jqgrid怎样传递参数???
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jqgrid怎样传递参数???相关的知识,希望对你有一定的参考价值。
jQuery(function()
var year=jQuery("#historyQuery").val();
var projectCode =jQuery("#projectCode").val();
jQuery("#list").jqGrid(
hidegrid:false,
height:300,
pgbuttons:false,
pginput:false,
url:'index.php?option=com_projectdetails&view=details&task=ajaxdetails.getProjectDetails&format=xml',
// editurl:'index.php?option=com_cwmaintain&view=incharge&task=ajaxincharge.editcwmaintain&format=xml',
datatype: 'xml',
mtype: 'post',
colNames:['日期','凭证号','摘要','收入/拨出','支出/拨出','借还款'],
colModel :[
name:'N3', index:'N3', width:110,sortable:false,editable:false,
name:'N4', index:'N4', width:110,sortable:false,editable:true,editrules:required:true,
name:'N5', index:'N5', width:110,sortable:false,editable:true,editrules:required:true,
name:'N7', index:'N7', width:110,sortable:false,editable:true,editrules:required:true,
name:'N6', index:'N6', width:110,sortable:false,editable:true,editrules:required:true,
name:'N6', index:'N6', width:110,sortable:false,editable:true,editrules:required:true,
],
rowNum:20,
viewrecords: true,
gridview: true,
pager: '#pager',
caption: '部门负责人'// jqgrid标题
);
jQuery("#list").navGrid('#pager',edit:false,add:false,del:false,search:true,refresh:true); // 菜单
);
我想把year和projectcode两个变量,作为参数传递到getProjectDetails函数中,怎样写呢?
var PostData=year:2013,projectcode:"value";
jQuery("#list").jqGrid(
postData: PostData,
……
这样在后台就可以得到这两个参数了。本回答被提问者采纳
jqgrid如何在一个页面点击按钮后,传递参数到新页面
利用 Content/Scripts/dw-framework.js 中的AddTableMenu属性
<div class="Task" style="background-color: #E7191B" onclick="AddTabMenu(\'5756418a-13f7-46c2-8882-e9280c0e2e55\', \'/WemarineModule/Resume/Index\', \'简历管理\', \'vcard.png\',true)">
当传递参数到打开table中的时候有参数传递的时候记得IsReplace参数写为true(详情参考function AddTabMenu(tabid, url, name, img, Isclose, IsReplace, IsVisitorModule))
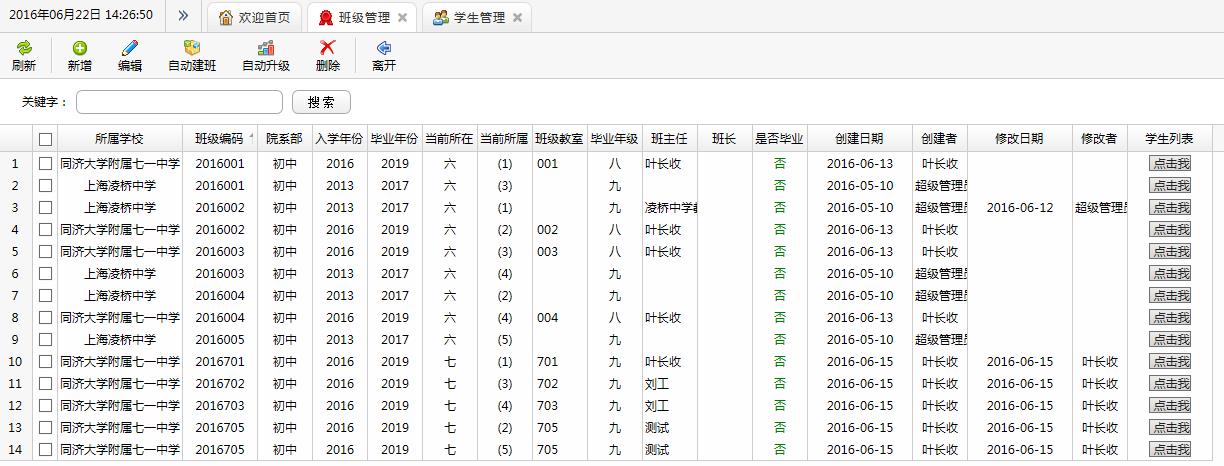
{ label: \'学生列表\', name: \'id\', index: \'id\', width: 80, align: "center", sortable: false, formatter: function (cellvalue, options, rowObject) { var id = rowObject[\'id\'] return "<button onclick=\\"AddTabMenu(\'530b9428-25d9-4166-9dc2-ea994b90cdd6\', \'/School/Students/StudentsList?id=" + id + "\', \'学生管理\', \'group.png\',\'true\',true)\\"> 点击我</button>"; } },

以上是关于jqgrid怎样传递参数???的主要内容,如果未能解决你的问题,请参考以下文章