Qt Designer常用部件介绍
Posted yanqing1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt Designer常用部件介绍相关的知识,希望对你有一定的参考价值。

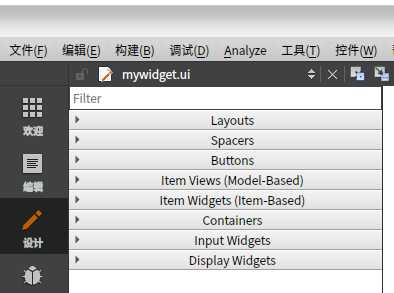
Layouts :布局
Spacers: 空间间隔组
buttons: 按钮组
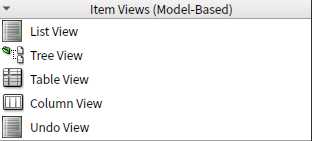
Item Views: 项目视图组
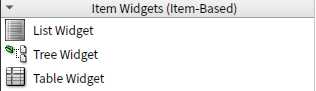
Item Widgets: 项目部件组
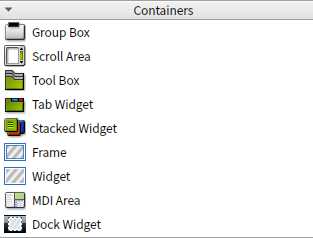
Containers : 容器组
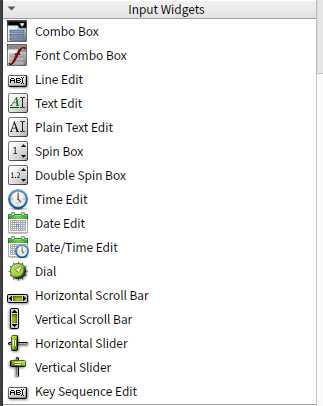
Input Widget: 输入部件组
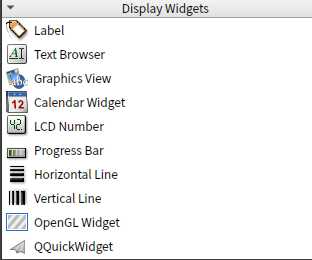
Display Widget: 显示部件组

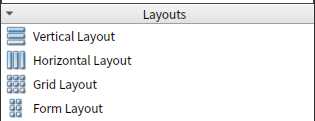
Layouts :布局
Vertical Layout : 垂直布局
Horizcal Layout: 横向(水平)布局
Grid Layout : 网格布局
Form Layout : 表格布局

Spacers: 空间间隔组
Horizontal Spacer : 水平间隔
Vertical Spacer : 垂直间隔

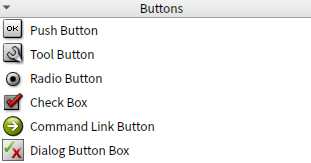
buttons: 按钮组
Push Button : 普通按钮
Tool Button : 工具按钮
Radio Button : 单选框
Check Box : 复选框
Command Link Button : 命令链接按钮
Button Box : 按钮盒

Item Views: 项目视图组
List View: 清单视图
Tree View: 树视图
Table View: 表视图
Column View: 列视图
Undo View: 撤销视图

Item Widgets: 项目部件组
List Widget: 列表部件
Tree Widget: 树形部件
Table Widget: 表格部件

Containers : 容器组
Group Box :组框
Scroll Area: 滚动区域
Tool Box: 工具箱
Tab Widget: 标签小部件
Stacked Widget: 堆叠部件
Frame: 帧
Widget: 小部件
MDI Area :MDI区域
Dock Widget :停靠窗体部件

Input Widget: 输入部件组
Combo Box: 组合框(下拉框)
Font Combo Box : 字体组合框
Line Edit: 行编辑
Text Edit: 文本编辑
Plain Text Edit: 纯文本编辑
Spin Box : 数字调整框
Double Spin Box :双数字调整框
Time Edit: 时间编辑
Date Edit: 日期编辑
Date / Time Edit: 日期/时间编辑
Dial: 拨号
Horzontal Scroll Bar : 横向滚动条
Verizontal Scroll Bar: 垂直滚动条
Horzontal Slider: 横向滑块
Verizontal Slider: 垂直滑块
Key sequence Edit: 按键序列编辑

Label: 标签
Text Borwser:文本浏览器
Graphics View: 图形视图
Calendar: 日历
LCD Number: 液晶数字
Progress Bar: 进度条
Horizontal Line: 水平线
Vertical Line: 垂直线
OpenGL Widget: openGL 窗口
QQuickWidget: quick窗口
以上是关于Qt Designer常用部件介绍的主要内容,如果未能解决你的问题,请参考以下文章
如何在 PyQt 中为 Qt-Designer 小部件实现 MousePressEvent