Vue组件传值
Posted zbaozi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件传值相关的知识,希望对你有一定的参考价值。
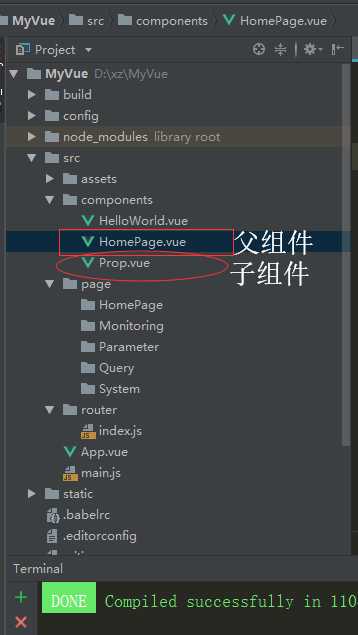
1.首先你有得有一个父组件和子组件(我这里父组件为HomePage,子组件为Prop)

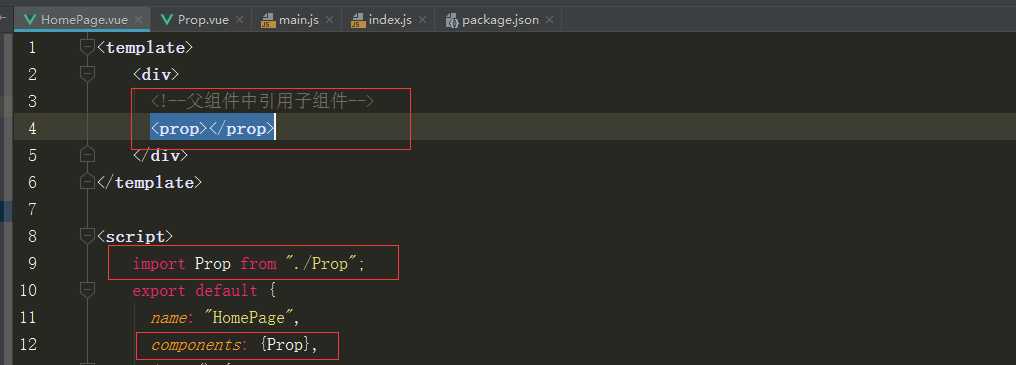
2.在父组件调用子组件

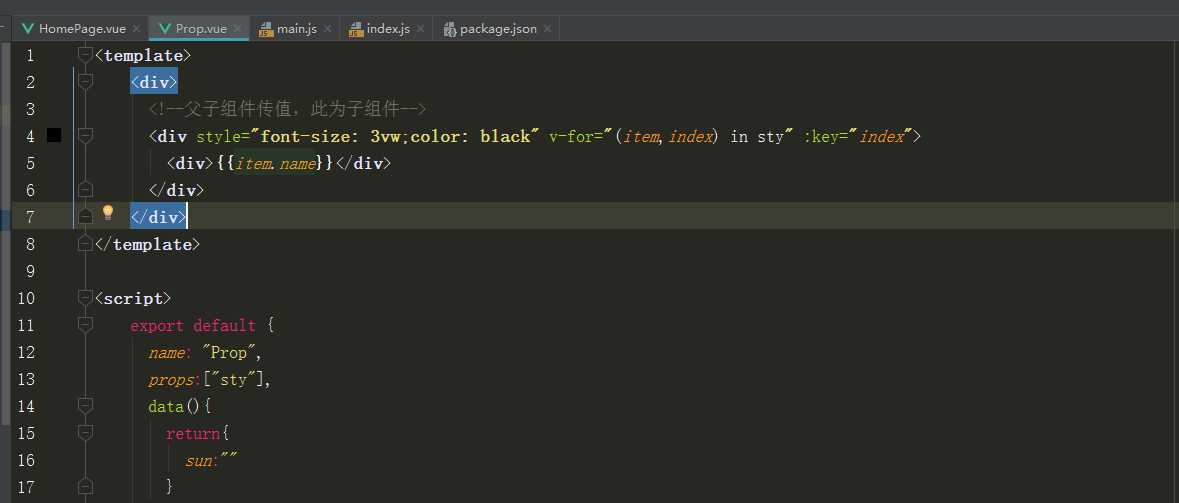
3.在子组件(Prop.vue)中用props接收父组件传过来的值(我这里写了点样式和循环出传过来数组的属性)

