节点_元素的创建_事件
Posted zach0812
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了节点_元素的创建_事件相关的知识,希望对你有一定的参考价值。
节点:
节点及相关的概念:

注:
根元素是 html 标签.
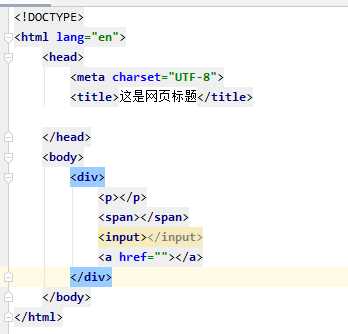
现在来了需求:获取div 中的每个标签,并设置每个标签的背景颜色!(这里如果使用之前的方式就很不方便,下面使用节点的方式)

注:使用节点获取任意一个标签中的元素都是非常方便的。


节点相关的属性:
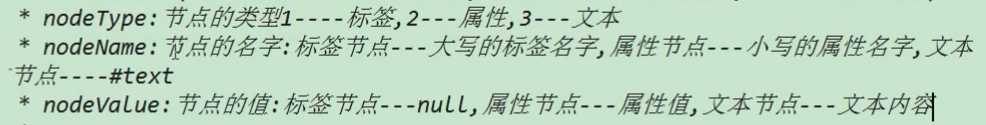
节点都有三个属性:
一是:nodeType
二是:nodeName
三是: nodeValue .
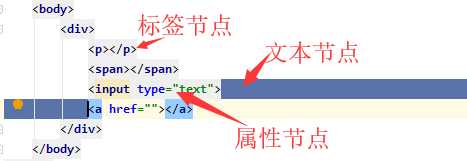
节点大致分三类:
标签节点,文本节点,属性节点,如下图:

节点的属性:可以使用标签节点 点出来,可以使用文本节点点出出来,可以使用属性节点点出来。

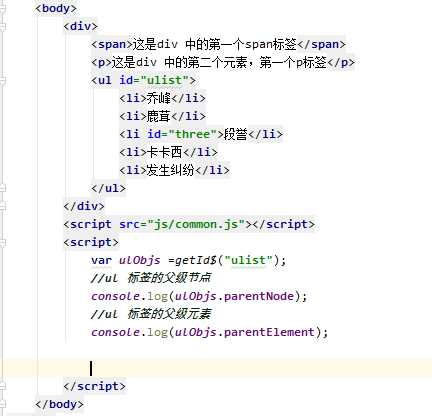
获取相关的父级节点和父级元素:
在页面中,只有标签才可以作为父级元素嵌套,属性和文本是不可以的。

此时输出是相同的,


1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 var ulObj =getId$("ulist"); 23 //ul 标签的父级节点 24 console.log(ulObj.parentNode); 25 //ul 标签的父级元素 26 console.log(ulObj.parentElement); 27 28 29 console.log(ulObj.parentNode.nodeType); //标签节点的type 1 30 console.log(ulObj.parentNode.nodeName); //标签节点的name 大写的标签名 31 console.log(ulObj.parentNode.nodeValue); //标签节点的value 是null 32 33 </script> 34 </body> 35 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 var ulObj =getId$("ulist"); 23 //ul 标签的父级节点 24 console.log(ulObj.parentNode); 25 //ul 标签的父级元素 26 console.log(ulObj.parentElement); 27 28 console.log(ulObj.parentNode); //div 29 console.log(ulObj.parentNode.parentNode); //body 30 console.log((ulObj.parentNode).parentNode.parentNode); //html 31 console.log((ulObj.parentNode).parentNode.parentNode.parentNode); //document 32 console.log((ulObj.parentNode).parentNode.parentNode.parentNode.parentNode); //null 33 34 35 36 </script> 37 </body> 38 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 //子节点 25 console.log(divObj.childNodes); //这时有 七个子节点 , 26 //子元素(标签) 27 console.log(divObj.children); //这是三个标签 28 </script> 29 </body> 30 </html>
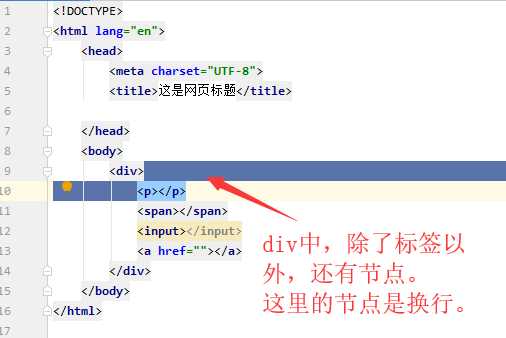
节点更详细:它包含了标签节点,属性节点,文本节点。
标签只是看有几个标签。
下面遍历每一个节点:

