3.2.4 Google Tag Manager实战指南——跨站跟踪
Posted ichdata
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3.2.4 Google Tag Manager实战指南——跨站跟踪相关的知识,希望对你有一定的参考价值。
在实际的过程中,有时候多个站点需要看成一个站点来评估网站的流量情况,比如同一产品对不同地域使用不同域名,或壳站和主站之间,这就需要对网站做跨域跟踪。
实现原理:每个站点对应一个GTM容器,每个站点在GTM都做同样配置,将不同站点的数据向同一个GA的媒体资源发送,代码中的allowLinker和CookieDomain是解决不同站点同一用户的识别问题,用户在跨站的时候将用户唯一标示clientid传递到另一个站点共用,从而解决跨站用户唯一性的问题,具体的配置图解如图3-44,图3-45所示:
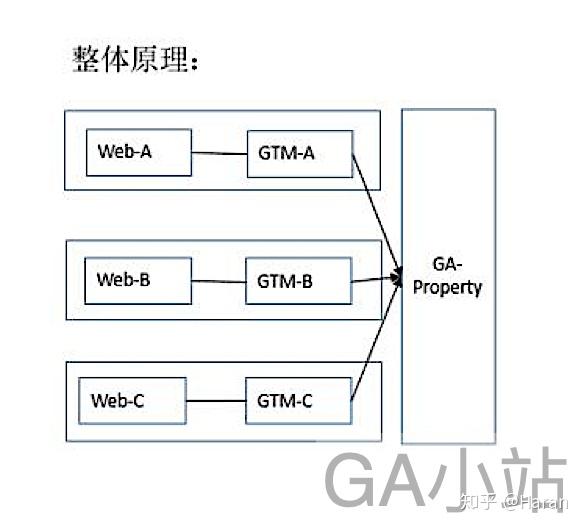
 图3-44 整体原理
图3-44 整体原理
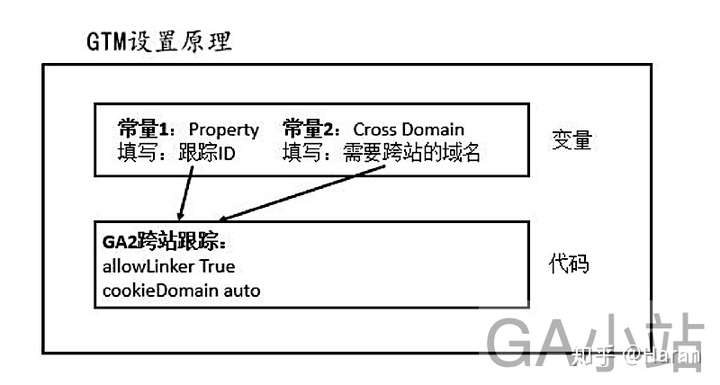
 图3-45 GTM设置原理
图3-45 GTM设置原理
Web-A、Web-B和Web-C分别表示需要跨站的网站,GTM-A、GTM-B和GTM-C分别表示对应的GTM容器,
详细设置过程:
1、常量设置
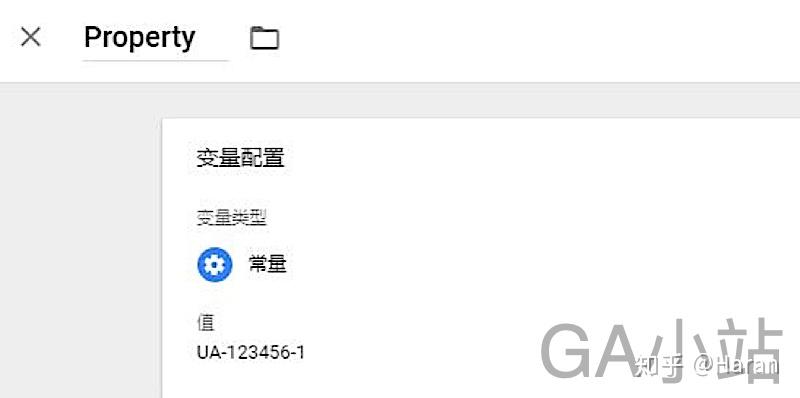
将跟踪ID设置为常量,跟踪ID的格式为UA-******-**,在GTM中选择“变量”→“新建”→“选择一个变量类型以开始设置”→“常量”,具体配置如图3-46所示:
 图3-46 将跟踪ID设置为常量
图3-46 将跟踪ID设置为常量
将需要跨站的域名设置为另一个常量Cross Domain,多个站点之间用逗号隔开,如需要将和跨站,在GTM中选择“变量”→“新建”→“选择一个变量类型以开始设置”→“常量”,如有站点http://www.A.com,http://www.B.com需要跨站,具体配置如图3-47所示:
