vue 父组件如何给子组件的组件传值 provide inject
Posted yhhbky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 父组件如何给子组件的组件传值 provide inject相关的知识,希望对你有一定的参考价值。
一般情况下我们父子之间的传值用的是props,这个就不多说了,但是如果想让父给子组件的组件传值怎么办呢,这里我们就可以用到 provide 和 inject(依赖注入)
provide/inject需要一起使用,我们可以从父组件的provide传值,子组件或者孙组件,就可以用inject来接受子组件的provide属性值
具体的可以看官网介绍provide/inject
下面我们可以写个简单的例子来演示一下
父组件parent,我们在里面引入了一个子组件provideChild
<template> <div> <button @click="add">点击增加</button> <provideChild/> </div> </template> <script> import provideChild from ‘@/components/provideChild‘ export default { components:{provideChild}, data () { return { foo:5 } }, //依赖注入传值 provide(){ return{ newFoo:this.foo } }, methods:{ add(){ this.foo ++ }, } } </script>
子组件provideChild,我们同时又在子组件里面引入了一个他的组件
我们可以看到他的打印出注入的newFoo值5
<template> <section> <div>我是子组件:{{newFoo}}</div> <childChild/> </section> </template> <script> import childChild from ‘@/components/childChild‘ export default { components:{ childChild }, inject:[‘newFoo‘], mounted(){ console.log(this.newFoo) }, } </script>
孙子组件childChild
<template> <div>我是子组件的组件:{{newFoo}}</div> </template> <script> export default { inject:[‘newFoo‘], } </script>
接下来我们可以看一下页面的

是可以展示的出来的,但是我们点击增加的时候,子组件们都没有响应,如果此时你有好好看文档的话,就应该猜出为什么了

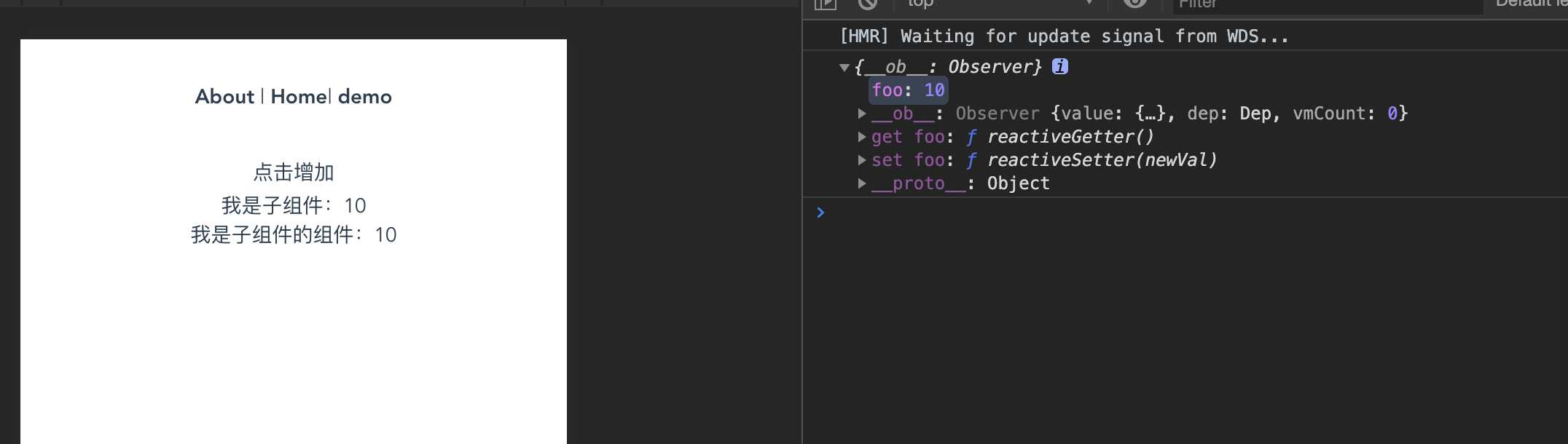
provide必须是个对象inject的绑定值才可以响应,那么我们可以试一试
//parent父组件的写法 <template> <div> <button @click="add">点击增加</button> <provideChild/> </div> </template> <script> import provideChild from ‘@/components/provideChild‘ export default { components:{provideChild}, data () { return { fooObj:{ foo:5 } } }, //依赖注入传值 provide(){ return{ newFoo:this.fooObj } }, methods:{ add(){ this.fooObj.foo ++ }, } } </script> //子组件provideChild <template> <section> <div>我是子组件:{{newFoo.foo}}</div> <childChild/> </section> </template> <script> import childChild from ‘@/components/childChild‘ export default { components:{ childChild }, inject:[‘newFoo‘], mounted(){ console.log(this.newFoo) }, } </script> //孙子组件childChild <template> <div>我是子组件的组件:{{newFoo.foo}}</div> </template> <script> export default { inject:[‘newFoo‘], } </script>
这样我们就可以操作父组件的添加方法,得到子孙组件的响应

以上是关于vue 父组件如何给子组件的组件传值 provide inject的主要内容,如果未能解决你的问题,请参考以下文章