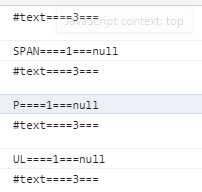
1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 25 for (var i =0;i<divObj.childNodes.length;i++ ){ 26 var node =divObj.childNodes[i]; 27 console.log(node.nodeName+"===="+node.nodeType+"==="+node.nodeValue ); 28 } 29 </script> 30 </body> 31 </html>
输出如下:


1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 25 //使用getAttributeNode 获取节点,(它的参数是属性的名字) 26 var node =divObj.getAttributeNode("id"); 27 console.log(node.nodeType+"==="+node.nodeName+"==="+node.nodeValue ); 28 29 </script> 30 </body> 31 </html>

获取节点:
一般,父元素和父节点是相同的,
子节点和子元素不同(子节点是多于子元素的)

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取ul 标签 23 var ulObj = getId$("ulist"); 24 //父元素 25 console.log(ulObj.parentElement); 26 //父节点 27 console.log(ulObj.parentNode); 28 29 //获取div 标签 30 var divObj = getId$("dv"); 31 //子元素 32 console.log(divObj.children); 33 //子节点 34 console.log(divObj.childNodes); 35 36 37 38 </script> 39 </body> 40 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv">哈哈 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul>嘎嘎 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 //第一个子元素 25 console.log(divObj.firstElementChild); 26 //第一个子节点 27 console.log(divObj.firstChild); 28 29 //最后一个子元素 30 console.log(divObj.lastElementChild); 31 //最后一个子节点 32 console.log(divObj.lastChild); 33 34 </script> 35 </body> 36 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv">哈哈 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li>嘿嘿 15 <li id="three">段誉</li>嘻嘻 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul>嘎嘎 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取id ="three"的标签 23 var liObj = getId$("three"); 24 //某个元素的前一个兄弟元素 25 console.log(liObj.previousElementSibling); 26 //某个元素的前一个兄弟节点 27 console.log(liObj.previousSibling); 28 29 //某个元素的后一个兄弟元素 30 console.log(liObj.nextElementSibling); 31 //某个元素的后一个兄弟节点 32 console.log(liObj.nextSibling); 33 34 </script> 35 </body> 36 </html>

IE8中的注意事项:

