Qt 坐标系统
Posted amybklp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt 坐标系统相关的知识,希望对你有一定的参考价值。
绘图设备的局部物理坐标——视口坐标(viewport)坐标 ( width(),height())
逻辑坐标——窗口(window)坐标
常用的坐标变换是平移、旋转和缩放
1. 坐标平移 translate( qreal dx , qreal dy) 缺省的坐标体系中,缺省的单位是像素
2. 坐标旋转 rotate(qreal angle) 按原点顺时针旋转angle度 正数 顺时针 负数 逆时针
旋转之后并不改变窗口矩形的实际大小,只是改变了坐标轴方向
3.缩放 scale(qreal sx, qreal sy) 横向 纵向缩放比率 比例大于1 放大 小于1 缩小
4. 状态保存和恢复
QPainter内部实际上有一个坐标变换矩阵,save()压栈,保存当前坐标状态 ,restore()弹出,恢复上次保存的坐标状态。配对使用
resetTransform 复位所有坐标变换的操作。
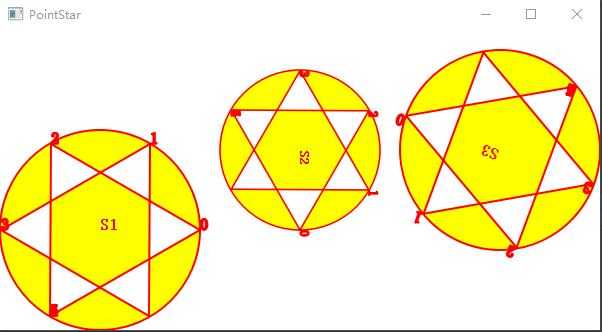
1 #include "pointstar.h" 2 #include "ui_pointstar.h" 3 #include <QPainter> 4 #include <stdlib.h> 5 #include <stdio.h> 6 #include <iostream> 7 #include <cmath> 8 #include <complex> 9 #include <QPen> 10 #include <QBrush> 11 #include <QPainterPath> 12 13 PointStar::PointStar(QWidget *parent) : 14 QWidget(parent), 15 ui(new Ui::PointStar) 16 { 17 ui->setupUi(this); 18 19 setPalette(QPalette(Qt::white)); 20 setAutoFillBackground(true); 21 resize(600,300); 22 } 23 24 PointStar::~PointStar() 25 { 26 delete ui; 27 } 28 29 void PointStar::paintEvent(QPaintEvent *event) 30 { 31 QPainter painter(this); 32 painter.setRenderHint(QPainter::Antialiasing); 33 painter.setRenderHint(QPainter::TextAntialiasing); 34 35 qreal R = 100 ; //半径 36 37 const qreal Pi = 3.14159; 38 39 #if 0 //画五角星的点数据 40 qreal deg = Pi * 72 /180 ; 41 QPoint points[5] = { 42 QPoint( R , 0 ), 43 QPoint( R * std::cos(deg) , -R * std::sin(deg)), 44 QPoint( R * std::cos(2*deg) , -R * std::sin(2*deg)), 45 QPoint( R * std::cos(3*deg) , -R * std::sin(3*deg)), 46 QPoint( R * std::cos(4*deg) , -R * std::sin(4*deg)), 47 }; 48 #endif 49 // 画六芒星的点数据 50 qreal deg = Pi * 60 /180 ; 51 QPoint points[6] = { 52 QPoint( R , 0 ), 53 QPoint( R * std::cos(deg) , -R * std::sin(deg)), 54 QPoint( R * std::cos(2*deg) , -R * std::sin(2*deg)), 55 QPoint( R * std::cos(3*deg) , -R * std::sin(3*deg)), 56 QPoint( R * std::cos(4*deg) , -R * std::sin(4*deg)), 57 QPoint( R * std::cos(5*deg) , -R * std::sin(5*deg)), 58 59 }; 60 61 QFont font; 62 font.setPointSize(12); 63 font.setBold(true); 64 painter.setFont(font); 65 66 QPen penLine; 67 penLine.setWidth(2); 68 penLine.setColor(Qt::red); 69 penLine.setStyle(Qt::SolidLine); //线的类型 70 penLine.setCapStyle(Qt::FlatCap); 71 penLine.setJoinStyle(Qt::BevelJoin); 72 painter.setPen(penLine); 73 74 75 QBrush brush; 76 brush.setColor(Qt::yellow); 77 brush.setStyle(Qt::SolidPattern); 78 painter.setBrush(brush); 79 #if 0 80 QPainterPath starPath; // 设计绘制五角星的paintPath 以便重复使用 81 starPath.moveTo(points[0]); 82 starPath.lineTo(points[2]); 83 starPath.lineTo(points[4]); 84 starPath.lineTo(points[1]); 85 starPath.lineTo(points[3]); 86 starPath.closeSubpath(); //闭合路径, 最后一个点和第一个点相连 87 starPath.addText(points[0],font,"0"); 88 starPath.addText(points[1],font,"1"); 89 starPath.addText(points[2],font,"2"); 90 starPath.addText(points[3],font,"3"); 91 starPath.addText(points[4],font,"4"); 92 #endif 93 94 QPainterPath starPath; // 设计绘制六芒星的paintPath 以便重复使用 95 starPath.addEllipse(QPointF(0,0),100,100); 96 starPath.moveTo(points[0]); 97 starPath.lineTo(points[2]); 98 starPath.lineTo(points[4]); 99 starPath.closeSubpath(); //闭合路径, 最后一个点和第一个点相连 100 starPath.moveTo(points[1]); 101 starPath.lineTo(points[3]); 102 starPath.lineTo(points[5]); 103 starPath.closeSubpath(); //闭合路径, 最后一个点和第一个点相连 104 starPath.addText(points[0],font,"0"); 105 starPath.addText(points[1],font,"1"); 106 starPath.addText(points[2],font,"2"); 107 starPath.addText(points[3],font,"3"); 108 starPath.addText(points[4],font,"4"); 109 starPath.addText(points[4],font,"5"); 110 111 painter.save(); //保存坐标状态 112 painter.translate(100,200);//平移 113 painter.drawPath(starPath); //画星星 114 painter.drawText(0,0,"S1"); 115 painter.restore(); // 恢复坐标状态 116 117 painter.translate(300,120); 118 painter.scale(0.8,0.8); 119 painter.rotate(90); 120 painter.drawPath(starPath); 121 painter.drawText(0,0,"S2"); 122 123 painter.resetTransform(); 124 painter.translate(500,120); 125 painter.rotate(-160); //逆时针旋转160度 126 painter.drawPath(starPath); 127 painter.drawText(0,0,"S3"); 128 }

以上是关于Qt 坐标系统的主要内容,如果未能解决你的问题,请参考以下文章