vue常见问题处理 -- 页面刷新时,如何保持原有vuex中的state信息
Posted l-y-h
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue常见问题处理 -- 页面刷新时,如何保持原有vuex中的state信息相关的知识,希望对你有一定的参考价值。
一、页面刷新时,如何保持原有vuex中的state信息
页面刷新后,原有的 vuex 中的 state 会发生改变,如果在页面刷新之前,可以将 state 信息保存,页面重新加载时,再将该值赋给 state,那么该问题即可解决。
1、localstorage
可以使用 localstorage 来保存信息。
【在某组件中添加如下钩子函数。比如 App.vue中】
created() {
//在页面加载时读取localStorage里的状态信息
if (localStorage.getItem("store") ) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("store"))))
}
//在页面刷新时将vuex里的信息保存到localStorage里
window.addEventListener("beforeunload",()=>{
localStorage.setItem("store",JSON.stringify(this.$store.state))
})
}
注:
this.$store.replaceState() 用于替换 store 的信息(状态合并)。
Object.assign(target, ...source) 将source的值 赋给 target,若有重复的数据,则覆盖。其中...表示可以多个source。
JSON.stringify() 用于将对象转为 JSON
JSON.parse() 用于将 JSON 转为对象
注意:
若有两个组件,当调用 localstorage 的值,可能会出现问题。
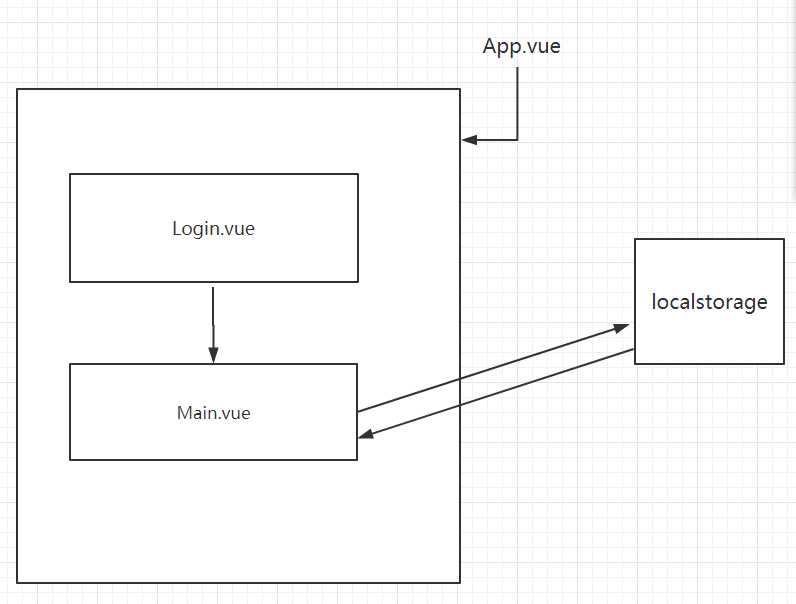
如下图,Main.vue 中 每次刷新页面会 触发 localstorage 操作。
开始 localstorage 中没值,某用户通过 Login.vue 组件 进入 Main.vue 组件并刷新页面后,localStorage 会记录当前用户相关的 state 信息。
直接在浏览器中切换路径到Login.vue。当另外一个用户通过 Login.vue 并进入 Main.vue 时,此时获取的就是上一个用户的信息,这样肯定会出问题(我遇到的一个坑,大致意思就是这样)。

一个暴力的解决思路,在Login.vue中 直接将上一个用户缓存的信息给删除。
此时 localStorage 没有了上个用户的信息。
【Login.vue】
created() {
// 进入画面前,移除主页面保存的 state 信息
localStorage.removeItem("store")
}
然后只在Main组件刷新时 使用 localStorage 记录信息。
【Main.vue】
created() {
//在页面加载时读取localStorage里的状态信息
if (localStorage.getItem("store") ) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("store"))))
}
//在页面刷新时将vuex里的信息保存到localStorage里
window.addEventListener("beforeunload",()=>{
localStorage.setItem("store",JSON.stringify(this.$store.state))
})
}
2、sessionStorage
也可以使用 sessionStorage 来保存信息。
【在某组件中添加如下钩子函数。比如 App.vue中】
created() {
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem("store") ) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(sessionStorage.getItem("store"))))
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload",()=>{
sessionStorage.setItem("store",JSON.stringify(this.$store.state))
})
}
3、localstorage 与 sessionStorage 的区别
(1)localstorage 与 sessionStorage 都是客户端用于存储数据的。
(2)localStorage是没有失效时间的,sessionStorage的声明周期是浏览器的生命周期。
(3)当浏览器关闭时,sessionStorage的数据将清空,而localStorage数据只要不通过代码特意的删除或手动删除,是永久保存的。
(4)若想清除localstorage 的数据。
localStorage.removeItem(key) 清除一条数据
localStorage.clear() 清除全部的数据
以上是关于vue常见问题处理 -- 页面刷新时,如何保持原有vuex中的state信息的主要内容,如果未能解决你的问题,请参考以下文章