案例:
通过节点操作背景颜色:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 div{ 8 width:300px; 9 height: 500px; 10 border: 1px solid red; 11 } 12 </style> 13 14 15 </head> 16 <body> 17 <input type="button" value="点我" id="btn"/> 18 <div id="dv">哈哈 19 <span>这是div 中的第一个span标签</span> 20 <p>这是div 中的第二个元素,第一个p标签</p> 21 <span>这是span</span> 22 <p>这时p</p> 23 <span>这是span</span> 24 <p>这是p</p> 25 <span>这时span</span> 26 </div> 27 <script src="js/common.js"></script> 28 <script> 29 getId$("btn").onclick = function () { 30 //获取div 标签 31 divObj = getId$("dv"); 32 //它的所有子节点 33 nodes = divObj.childNodes; 34 for (var i=0;i<nodes.length;i++ ){ 35 if(nodes[i].nodeType==1 && nodes[i].nodeName =="P"){ //1是标签 , P 的意思是标签 36 nodes[i].style.backgroundColor="red"; 37 } 38 } 39 }; 40 41 </script> 42 </body> 43 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 div{ 8 width:300px; 9 height: 500px; 10 border: 1px solid red; 11 } 12 </style> 13 14 15 </head> 16 <body> 17 <input type="button" value="点我" id="btn"/> 18 <div id="dv">哈哈 19 <span>这是div 中的第一个span标签</span> 20 <p>这是div 中的第二个元素,第一个p标签</p> 21 <span>这是span</span> 22 <p>这时p</p> 23 <span>这是span</span> 24 <p>这是p</p> 25 <span>这时span</span> 26 </div> 27 <script src="js/common.js"></script> 28 <script> 29 getId$("btn").onclick = function () { 30 //获取div 标签 31 divObj = getId$("dv"); 32 //它的所有子节点 33 nodes = divObj.childNodes; 34 for (var i=0;i<nodes.length;i++ ){ 35 if(nodes[i].nodeType==1 && nodes[i].nodeName !="P"){ //1是标签 , P 的意思是标签 36 nodes[i].style.backgroundColor="red"; 37 } 38 } 39 }; 40 41 </script> 42 </body> 43 </html>
节点操作实现隔行变色:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <input type="button" value="点我" id="btn"/> 9 <ul id="ulist"> 10 <li>1</li> 11 <li>2</li> 12 <li>3</li> 13 <li>4</li> 14 <li>5</li> 15 <li>6</li> 16 <li>7</li> 17 <li>8</li> 18 </ul> 19 <script src="js/common.js"></script> 20 <script> 21 //li隔行变色 22 getId$("btn").onclick = function () { 23 var count=0; //记录有多少个li标签 24 var nodes = getId$("ulist").childNodes; 25 for (var i=0;i<nodes.length;++i){ 26 if(nodes[i].nodeType==1&&nodes[i].nodeName=="LI"){ 27 nodes[i].style.backgroundColor= count%2==0?"red":""; 28 count++; 29 } 30 } 31 }; 32 33 </script> 34 </body> 35 </html>
这里要注意的是:节点的个数是多于li的个数的。
案例全选和全不选:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <div class="wrap"> 9 <table> 10 <thead> 11 <tr> 12 <th> 13 <input type="checkbox" id="checkAll"> 14 </th> 15 <th>菜名</th> 16 <th>饭店</th> 17 </tr> 18 </thead> 19 <tbody id="check_tb"> 20 <tr> 21 <td> 22 <input type="checkbox"> 23 </td> 24 <td>红烧肉</td> 25 <td>小龙虾</td> 26 </tr> 27 <tr> 28 <td> 29 <input type="checkbox"> 30 </td> 31 <td>红烧肉</td> 32 <td>小龙虾</td> 33 </tr> 34 <tr> 35 <td> 36 <input type="checkbox"> 37 </td> 38 <td>红烧肉</td> 39 <td>小龙虾</td> 40 </tr> 41 42 </tbody> 43 44 </table> 45 46 47 </div> 48 <script src="js/common.js"></script> 49 <script> 50 //获取全选的复选框 51 var ckAll = getId$("checkAll"); 52 53 //获取tbody中所有的小复选框 54 var cks = getId$("check_tb").getElementsByTagName("input"); 55 56 //给全选按钮注册事件 57 ckAll.onclick = function () { 58 if(ckAll.checked){ 59 for (var i =0;i<cks.length;i++){ 60 cks[i].checked = true; 61 } 62 }else{ 63 for (var i =0;i<cks.length;i++){ 64 cks[i].checked = false; 65 } 66 } 67 }; 68 //给 当所有按钮同时选中时 注册事件 69 for (var i =0;i<cks.length;i++ ){ 70 cks[i].onclick = function () { 71 //每点击一个小按钮都去检测是否所有的都点击了 72 var flag = 1; 73 for (var i=0;i<cks.length;i++){ 74 if(cks[i].checked ==false){ 75 flag= 0; 76 } 77 } 78 if(flag){ 79 ckAll.checked = true; 80 }else{ 81 ckAll.checked = false; 82 } 83 }; 84 } 85 86 </script> 87 </body> 88 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <div class="wrap"> 9 <table> 10 <thead> 11 <tr> 12 <th> 13 <input type="checkbox" id="checkAll"> 14 </th> 15 <th>菜名</th> 16 <th>饭店</th> 17 </tr> 18 </thead> 19 <tbody id="check_tb"> 20 <tr> 21 <td> 22 <input type="checkbox"> 23 </td> 24 <td>红烧肉</td> 25 <td>小龙虾</td> 26 </tr> 27 <tr> 28 <td> 29 <input type="checkbox"> 30 </td> 31 <td>红烧肉</td> 32 <td>小龙虾</td> 33 </tr> 34 <tr> 35 <td> 36 <input type="checkbox"> 37 </td> 38 <td>红烧肉</td> 39 <td>小龙虾</td> 40 </tr> 41 42 </tbody> 43 44 </table> 45 46 47 </div> 48 <script src="js/common.js"></script> 49 <script> 50 //获取全选的复选框 51 var ckAll = getId$("checkAll"); 52 53 //获取tbody中所有的小复选框 54 var cks = getId$("check_tb").getElementsByTagName("input"); 55 56 //给全选按钮注册事件 57 ckAll.onclick = function () { 58 for (var i =0;i<cks.length;i++){ 59 cks[i].checked = this.checked; 60 } 61 }; 62 //给 当所有按钮同时选中时 注册事件 63 for (var i =0;i<cks.length;i++ ){ 64 cks[i].onclick = function () { 65 //每点击一个小按钮都去检测是否所有的都点击了 66 var flag = 1; 67 for (var i=0;i<cks.length;i++){ 68 if(cks[i].checked ==false){ 69 flag= 0; 70 break; 71 } 72 } 73 ckAll.checked = flag; 74 }; 75 } 76 77 </script> 78 </body> 79 </html>
以上是关于节点_元素的创建_事件的主要内容,如果未能解决你的问题,请参考以下文章
javascript Front_元素在创建的时候依然可以被选中赋予事件
js Dom节点元素创建3种方式为元素绑定多个事件addEventListenerattachEvent
03JavaScript程序设计修炼之道_2019-06-18_20-07-52_ 02-DOM fisrt学习(同前面已更新)
