选择排序
Posted guangzhou11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了选择排序相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>插入排序</title> </head> <body> </body> <script> function swap(array, a, b) { /* const temp = array[a]; array[a] = array[b]; array[b] = temp; */ // 经典方式 [array[a], array[b]] = [array[b], array[a]]; // ES2015的方式 } function defaultCompare(a,b) { return a < b ? 0 : 1 } function selectionSort(array, compareFn = defaultCompare) { const { length } = array; // {1} let indexMin; for (let i = 0; i < length - 1; i++) { // {2} debugger; indexMin = i; // {3} for (let j = i; j < length; j++) { // {4} if (compareFn(array[indexMin], array[j]) === 1) { // {5} indexMin = j; // {6} } } if (i !== indexMin) { // {7} swap(array, i, indexMin); } } return array; }; function createNonSortedArray(size) { // {6} const array = []; for (let i = size; i > 0; i--) { array.push(i);
} return array; } let array = createNonSortedArray(5); // {7} console.log(array.join()); // {8} array = selectionSort(array); // {9} console.log(array.join()); //{10} </script> </html>
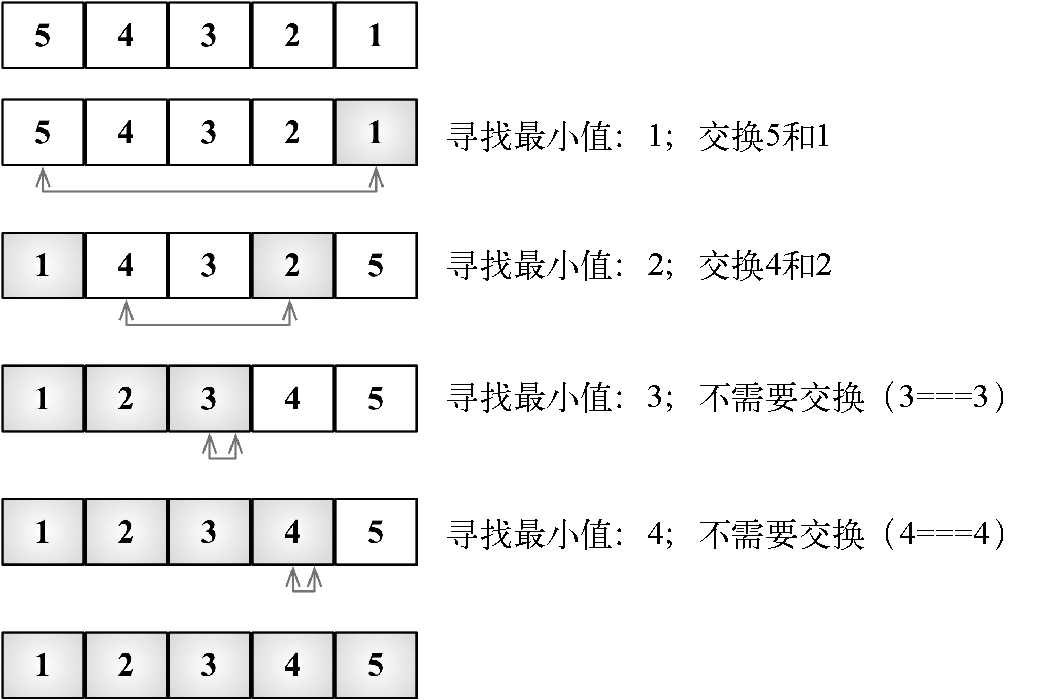
选择排序算法 就是找在循环里面做对比 找到数据里面最小的值 第2小的值 第3小的值 类推下去排序
for (let i = 0; i < length - 1; i++) { // {
外层循环迭代数组 控制循环的次数
for (let j = i; j < length; j++) {
里层循环是进行数据对比 我们比较是否位置j的值比当前最小值小;如果是,则改变最小值至新最小值。当内循环结束,将得出数组第 小的值。最后,如果该最小值和原最小值不同(行
小的值。最后,如果该最小值和原最小值不同(行{7}),则交换其值。

这里 的 进行了 五次外层 循环 里层循环是进行循环 对比
if 判断中 一开始 array[indexMin] 与 array[0] 进行对比 ,如果 array[indexMin] 大于array[0] , 返回1 indexMin= j 的值 也就是 j=0;
array[indexMin] 与 array[1] 进行对比 , array[indexMin]为5 ,array[1] 为 4 ,array[indexMin] 大于 array[1] ,indexMin= j ,j=1,
一次次类推下去
第一次的结果为 【1,4,3,2,5】
以上是关于选择排序的主要内容,如果未能解决你的问题,请参考以下文章