vue的生命周期 created mounted等
Posted 677a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的生命周期 created mounted等相关的知识,希望对你有一定的参考价值。
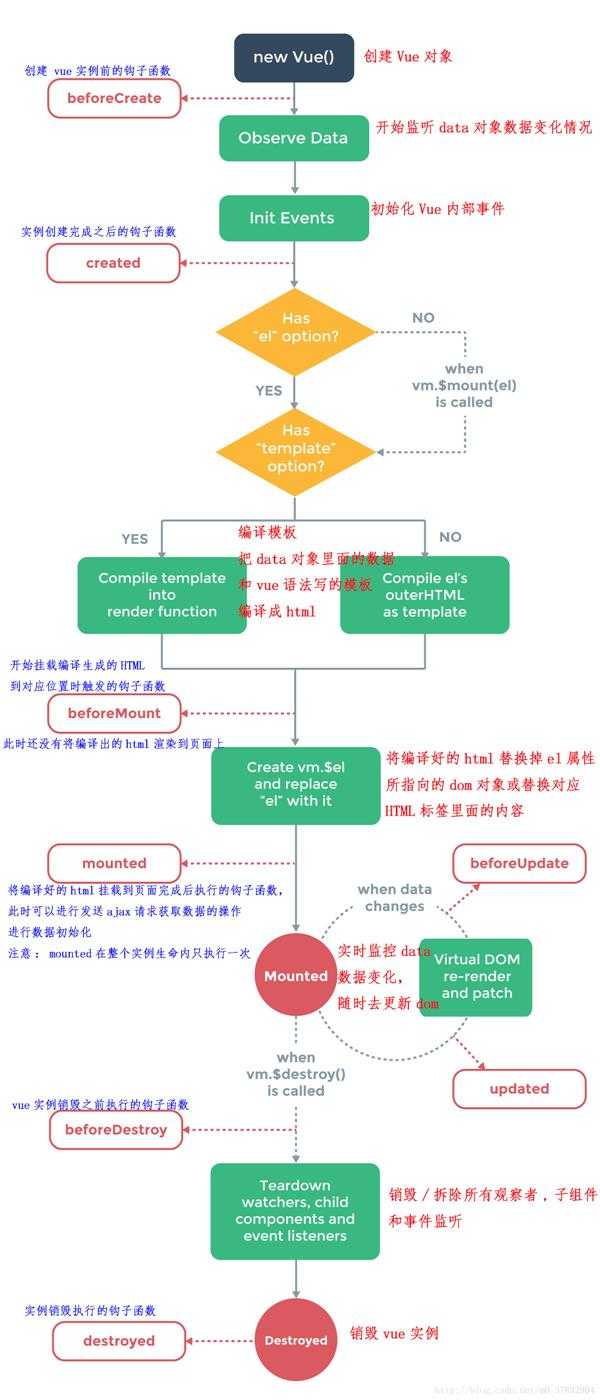
生命周期:
beforeCreate
在实例初始化之后,数据观测和event/watcher时间配置之前被调用
created
页面加载之前执行,在实例创建完成后被立即调用。执行顺序:父组件-子组件 可以执行多次 因为执行
created钩子函数的时候,页面还没有渲染出来,所以如果在此操作dom元素,一定会找不到相关元素,会报错。
在created 接受数据,然后$nextTick(function(){做swiper初始化}),
created的时候data数据生成了,可以把数据挂载到vue的data上面了。vue请求初始化数据放在这里
beforeMount
在挂载开始之前被调用
mounted
页面加载完成后执行。执行顺序:子组件-父组件 在mounted里面的都是钩子函数 可以直接操作dom节点 生命周期--钩子 页面初始化
mounted在整个vue实例的生命周期中只执行一次!!在页面第一次加载完成后才会被调用出来。在mounted中发起后端请求,拿回数据,配合路由钩子做一些事情。
beforeUpdate
updated
activated
deactivated
beforeDestroy
destroyed
errorCaptured
watch:watch是去监听一个值的变化,然后执行相对应的函数。
computed:computed是计算属性,也就是依赖其它的属性计算所得出最后的值

以上是关于vue的生命周期 created mounted等的主要内容,如果未能解决你的问题,请参考以下文章