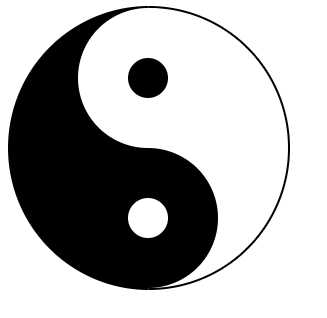
太极图
Posted zhanghaifeng123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了太极图相关的知识,希望对你有一定的参考价值。
<div class="taiji"></div>
.taiji {
width: 140px;
height: 280px;
border-radius: 100%;
/* background-color: red; */
border: 2px solid black;
border-left: 140px solid black;
position: relative;
}
.taiji::before {
content: "";
position: absolute;
right: 50%;
top: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: black;
border: 50px solid #ffffff;
}
.taiji::after {
content: "";
position: absolute;
right: 50%;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: #fff;
border: 50px solid black;
}

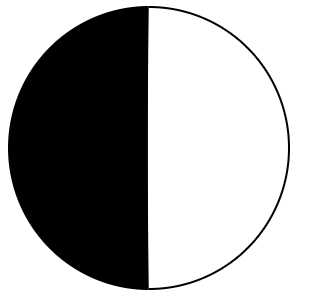
1.
.taiji {
width: 140px;
height: 280px;
border-radius: 100%;
/* background-color: red; */
border: 2px solid black;
border-left: 140px solid black;
position: relative;
}

2.将两个图形定位到相应的位置
.taiji::before {
content: "";
position: absolute;
right: 50%;
top: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: black;
border: 50px solid #ffffff;
}
.taiji::after {
content: "";
position: absolute;
right: 50%;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: #fff;
border: 50px solid black;
}


以上是关于太极图的主要内容,如果未能解决你的问题,请参考以下文章