backgroundImage 路径问题 vue 图片的引入方式
Posted panghu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了backgroundImage 路径问题 vue 图片的引入方式相关的知识,希望对你有一定的参考价值。
自:https://blog.csdn.net/MoLvSHan/article/details/78204972
自:https://blog.csdn.net/qq_35393869/article/details/80333564
项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../这种形式
在打包build的设置路径assetsPublicPath: ‘./‘,然后那些没有转成base64的背景图都失效了,,路径。
处理方法:
使用require引入图片
img标签
<img :src="require(‘assets/img/header/search.png‘)">
背景图
<div :style="{backgroundImage:'url('+require('assets/img/common/bg.png')+')'}"></div>
<span :style="{backgroundImage:'url('+require('../../assets/image/accounts/dayily.png')+')'}">也可以下面这种方式去写:
在前端开发中,background-image属性非常常见,有很多时候需要使用内联样式来绑定此属性,但是在vue-cli项目中,如果如下面代码填写路径会找不到图片
<script type="text/javascript">
import TemplateNav from './TemplateNav'
export default {
name: 'FooterNav',
components: {
'TemplateNav': TemplateNav
},
data() {
return {
//使用相对路径会找不到图片
shouye:'url(../../assets/images/shouye/index2x.png)',
fenlei:'url(../../assets/images/shouye/fenlei2x.png)',
search:'url(../../assets/images/shouye/search2x.png)',
shopcart:'url(../../assets/images/shouye/gouwuche2x.png)',
mine:'url(../../assets/images/shouye/I2x.png)'
}
},
props: {
num: {
default: '0'
}
},
}
</script>

正确的应该这样写:
data() {
return {
shouye:'url(' + require('../../assets/images/shouye/index2x.png') + ')',
fenlei:'url(' + require('../../assets/images/shouye/fenlei2x.png') + ')',
search:'url(' + require('../../assets/images/shouye/search2x.png') + ')',
shopcart:'url(' + require('../../assets/images/shouye/gouwuche2x.png') + ')',
mine:'url(' + require('../../assets/images/shouye/I2x.png') + ')'
}
}使用require()方法,require()是node.js方法
<template>
<div class="demo">
<!-- 成功引入的三种方法: -->
<!-- 图1 -->
<div class="img1"></div>
<!-- 图2 -->
<div class="img2" :style="{backgroundImage: 'url(' + bg2 + ')' }"></div>
<!-- 图3 -->
<img src="~@/../static/images/logo3.png" width="100">
</div>
</template>
<script>
import Bg2 from '@/../static/images/logo2.png'
export default {
name: 'App',
data () {
return {
bg2: Bg2,
}
}
}
</script>
<style>
.demo{width: 100px;margin: 50px auto;}
.img1{
width: 100px;
height: 100px;
background: url('~@/../static/images/logo1.png') center center no-repeat;
background-size: 100px auto;
}
.img2{
width: 100px;
height: 100px;
background-position: center center;
background-repeat: no-repeat;
background-size: 100px auto;
}
</style>上述代码中,出现的诸如:~@/ 和 @/ ,如果删除后,测试效果也正常,你也可以都去掉,不影响。
- 错误的代码,截图对比,如下:

改:
<div :style="{backgroundImage: 'url(https://cn.vuejs.org/images/logo.png)', width: '400px', height: '400px'}">foo</div>相比其他方法:
如果你用了vue-cli脚手架,在build/utils.js中找到ExtractTextPlugin位置在对象中加入这句publicPath: ‘../../‘就行了
具体参考官方文档:Class 与 Style 绑定
以上是网上大佬分享的 以下是我总结的
组件内可正常引入 :(图片要放在啥文件夹应该要了解)

css中引入:

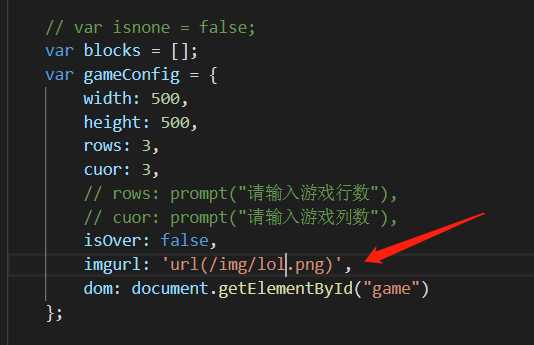
在js中动态引入是不容易的 :


页面显示为:

但是页面上并为显示图片
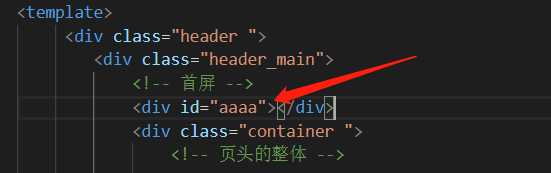
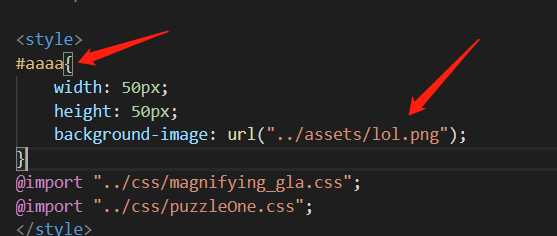
我在组件内创建一个背景图测试:


页面有显示图片:

且图片样式变成了:

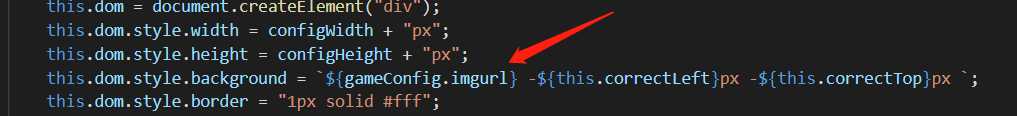
于是我修改js内的图片地址:

发现图片正常显示了:

总结原因应该是上面的:

以上是关于backgroundImage 路径问题 vue 图片的引入方式的主要内容,如果未能解决你的问题,请参考以下文章