块级元素和行内元素
Posted hmchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了块级元素和行内元素相关的知识,希望对你有一定的参考价值。
一、块级元素和行内元素的区别
(1)块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行,其宽度随元素的内容而变化。
(2)块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
(3)行内元素设置width、height、margin-top、margin-bottom、padding-top、padding-bottom无效。
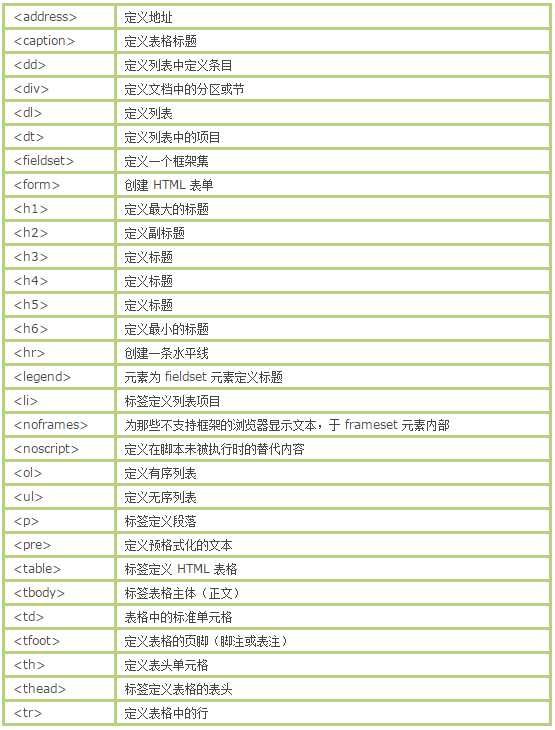
二、常见的块级元素

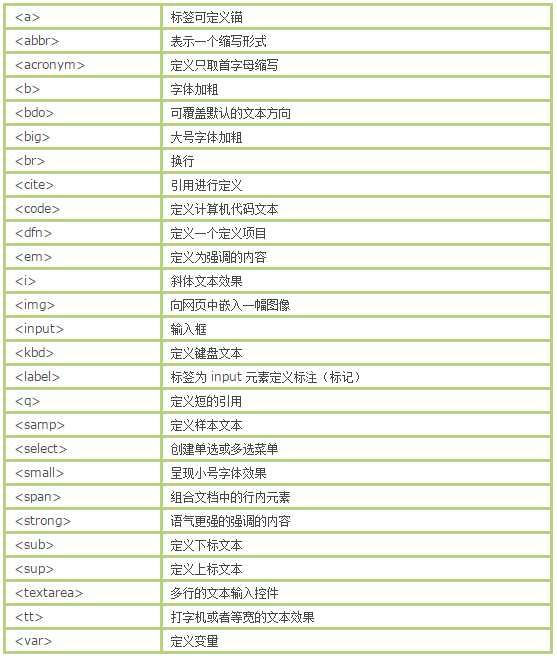
三、常见行内元素

四、块级元素和行内元素之间的相互转换
display:inline-block;
display:inline;
display:block;
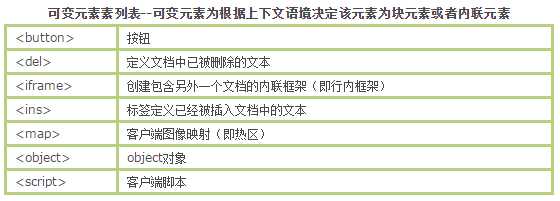
五、可变元素(根据上下文语境决定是块级还是行内元素)

以上是关于块级元素和行内元素的主要内容,如果未能解决你的问题,请参考以下文章