vue 20到精选面试题
Posted shixy1617
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 20到精选面试题相关的知识,希望对你有一定的参考价值。
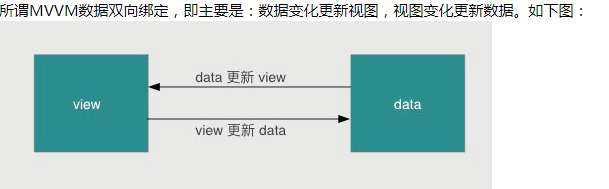
1、说下Vue数据双向绑定的原理
可以参考https://www.cnblogs.com/wangjiachen666/p/9883916.html

也就是说:输入框内容发生变化时,data中的数据同步发生变化。即view = > model的变化
data中的数据变化时,文本节点的内容同步发生变化。即model = > view的变化
2、说说Vuex的作用以及应用场景
项目数据状态的集中管理,复杂组件(如兄弟组件、远房亲戚组件)的数据通信问题。
3、说说Vue组件的数据通信方式
父传子----》props 子传父----》$emit
父组件向子组件传值:props
// section父组件 <template> <div class="section"> <funqin-components :articleList="articleList"></funqin-components> </div> </template> <script> import funqinComponents from ‘./test/article.vue‘ export default { name: ‘HelloWorld‘, components: { funqinComponents }, data() { return { articleList: [‘红楼梦‘, ‘西游记‘, ‘三国演义‘] } } } </script> // 子组件 article.vue <template> <div> <span v-for="(item, index) in articleList" :key="index">{{item}}</span> </div> </template> <script> export default { props: [‘articleList‘] } </script>
总结: props 只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流。而且 props 只读,不可被修改,所有修改都会失效并警告。
子组件向父组件传值:$emit
// section父组件 <template> <div class="section"> <funqin-components :articleList="articleList" @e-world="getData"></funqin-components> </div> </template> <script> import funqinComponents from ‘./test/article.vue‘ export default { name: ‘HelloWorld‘, components: { funqinComponents }, data() { return { attr2:‘‘, articleList: [‘红楼梦‘, ‘西游记‘, ‘三国演义‘] } }, methods:{ getData(attr2) { this.attr2=attr2; } } } </script> // 子组件 article.vue <template> <div> <span v-for="(item, index) in articleList" :key="index">{{item}}</span> {{attr2}} <button @click="send">将子组件的数据传递给父组件</button> </div> </template> <script> export default { data() { return { attr2: "我是子组件的数据" } }, props: [‘articleList‘], methods:{ send() { //调用emit方法,触发了一个自定义的事件e-world,发送数据 this.$emit("e-world", this.attr2); } } } </script>
总结:$emit绑定一个自定义的事件,当这个语句被执行时,就会将参数传给父组件,父组件通过v-on也就是@监听并接收,
同时父组件的data对象里,也要定义这个变量来接收这个值。
既然写到这里,再说一下:兄弟组件的传递(创建一个空的vue对象来接收)
<div id="app">
<component1></component1>
<component2></component2>
</div>
<template id="t1">
<div>
我是component1,{{attr2}}
</div>
</template>
<template id="t2">
<div>
我是component2
<button @click="send">将component2的数据传递给component1</button>
</div>
</template>
<script>
var event = new Vue({});
var vm = new Vue({
el: "#app",
components: {
"component1": {
template: "#t1",
data() {
return {
attr1: "我是component1的数据",
attr2: ""
}
},
mounted() {
//接收
event.$on("e-world", attr2 => {
this.attr2 = attr2;
});
},
},
"component2": {
template: "#t2",
data() {
return {
attr2: "我是component2的数据"
}
},
methods: {
send() {
//发送数据
event.$emit("e-world", this.attr2);
}
},
}
}
