ABP进阶教程5 - 布局配置
Posted it-evan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ABP进阶教程5 - 布局配置相关的知识,希望对你有一定的参考价值。
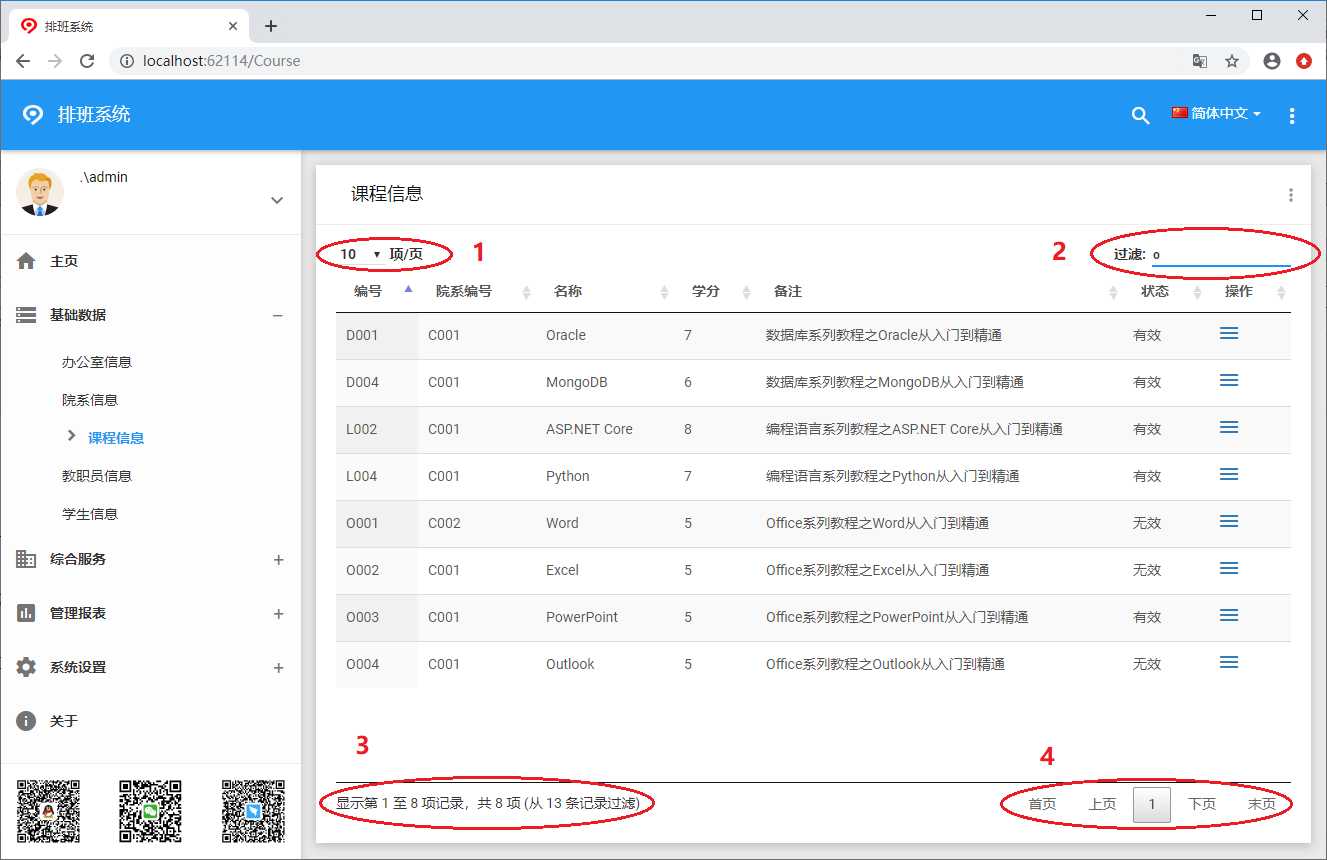
解读参数
-
l-length changing input control (左上,每页显示记录数) -
f- filtering input (右上,过滤条件) -
t- The table (中央,数据表格) -
i- Table information summary (左下,表格信息) -
p- pagination control (右下,分页) -
r- processing display element (中央,过场动画)
布局配置
打开展示层(即JD.CRS.Web.Mvc)的wwwrootview-resourcesViewsCourseIndex.js //用以存放Course查询相关脚本
配置插件参数.
左上,每页显示记录数
aLengthMenu
设置每页显示记录数的下拉框,第一项为默认值.
aLengthMenu: [[10, 25, 50, -1], [10, 25, 50, "全部"]], //每页显示记录数
左下,表格信息
sInfo
设置表格信息显示内容及格式
注: 格式为"_大写英文_"的是内置参数.
