Classes) # tid=models.ForeignKey(Teachers) class Student(models.Model): username=models.CharField(max_length=32) age=models.IntegerField() gender=models.NullBooleanField()#可以为空的布尔值 cs=models.ForeignKey(Classes,on_delete=models.CASCADE,default="" )

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/add_classes.html/" method="post" > {% csrf_token %} <input type="text" name="title"> <input type="submit" value="提交"> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <a href="/add_classes.html">添加</a> </div> <div></div> <div> <table border="1"> <thead> <tr> <th>ID</th> <th>名称</th> <th>操作</th> </tr> </thead> <tbody> {% for row in cls_list %} <tr> <td> {{ row.id }} </td> <td> {{ row.title }} </td> <td> <a href="/del_classes.html?nid={{ row.id }}">删除</a> | <a href="/edit_classes.html?nid={{ row.id }}">编辑</a> | </td> </tr> {% endfor %} </tbody> </table> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="post" action="/edit_classes.html/?nid={{ obj.id }}" > {# ?nid={{ obj.id }}"#} {# <input type="text" name="id" value="{{ obj.id }}" style="display: none">#} {% csrf_token %} <input type="text" name="xxoo" value="{{ obj.title }}" /> <input type="submit" value="提交" /> </form> </body> </html>
学生管理
…
http协议之请求协议
http 1.1版本
connection:keep-alive
默认会话保持3000毫秒
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构
在一个端口访问另一个端口信息,属于不同源,不同源的访问不是每一次都能成功,get请求没有问题。
from django.urls import path
from . import views
urlpatterns = [
path(‘‘, views.index,name = ‘index‘),
path(‘<int:question_id>‘,views.detail,name = ‘detail‘),
path(‘<int:question_id>/results/‘,views.results,name = ‘results‘),
path(‘<int:question_id>/vote/‘,views.vote,name = ‘vote‘),
]
url路由基础
1、在settings.py文件中有一个ROOT_URLCONF设置,设置的是在访问网址时通过哪一个url文件去匹配所请求的网址
2、path参数的使用方法path(‘blog/str:string/’) 简单了很多,就是尖括号,前边是str代表参数的类型,后面代表参数的名称
path参数类型:
捕获url中的参数需要用到尖括号<> 指定尖括号中的值类型比如int:astr:link这个转换器还有许多类型比如:
int 匹配0和正整数
str 匹配任何空字符串但不包括/
slug 可理解为注释 匹配任何ascii码包括连接线和下划线
uuid 匹配一个uuid对象(该对象必须包括破折号—,所有字母必须小写)
path 匹配所有的字符串 包括/(意思就是path前边和后边的所有)
3、url或者re_path要复杂一些 (r’^blog/(?P[0-9]{4})/′)首先需要开始符和结尾符 ') 首先需要开始符^和结尾符
