jq实现简单的二级联动下拉框
Posted zxq-zn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq实现简单的二级联动下拉框相关的知识,希望对你有一定的参考价值。
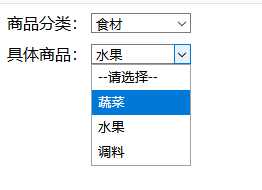
1 效果图

2 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>二级联动下拉框</title>
<script src="../js/lib/jquery-3.2.1.min.js"></script>
</head>
<body>
<div>
<label>商品分类:</label>
<select id="select-1" style="width:100px;">
<option>--请选择--</option>
</select>
</div>
<div style="margin-top:10px;">
<label>具体商品:</label>
<select style="width:100px;" id="select-2">
<option>--请选择--</option>
</select>
</div>
<script src="../js/option.js"></script>
</body>
</html>
3 jq
$(function(){
var arr1 = [‘食材‘,‘家居‘,‘电子产品‘];
var arr2 = [[‘蔬菜‘,‘水果‘,‘调料‘],[‘沙发‘,‘电池炉‘,‘冰箱‘],[‘电脑‘,‘手机‘,‘充电宝‘]];
for(let i=0;i<arr1.length;i++){
$(‘#select-1‘).append(‘<option>‘+arr1[i]+‘</option>‘);
}
$(‘#select-1‘).change(function(){
$(‘#select-2‘).children().not(‘:eq(0)‘).remove();
var index = $(this).children(‘option:selected‘).index();
var arr = arr2[index-1];
for(let i=0;i<arr.length;i++){
$(‘#select-2‘).append(‘<option>‘+arr[i]+‘</option>‘);
}
})
})
4 总结
,children();//获取当前选中元素的一级子元素
.change();//绑定元素改变的处理函数
.not();//从选中集合中剔除选中的元素,not里面放筛选条件
以上是关于jq实现简单的二级联动下拉框的主要内容,如果未能解决你的问题,请参考以下文章