 图3-47 设置顶级域名
图3-47 设置顶级域名
类似如上的直接使用顶级域名,会自动包含了二级域名,如http://m.A.com和http://m.B.com。
2、代码配置:
设置代码,重点在代码的设置,CookieDomain是生成Cookie在域名的哪个层级下面,默认值是auto,表示在顶级域名下;allowLinker是传递用户唯一标示符。
注意:跟踪器一定要设置跟原来单站不同的,确保跨站传输数据一致。
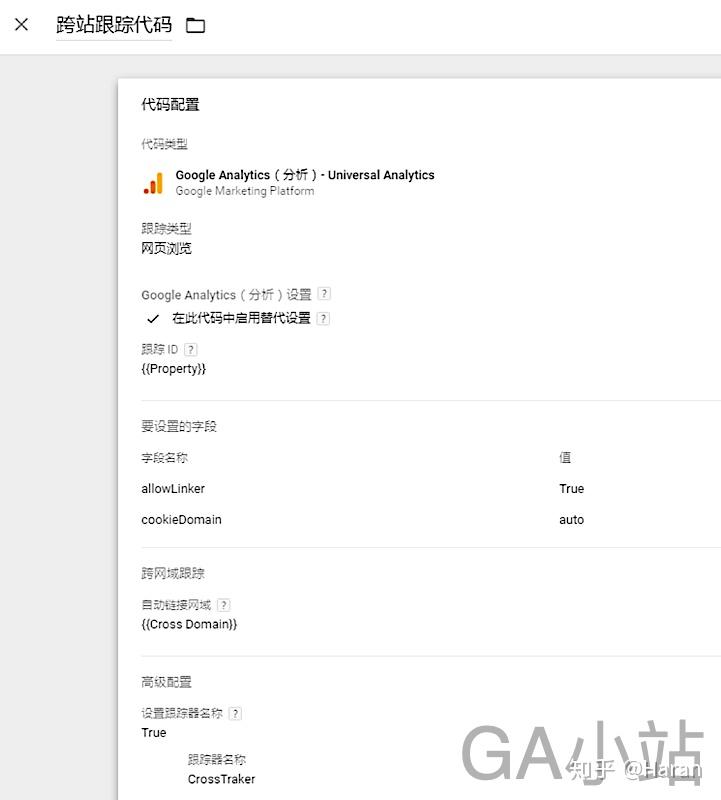
为了方便演示配置信息,下面采用不使用Google分析设置变量的方式去设置跨站,配置如图3-48所示:
 图3-48 跨域跟踪代码设置
图3-48 跨域跟踪代码设置
跟踪ID用的是前面设置的常量Property,这里的作用是将数据向指定的媒体资源发送。
allowLinker是用户唯一性识别的
CookieDomain是将用户的Cookie生成在顶级域名下面,由于这里用跨域,所以这里是生成在自动链接网域层级下。
自动链接网域是前面设置的常量,这里是虚拟一个顶级域名,
跟踪器名称,这个随意命名就可以,这个的作用是在向多个媒体资源发送发送数据的时候需要用不同的跟踪器,确保不同媒体资源的数据的准确性。
同理将需要跨站的站点每个都如上配置即可。
以上是关于3.2.4 Google Tag Manager实战指南——跨站跟踪的主要内容,如果未能解决你的问题,请参考以下文章
带有 Google Tag Manager 并手动添加 Google Analytics 的页面
React + Router + Google Tag Manager
来自 Google Tag Manager 的用户数据摄取流程,用于 Recommendation AI Google 云平台
使用 Google Tag Manager 和 Universal Analytics 的 onclick 事件