vsCode--设置显示文件和搜索过滤
Posted sllzhj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vsCode--设置显示文件和搜索过滤相关的知识,希望对你有一定的参考价值。
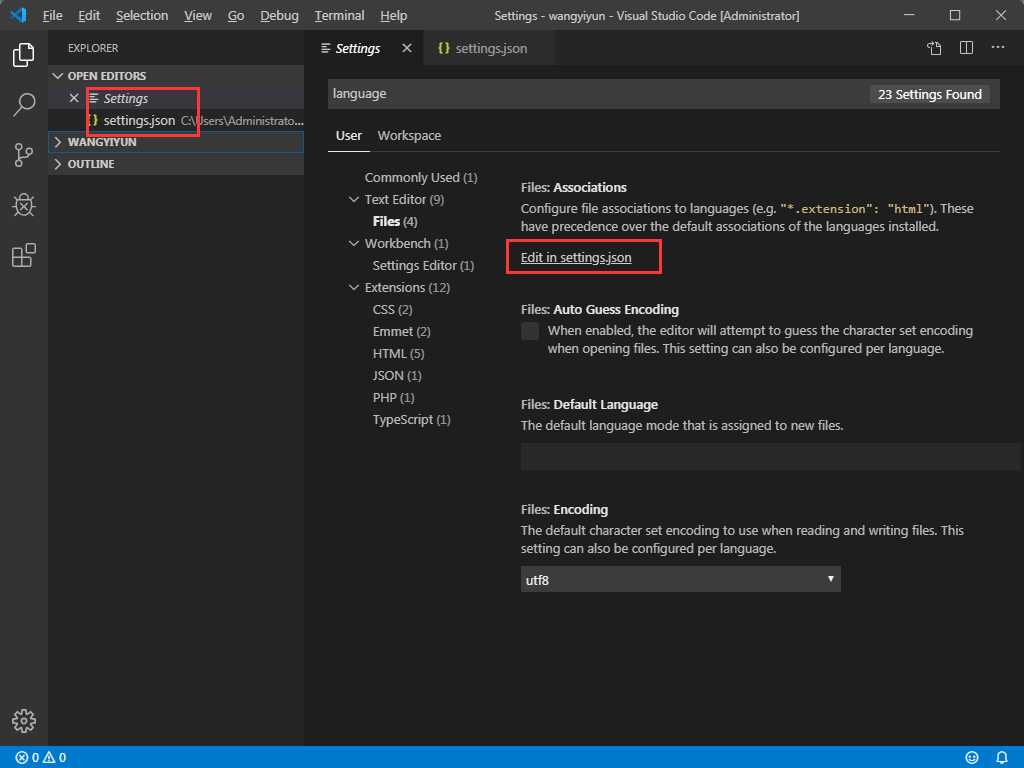
文件位置:文件(File)-首选项(Preference)-设置(setting)

打开setting.json文件输入一下内容即可
{
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"build/": true,
"temp/": true,
"library/": true,
"**/*.anim": true
},
"files.exclude": {
"**/node_modules": true,
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"library/": true,
"local/": true,
"temp/": true
}
}
上面的字段将为 VS Code 设置搜索时排除的目录,和在文件列表中隐藏的文件类型。由于 build, temp, library 都是编辑器运行时自动生成的路径,而且会包含我们写入的脚本内容,所以应该在搜索中排除。而 assets 目录下的每个文件都会生成一个 .meta 文件,一般来说我们不需要关心他的内容,node_modules文件较大, 我一般也隐藏掉, 如果不需要的话, 可以不设置此项
以上是关于vsCode--设置显示文件和搜索过滤的主要内容,如果未能解决你的问题,请参考以下文章