});
</script>
4、Vue的源码有看过吗?说说vuex工作原理
详细请参考:https://www.cnblogs.com/changk/p/8657465.html(转载)
5、什么是虚拟dom,为什么说虚拟 dom会提高性能,解释一下它的工作原理
虚拟dom就是一个javascript对象,通过这个JavaScript对象来描述真是的dom。真是的dom操作,都会对某块元素整体从新渲染。采用虚拟dom,当数据变化时,只要局部刷新对应变化的位置就可以了。
6、请你详细介绍一些 package.json 里面的配置
详细请参考:https://blog.csdn.net/weixin_42420703/article/details/81870815(转载)
7、为什么说Vue是一套渐进式框架
每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。 使用vue,你 可以在原有
每个框架都不可避免会有自己的一些特点,从而会对使用者 有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
使用vue,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发,当Angular用;
还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念。
也可以函数式,都可以。
它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已
你不必一开始就用Vue所有的全家桶,根据场景,官方提供了方便的框架供你使用。
8、vue-cli提供的几种脚手架模板有哪些,区别是什么
webpack和webpack-simple,最大的区别是webpack-simple没有路由vue-router配置
9、计算属性的缓存和方法调用的区别
(1)我们可以将同一函数定义为一个方法或是一个计算属性。两种方式的最终结果确实是完全相同的。不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
(2)使用计算属性还是methods取决于是否需要缓存,当遍历大数组和做大量计算时,应当使用计算属性,除非你不希望得到缓存。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
(3)计算属性是根据依赖自动执行的,methods需要事件调用。
10、axios、fetch与ajax有什么区别
详细请参考:https://www.cnblogs.com/zhang134you/p/10636061.html(转载)
11、vue中央事件总线的使用
详细请参考:https://blog.csdn.net/wy01272454/article/details/77756079(转载)
12、你做过的Vue项目有哪些,用到了哪些核心知识点
13、实现MVVM的思路分析
详细请参考:https://www.cnblogs.com/aaronjs/p/3614049.html(转载)
14、批量异步更新策略及 nextTick 原理
详细请参考:https://blog.csdn.net/sinat_17775997/article/details/83280345(转载)
15、说说Vue开发命令 npm run dev 输入后的执行过程
详细请参考:https://www.cnblogs.com/zeroes/p/vue-run-dev.html(转载)
16、vue-cli中常用到的加载器有哪些
详细请参考:https://www.jianshu.com/p/ac8e685577cd(转载)
17、Vue中如何利用 keep-alive 标签实现某个组件缓存功能
详细请参考:https://www.php.cn/js-tutorial-398645.html(转载)
18、vue-router如何响应 路由参数 的变化
详细请参考:https://www.cnblogs.com/mengfangui/p/9154253.html(转载)
19、Vue 组件中 data 为什么必须是函数
Object是引用数据类型,如果不用function 返回,每个组件的data 都是内存的同一个地址,一个数据改变了其他也改变了,
javascipt只有函数构成作用域(注意理解作用域,只有函数的{}构成作用域,对象的{}以及 if(){}都不构成作用域),data是一个函数时,每个组件实例都有自己的作用域,每个实例相互独立,不会相互影响。
下面以例子来说明一下:
<div id="app">
<simple-counter></simple-counter>
<simple-counter></simple-counter>
<simple-counter></simple-counter>
</div>
var data = { counter: 0 }; Vue.component(‘simple-counter‘,{ template:‘<button v-on:click="counter += 1">{{ counter}}</button>‘, // 技术上 data 的确是一个函数了,因此 Vue 不会警告, // 但是我们返回给每个组件的实例却引用了同一个 data 对象 data: function () { return { data } } }) new Vue({ el:‘#app‘ });
 因为这三组重新共享了data,所以值都是相同的,我们可以通过给每个组件返回全新的data对象来解决这个问题
因为这三组重新共享了data,所以值都是相同的,我们可以通过给每个组件返回全新的data对象来解决这个问题
data: function () { return { counter: 0 } }
 现在每个 counter 都有它自己内部的状态了。
现在每个 counter 都有它自己内部的状态了。
以上是关于vue 20到精选面试题的主要内容,如果未能解决你的问题,请参考以下文章