表单的构成
Posted wjybk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单的构成相关的知识,希望对你有一定的参考价值。
表单是日常生活中常见的文件,比如银行填写的存款单,邮政汇款单,政府报表,问卷调查等。处理这些表单,主要依靠人手工输入表单中的用户填写项,然后再进行后续的统计,分析等步骤。

1、<form>标签 定义整体的表单区域
- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式
2、<label>标签 为表单元素定义文字标注
3、<input>标签 定义通用的表单元素
- type属性
- type="text" 定义单行文本输入框
- type="password" 定义密码输入框
- type="radio" 定义单选框
- type="checkbox" 定义复选框
- type="file" 定义上传文件
- type="submit" 定义提交按钮
- type="reset" 定义重置按钮
- type="button" 定义一个普通按钮
- type="image" 定义图片作为提交按钮,用src属性定义图片地址
- type="hidden" 定义一个隐藏的表单域,用来存储值
- value属性 定义表单元素的值
- name属性 定义表单元素的名称,此名称是提交数据时的键名
4、<textarea>标签 定义多行文本输入框
5、<select>标签 定义下拉表单元素
6、<option>标签 与<select>标签配合,定义下拉表单元素中的选项

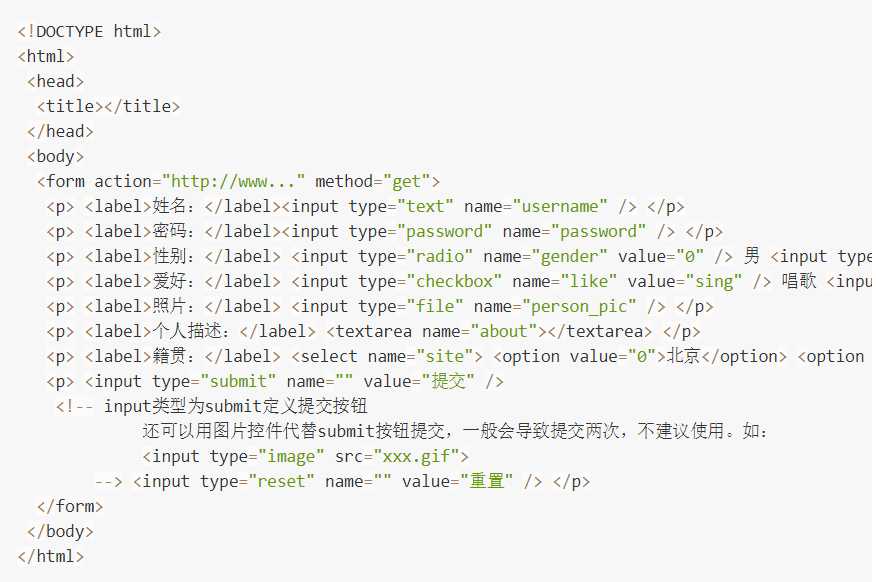
以上是表单的实例
以上是关于表单的构成的主要内容,如果未能解决你的问题,请参考以下文章