关于nextTick的理解
Posted purple-windbells
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于nextTick的理解相关的知识,希望对你有一定的参考价值。
首先先看一下官方的解释:
this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
我的理解:在this.$nextTick外面,获取的数据有可能已经改变了但是获取的时候还是之前的值,但是在this.$nextTick里面只要获取的数据发生改变,获取的时候就是改变了之后的数据
具体看代码吧
<template>
<section>
<div ref="hello">
<!-- 绑定了data里面的值并渲染到页面-->
<h1 v-model="msg">{{msg}}</h1>
</div>
</section>
</template>
<script>
export default {
data(){
return {
msg:‘123123‘
}
},
mounted() {
this.msg=‘456456‘
console.log(333);
console.log(this.$refs.hello.innerText);
this.$nextTick(() => {
console.log(444);
console.log(this.$refs.hello.innerText);
});
},

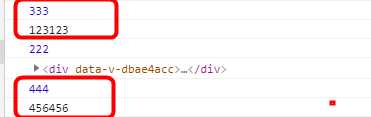
运行结果可以知道:
在333之前改变了msg的值,但是获取表单数据的时候还是之前的123123
但是在nextTick里面获取的时候就发生了改变
且表单渲染的结果也是更新之后的

具体原因是由于,将msg改变值之后们虽然数据层发生了变化,但是dom层未更新,但是nexttick里面会在dom更新之后立马使用,所以得到的数据就是比较新的数据。
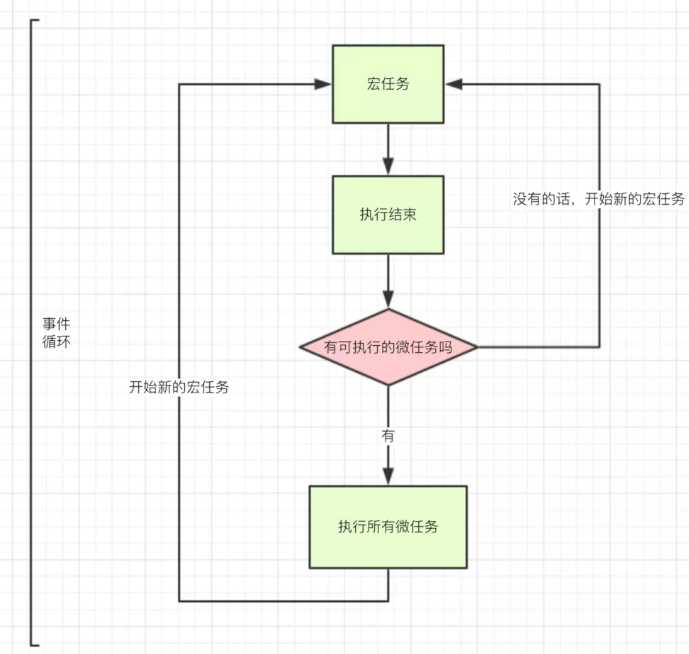
下面说一下JS的宏任务和微任务
宏任务macro task: setTimeout、MessageChannel、postMessage、setImmediate
微任务micro task: MutationObsever 和 Promise.then
微任务micro task: MutationObsever 和 Promise.then

在vue2.5之后哦的版本,nextTick就属于宏任务了
测试代码:
created() { //ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。 // 比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用 console.log(111); console.log(this.$refs.hello); this.$nextTick(() => { console.log(222); console.log(this.$refs.hello); }); var promise= new Promise(function (resolve,reject) { console.log(888) }) console.log(promise) },
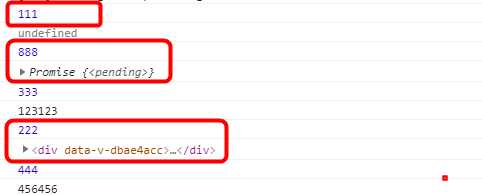
测试结果:

出现这样的结果是因为:
先执行主线程的任务,当主线程的任务执行完了之后,由于promise是微任务,nextTick是宏任务,微任务的优先级要高于宏任务,所以会先执行微任务里面的内容,等到微任务执行完了之后在执行宏任务内容
以上是关于关于nextTick的理解的主要内容,如果未能解决你的问题,请参考以下文章