promise 及 setTimeout 执行顺序
Posted momo798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了promise 及 setTimeout 执行顺序相关的知识,希望对你有一定的参考价值。
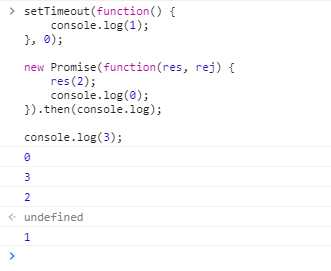
setTimeout(function() { console.log(1); }, 0); new Promise(function(res, rej) { res(2); console.log(0); }).then(console.log); console.log(3);
执行顺序如下:

setTimeout 的任务会被排到队列尾部,同步任务执行结束后立即执行 setTimeout(即 console.log(1));
而 promise 一旦建立,其中的任务就会立即执行(即 console.log(0));
最外层的 console.log(3) 为同步任务,则按顺序执行;
promise 中的 then 会等待 resolve 执行结束后即执行(即 res(2));
所以执行后打印出来的顺序为:0、3、2、undefined、1
以上是关于promise 及 setTimeout 执行顺序的主要内容,如果未能解决你的问题,请参考以下文章