例如:
_PAGE_ //当前页数
_PAGES_ //总页数
"sInfo": "显示第 _START_ 至 _END_ 项记录,共 _TOTAL_ 项", //当有数据时显示当前记录范围 "sInfo": "第 _PAGE_ 页/共 _PAGES_ 页", //当有数据时显示当前页 "sInfoEmpty": "显示第 0 至 0 项记录 / 共 0 项", //当无数据时显示 "sInfoFiltered": "(从 _MAX_ 条记录过滤)", //过滤时显示
右下,分页
pagingType
设置分布类型,5种可选.
pagingType: "full_numbers", //分页类型 //可选参数 numbers // 只显示数字 simple // 只显示上页/下页 simple_numbers // 显示上页/下页/数字 full // 显示首页/末页/上页/下页 full_numbers // 显示首页/末页/上页/下页/数字
布局参数
dom
排列布局六大元素(lfrtip),顺序可任意调换.
dom: ‘lfrtip‘, //简单布局 dom: "<‘row‘<‘col-sm-6‘l><‘col-sm-6‘f>>" + "<‘row‘<‘col-sm-12‘tr>>" + "<‘row‘<‘col-sm-6‘i><‘col-sm-6‘p>>", //定制布局
滚动设置
lfscrollY
默认设置高度按内容自动调整.
可手动修改设置为固定高度.
scrollY: 470, //固定高度,内容过多时显示滚动条
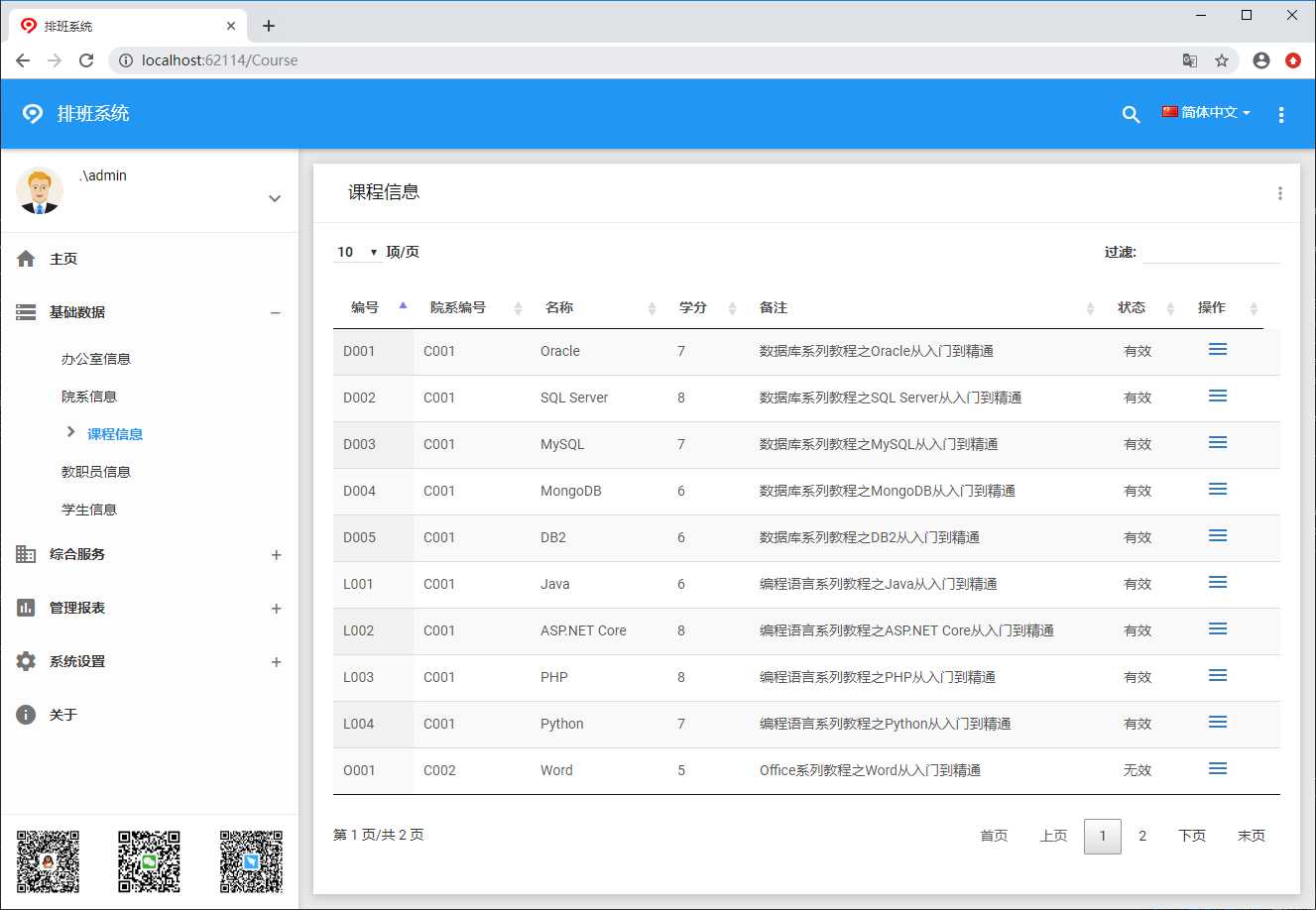
预览效果
布局调整效果如下.

以上是关于ABP进阶教程5 - 布局配置的主要内容,如果未能解决你的问题,请参考以下文章