3.2.2 Google Tag Manager实战指南——第三方代码部署
Posted ichdata
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3.2.2 Google Tag Manager实战指南——第三方代码部署相关的知识,希望对你有一定的参考价值。
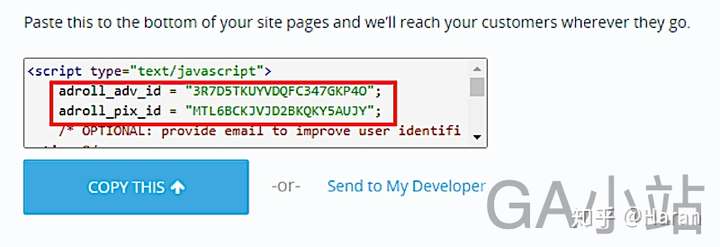
第三方代码的部署方式有两种,一种是采用内置模板的方式,一种是采用自定义html的形式,下面以部署Adroll再营销代码作为例子,首先登陆Adroll去获取跟踪代码,如图3-38所示:

图3-38 Adroll代码
需要注意的是跟踪代码里面有两个ID,一个是广告ID,一个是像素ID,这两个ID在用内置模板部署的时候就需要注意,不要混淆。
1.内置模板方法
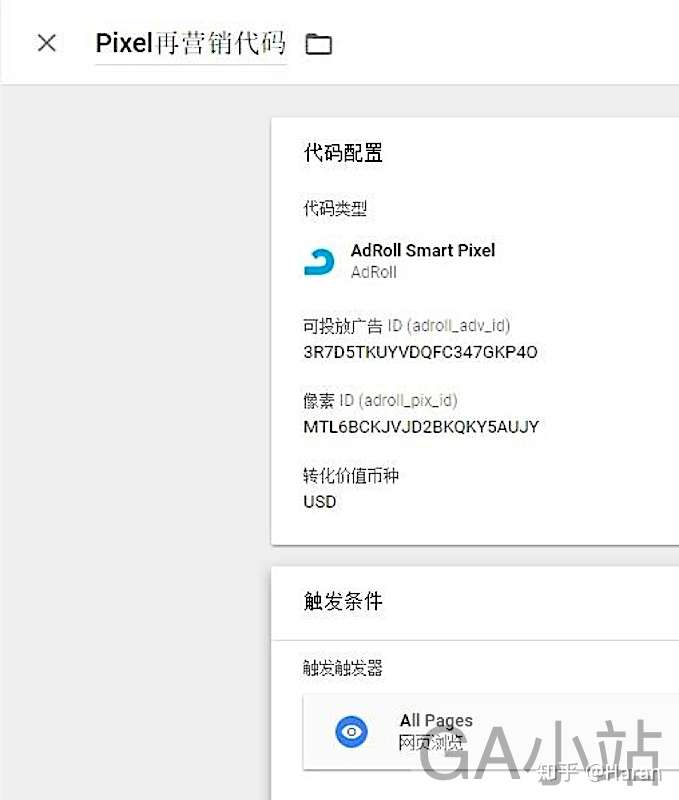
在GTM中单击“代码”→“新建”→“选择一个代码类型以开始设置”→“Aroll Smart Pixel”,然后填上广告ID和像素ID,触发器选择All Pages即可,具体配置如图3-39所示:
 图3-39 内置模板方法
图3-39 内置模板方法
2.自定义html方法
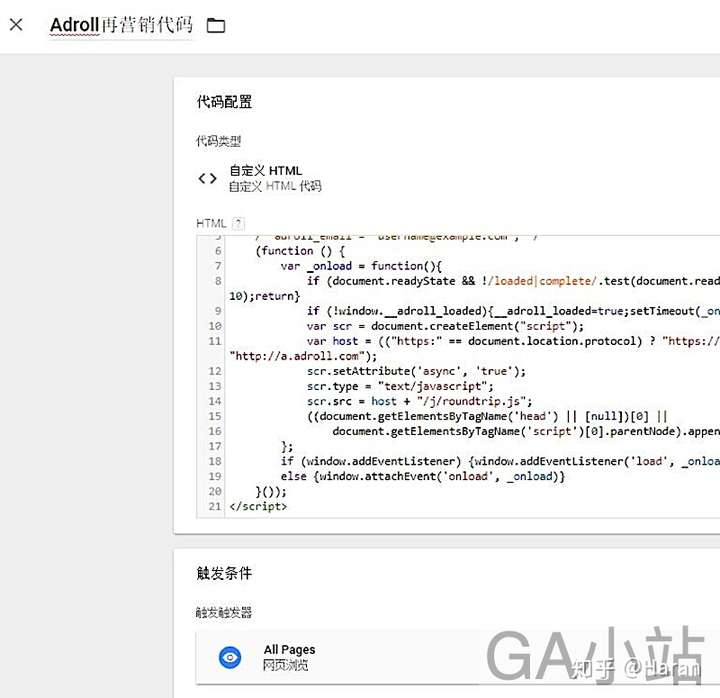
在GTM中单击“代码”→“新建”→“选择一个代码类型以开始设置”→“自定义HTML”,然后将跟踪代码复制黏贴进入,触发器选择All Pages,具体配置如图3-40所示:
 图3-40 自定义Html方法
图3-40 自定义Html方法
这两个配置的作用都是一样的,要使Adroll再营销代码生效,还需要单击右上角的“提交”,将代码发布到线上环境去。
以上是关于3.2.2 Google Tag Manager实战指南——第三方代码部署的主要内容,如果未能解决你的问题,请参考以下文章
带有 Google Tag Manager 并手动添加 Google Analytics 的页面
React + Router + Google Tag Manager
来自 Google Tag Manager 的用户数据摄取流程,用于 Recommendation AI Google 云平台
使用 Google Tag Manager 和 Universal Analytics 的 onclick 事件