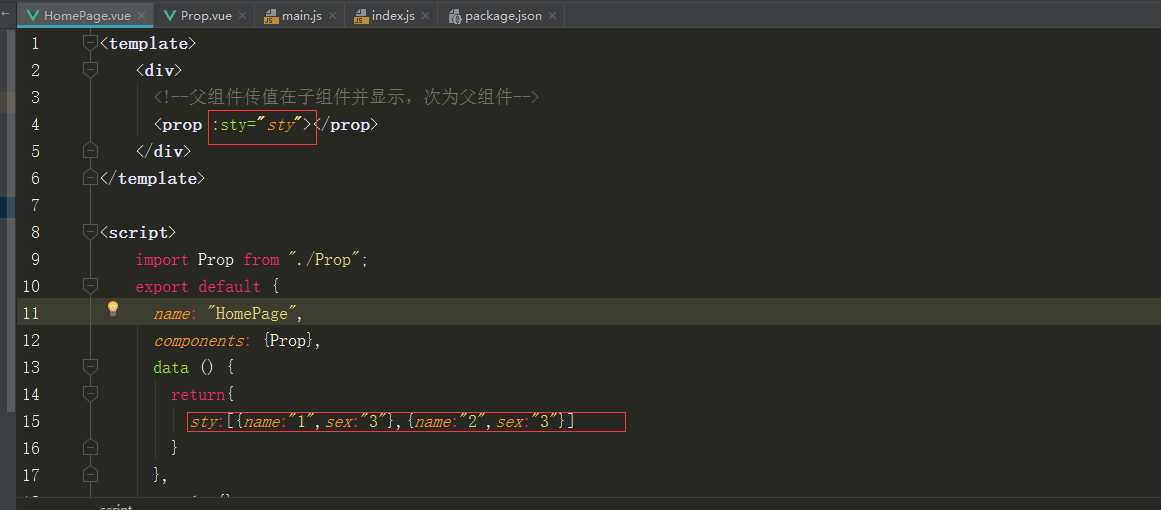
4.最后在父组件,在父组件中写

完整代码如下:
父组件:
<template>
<div>
<!--父组件传值在子组件并显示,次为父组件-->
<prop :sty="sty"></prop>
</div>
</template>
<script>
import Prop from "./Prop";
export default {
name: "HomePage",
components: {Prop},
data () {
return{
sty:[{name:"1",sex:"3"},{name:"2",sex:"3"}]
}
},
watch :{},
mounted(){
// debugger
},
methods:{
}
}
</script>
<style scoped>
.headr{
flex: 0 0 49.46%;
font-size: 2.8vw;
text-align: center;
line-height: 12vh;
height: 12vh;
border-right: 0.2vw solid #414141;
}
.headtel{
flex-wrap: wrap;
display: flex;
flex: 0 0 33%;
background-color: #000000;
color: #008000;
height: 100%;
text-align: center;
line-height: 15vh;
font-size: 5vw;
border-left: 0.2vw solid #414141;
border-right: 0.2vw solid #414141;
}
</style>
================================
子组件:
<template>
<div>
<!--父子组件传值,此为子组件-->
<div style="font-size: 3vw;color: black" v-for="(item,index) in sty" :key="index">
<div>{{item.name}}</div>
</div>
</div>
</template>
<script>
export default {
name: "Prop",
props:["sty"],
data(){
return{
sun:""
}
},
mounted(){
}
}
</script>
<style scoped>
</style>
以上是关于Vue组件传值的主要内容,如果未能解决你的问题,请参考以下文章