vue 实现active点击图片切换
Posted zzz-knight
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 实现active点击图片切换相关的知识,希望对你有一定的参考价值。
循环条件下:
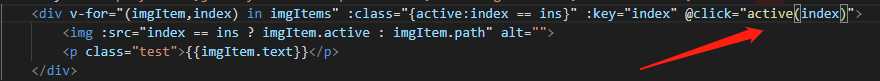
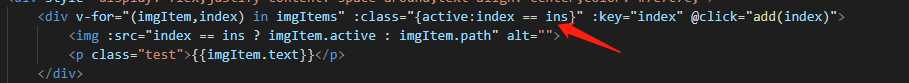
1.点击函数@click="active(index)" 获取点击的位置

2.讲索引值传给class,点击哪一个则显示哪一个的样式

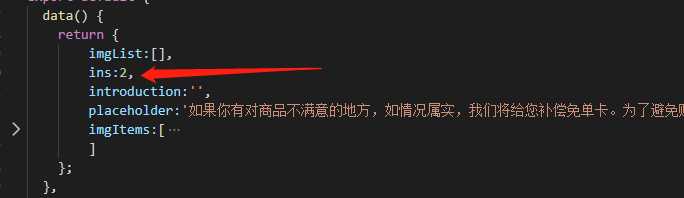
3.在data添加ins的初始值

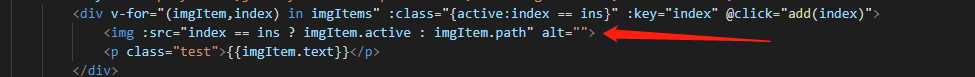
4.使用三目运算符切换图片

三木运算符执行方法:如果index == ins为真,则显示imgItem.active的图片,否则显示imgItem.path的图片
5.书写active方法

6.效果

以上是关于vue 实现active点击图片切换的主要内容,如果未能解决你的问题,请参考以下文章