mocha单元测试简易教程
Posted -yyl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mocha单元测试简易教程相关的知识,希望对你有一定的参考价值。
mocha单元测试简易教程
写在前面
其实mocha单元测试的教程网上有很多,也都很简单易懂,但是每个人对同一份的教程也会产生不同的理解,像我这种大概就是走遍了所有弯路才到达终点的人,想通过给大家分享一下自己的实践过程,希望有人能从我这得到收获
教程参考
安装
以下安装文件大小都在10-20M之间,您可以快速的完成安装过程
- Node.js 因为mocha安装依赖Node,所以在下载mocha前先在官网下载Node.js,Node下载安装几乎是一路傻瓜next,如想确保安装的正确性,请参考nodejs详细安装步骤 。
- mocha mocha安装请到测试框架 Mocha 实例教程,这里面提供了几个demo,可以确保您在一步步测试样例中熟悉mocha单元测试步骤
单元测试
- 在单元测试前我们需要:一个js文件和一个test.js文件。
js文件中存放您需要测试的函数,test.js存放您对js文件的测试。这里使用上面讲到的demo中的一个做样例讲解。 假设要实现如下下加法运算,您可以将函数存在add.js中
function add(x, y) {
return x + y;
}
进行单元测试前需在函数尾部加module.exports = add;将需要测试的函数暴露出去,前面的"use strict";是标准设置
"use strict";
function add(x, y) {
return x + y;
}
module.exports = add;
然后创建add.test.js文件,这个文件可以跟js文件放在一个目录下,也可以在js文件所在目录再创建一个test文件夹,将add.test.js存放在test文件夹中。两种形式最后都是在js所在目录下运行mocha。
以下为add.test.js中的简易测试内容,其中describe的第一个参数是对测试的描述,it中的第一个参数是对测试结果的描述
/*以下为固定格式,其中require中内容及变量按照您要测试的函数命名*/
"use strict";
var add = require(‘./add.js‘);//根据函数名命名参数
var expect = require(‘chai‘).expect;//固定参数
/*以下为测试段*/
describe(‘加法函数的测试‘, function() {
it(‘1 加 1 应该等于 2‘, function() {
expect(add(1, 1)).to.be.equal(2);
});
});
- 进行单元测试 打开cmd窗口,进入add.js所在目录 输入
npm install mocha -g
npm install --save-dev chai
第二条尤其注意,您可能在前面已经安装了全局chai如下,但是要进行mocha单元测试需要在js所在目录下安装局部chai,否则会报错Error: Cannot find module ‘chai‘
npm install chai -g
接下来就是还有一个注意点,如果您将js和test.js文件放在一个目录下,test.js的require书写如下
var add = require(‘./add.js‘);//根据函数名命名参数
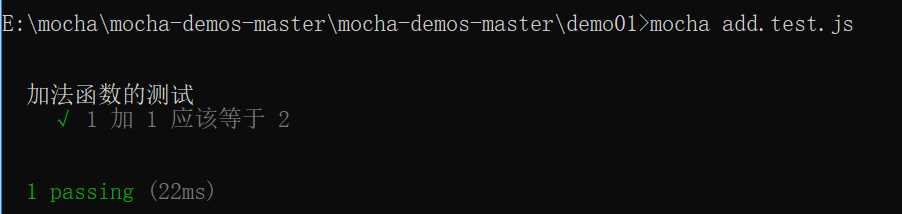
就在cmd输入mocha add.test.js如下进行单元测试

如果是将test.js文件放入test文件夹中,test.js的require书写如下,区别在于add.js前面"."的个数
var add = require(‘../add.js‘);//根据函数名命名参数
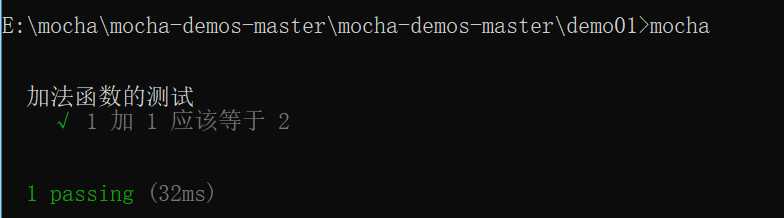
cmd直接输入mocha运行如下

单元测试完成
以上是关于mocha单元测试简易教程的主要内容,如果未能解决你的问题,请参考以下文章
Mocha单元测试时出现Cannot find module 'chai'
单元测试 mocha Visual Studio 代码描述未定义