React快速调试的小技巧:直接在组件上输出props/state
Posted zzzeto
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React快速调试的小技巧:直接在组件上输出props/state相关的知识,希望对你有一定的参考价值。
以react route为例
父组件App
const App = () => ( <BrowserRouter> <div className="app"> <Switch> <Route exact path="/" component={Landing} /> <Route path="/search" component={Search} /> <Route path="/details/:id" component={Details} /> <Route component={FourOhFour} /> </Switch> </div> </BrowserRouter> );
Details组件
const Details = props => ( <div className="details"> <pre> <code> {JSON.stringify(props, null, 4)} </code> </pre> </div> );
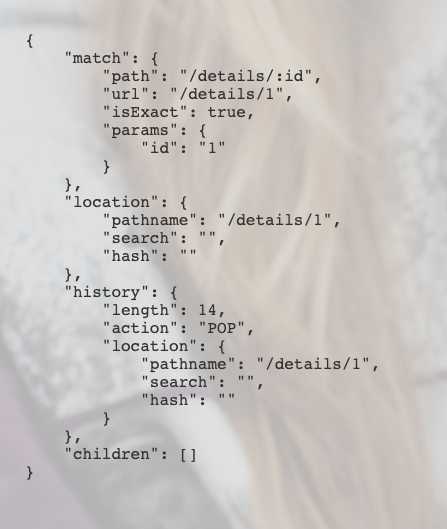
输出效果

以上是关于React快速调试的小技巧:直接在组件上输出props/state的主要内容,如果未能解决你的问题,请参考以下文章