elementUI动态添加
Posted home-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI动态添加相关的知识,希望对你有一定的参考价值。
elementUI动态添加

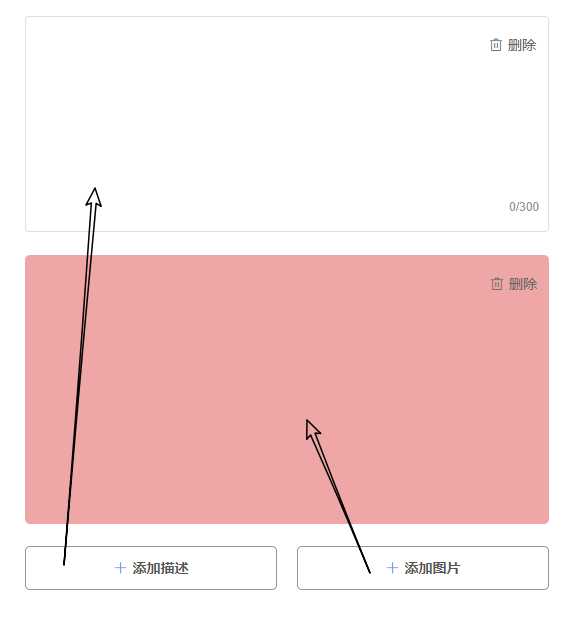
添加描述:
<el-form-item
v-for="(item, index) in ruleForm.domains" domaina是存放绑定值的数组
:key="item.key"
:prop="‘domains.‘ + index + ‘.textareb‘" textareb是输入框绑定的值
:rules="{
required: true,
message: ‘请填写课程介绍‘,
trigger: ‘blur‘}"
> <el-input type="textarea" v-model="item.textareb" maxlength="300"style="width:524px;margin-left:16px" resize="none" class="aaaaaaaaaaaaa"> </el-input> <el-button type="primary" icon="el-icon-delete" class="addBtn" @click.prevent="inputRemove(item)"> item这个参数就是绑定的值
<i>删除</i>
</el-button> </el-form-item>
data中:
domains: [
{
textareb: ""
}
]
事件用到push:
// 添加备注按钮
addDesc() {
// alert(111);
this.ruleForm.domains.push({
textareb: "",
key: Date.now()
});
}
inputRemove(item) {
// alert(item);
var index = this.ruleForm.domains.indexOf(item);
if (index !== -1) {
this.ruleForm.domains.splice(index, 1);
}
}
DIV
<div class="textarebDiv" v-for="(v, i) in list"> <el-button type="primary" icon="el-icon-delete" class="addBtn aadaadBtn" @click.prevent="divRemove(i)" style="background:none" ><i>删除</i></el-button > </div>
data中:
list: [{ contactType: "", number: "" }]
事件
addImg() {
this.list.push({ contactType: "", number: "" });
},
// div中的删除事件‘
divRemove(i) {
this.list.splice(i, 1);
}
以上是关于elementUI动态添加的主要内容,如果未能解决你的问题,请参考以下文章