′
)首先需要开始符
和
结尾符,参数匹配一个 ()就是一个匹配参数,
(?P<匹配的字段名>正则表达式)
4、进行匹配是不包括get或者post请求方式的参数及域名比如www.qq.com/blog?num=1并不会匹配?后边的字符
5、可以给request参数设置一个默认值,最常见的分页url,比如
MVC就是把web应用分为
模型(M),负责业务对象与数据库的对象(ORM),
控制器(C),接受用户的输入调用模型和视图完成用户的请求。
视图(V),负责与用户的交互(页面)
三层;他们之间以一种插件似的,松耦合的方式连接在一起。
Django的MTV模式与MVC模式没有什么差别
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
python manage.py runserver 8080
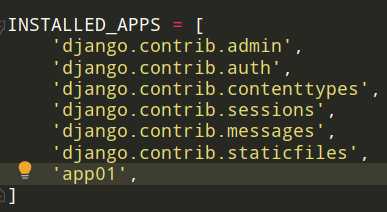
filter 自定义 installed_apps 注册 重启
filter 只能传一个参数 可以传一个列表
{#不能用在控制语句中,参数不限#}
{% simple_tag_multi 5 4 5 %}DjangoORM操作
1、类代表数据库表
2、类的对象代指数据库的一行数据
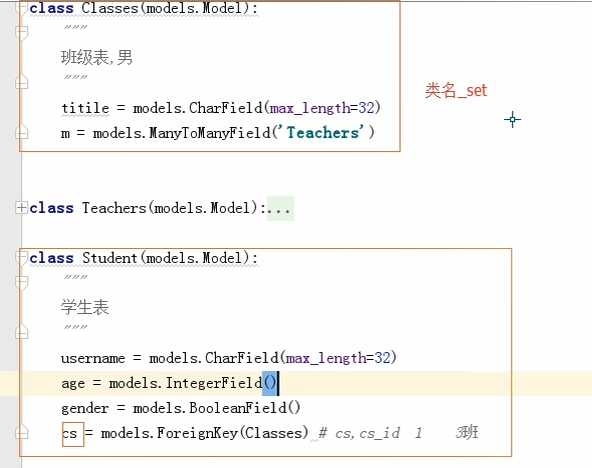
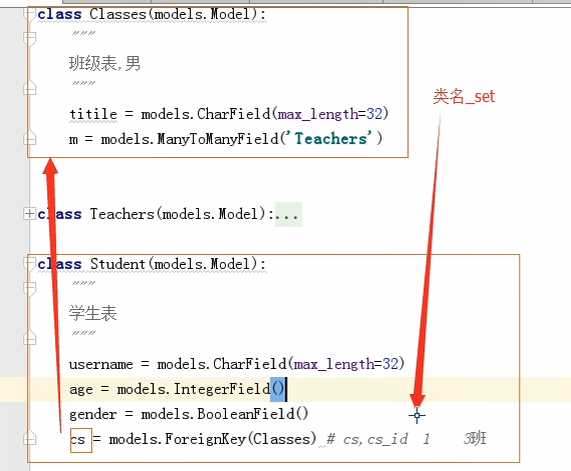
3、FK字段代指关联表中的一行数据(类的对象)
4、 -正向:FK字段
-反向:小写类名_set---->related_name=’ss’ 一般情况不做反向查找
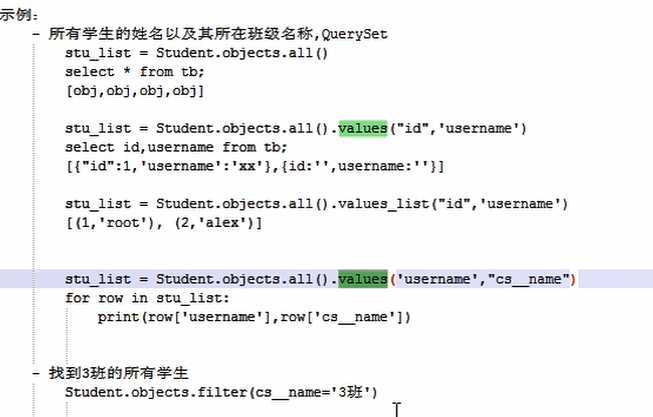
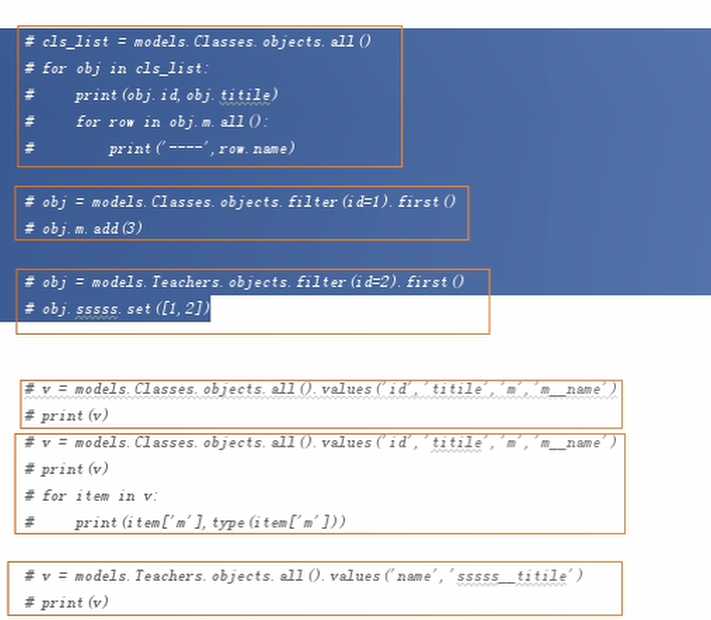
5、谁是主表?就全部列出其数据
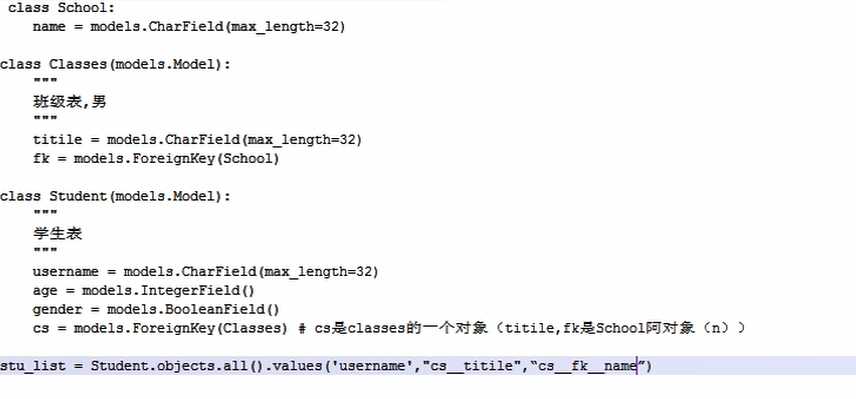
models.Student.objects.all().value(‘username’,’cs_title’)
models.Classes.objects.all().value(‘title’,’ssss_username’)
6、M2M字段,自动生成第三张表:依赖关联表对第三张表间接操作
from django.db import models # Create your models here. class Classes(models.Model): ‘‘‘ 班级表 ‘‘‘ title=models.CharField(max_length=32) m=models.ManyToManyField("Teachers")
# obj=Classes.objects.filter(id=1).first()
# obj.m.add(1)
#m是操作多对多关系表的桥梁
class Teachers(models.Model): ‘‘‘ 老师表 ‘‘‘ name=models.CharField(max_length=32) class Student(models.Model): username=models.CharField(max_length=32) age=models.IntegerField() gender=models.NullBooleanField()#可以为空的布尔值 cs=models.ForeignKey(Classes,on_delete=models.CASCADE,default="" )
#cs里封装了多条数据
‘‘‘ 班级: id title 1 3班 2 4班 3 5班 老师: id title 1 alex 2 alec 3 alev 4 aleb #增 obj=Classes.objects.filter(id=1).first()# 1 3班 obj.m.add(1) obj.m.add(3) obj.m.add([4,5]) obj1=Classes.objects.filter(id=2).first()# 1 4班 obj1.m.add(1) obj1.m.add(3) obj1.m.add([4,5]) obj=Classes.objects.filter(id=1).first()# 1 3班 #删除 obj.m.remove([3,4]) # 清空 obj.m.clear() #重置 obj.m.set([2,3,5]) #把3班的所有老师列举 obj=Classes.objects.filter(id=1).first() obj.id obj.title ret=obj.m.all() #ret是一个[]
一对多
反向查找:
以上是关于Django请求生命周期和ORM的主要内容,如果未能解决你的问题,请参考以下文章