VUE关于data对象中数组修改和对象添加属性的响应式问题
Posted lianchenxi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE关于data对象中数组修改和对象添加属性的响应式问题相关的知识,希望对你有一定的参考价值。
数组:
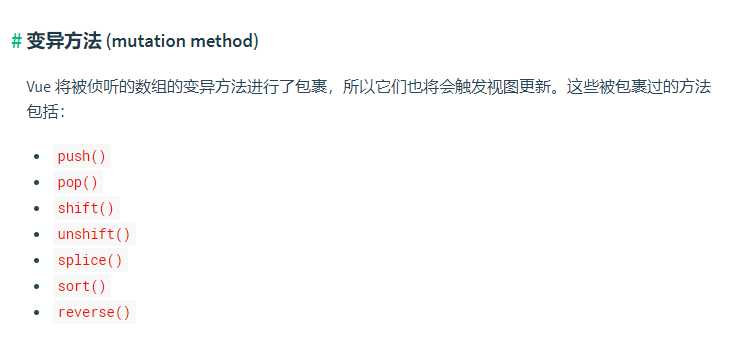
根据VUE官网:


数组修改:
修改数组某个元素的值:
Vue.set(this.items, indexOfItem, newValue);
this.$set(this.items, indexOfItem, newValue);
this.items.splice(indexOfItem, 1, newValue);
修改数组的长度:vm.items.splice(newLength);
对象:
给数组新添加响应式属性:
Vue.set(vm.userProfile, ‘age‘, 27);
vm.$set(vm.userProfile, ‘age‘, 27);
同时添加多个属性:
vm.userProfile = Object.assign({}, vm.userProfile, { age: 27, favoriteColor: ‘Vue Green‘ })
以上是关于VUE关于data对象中数组修改和对象添加属性的响应式问题的主要内容,如果未能解决你的问题,请参考以下文章