Creator3D 守护你的球球—UV动画与天空盒
Posted creator-star
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Creator3D 守护你的球球—UV动画与天空盒相关的知识,希望对你有一定的参考价值。
1 游戏预览

在线体验地址:http://example.creator-star.cn/follo-ball/
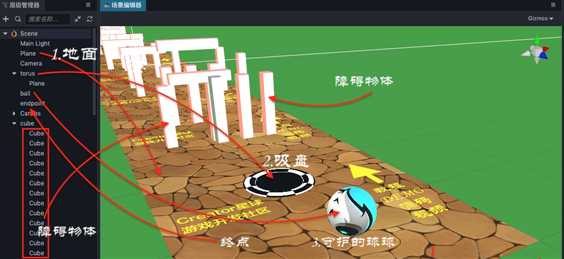
2 场景物体
场景物体
新建场景后,引擎会为我们创建默认的摄像机和灯光,这个我们就不介绍了,如果不太了解,可以参考之前的文章。我们先介绍一下游戏中的物体:
- 地面:地面使用 Plane 创建,将他的Z深度设置为10米,同时为地面定制了一个材质贴图;
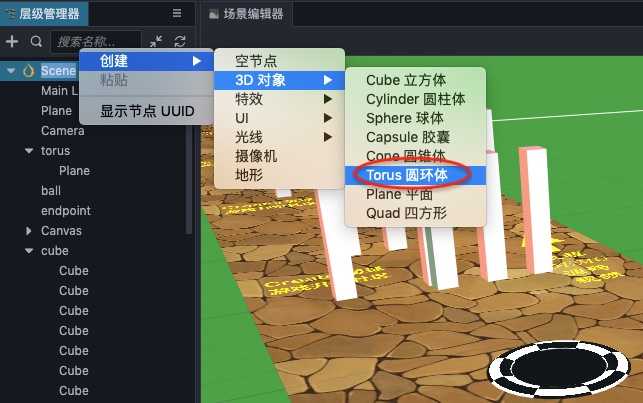
- 吸盘:吸盘是由 Torus 圆环体创建,定制了专用材质,而且还有一个向里面吸入的UV动画(下面一小节),同时为它添加了一个球体碰撞组件,但不添加刚体组件,我只需要使用碰撞组件监听它与障碍物的碰撞,不需要物理表现;

- 守护球:守护球是由 Sphere 球体创建,同样只需要一个球体碰撞组件,球的旋转是我们由tween模拟的,并不是真实的物理效果;
- 障碍物体:障碍物是 Cube 立方体搭建的,在节点上挂载了碰撞组件与刚体,当吸盘将柱子吸走后,上面的横条会下落碰到我们的守护球,这个掉落需要使用物理引擎来解决;
- 终点:终点也是一个Cube,当守护球碰到它后表示过关;
3 UV动画编辑

游戏的内容比较简单,使用我们之前讲过的【打砖块】游戏中的内容就可以搞定,唯一这里新增加了吸盘动画,我们看下它是怎么制作的,不用写代码的哦。
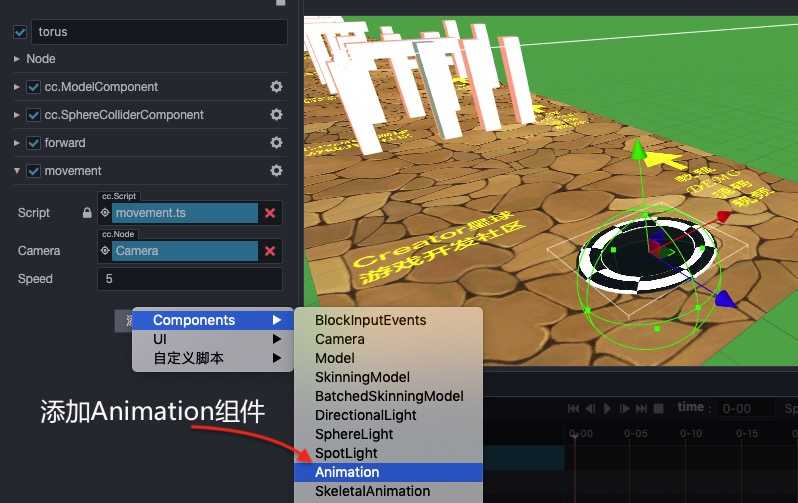
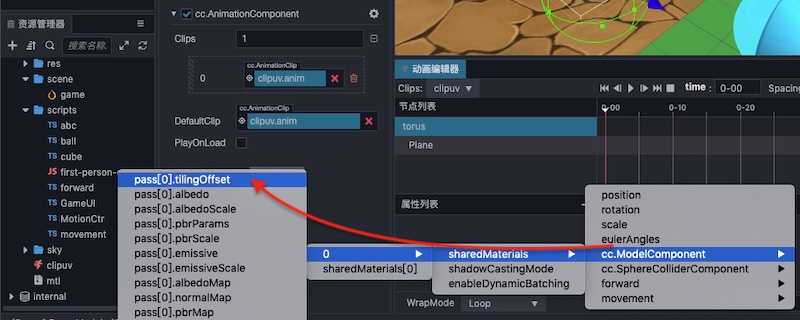
首先为 Torus 节点添加一个 Animation 组件,看下图:

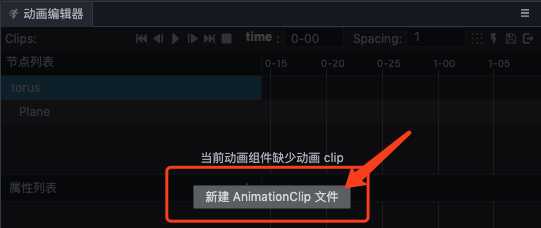
切换到动画编辑器窗口,点添加 AnimationClip,如图:

在动画属性列表中,添加动画属性 tilingOffset,如图:

我们给 tilingOffset 属性 K 两个关键帧,在关键帧上,将它的 w 属性分别设置为 0 和 1:

保存退出动画编辑器,同时记得将 Animation 组件的 PlayOnLoad 属性勾选上,就搞定了。
4 天空盒编辑
为了让游戏更具有沉浸感,我们来模拟一个真实世界,为游戏添加天空盒。
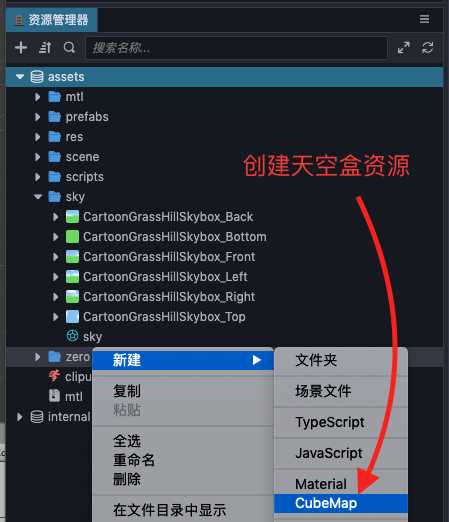
首先创建天空盒资源,选中一个目录,鼠标右键菜单 CubeMap 选项,如下图:

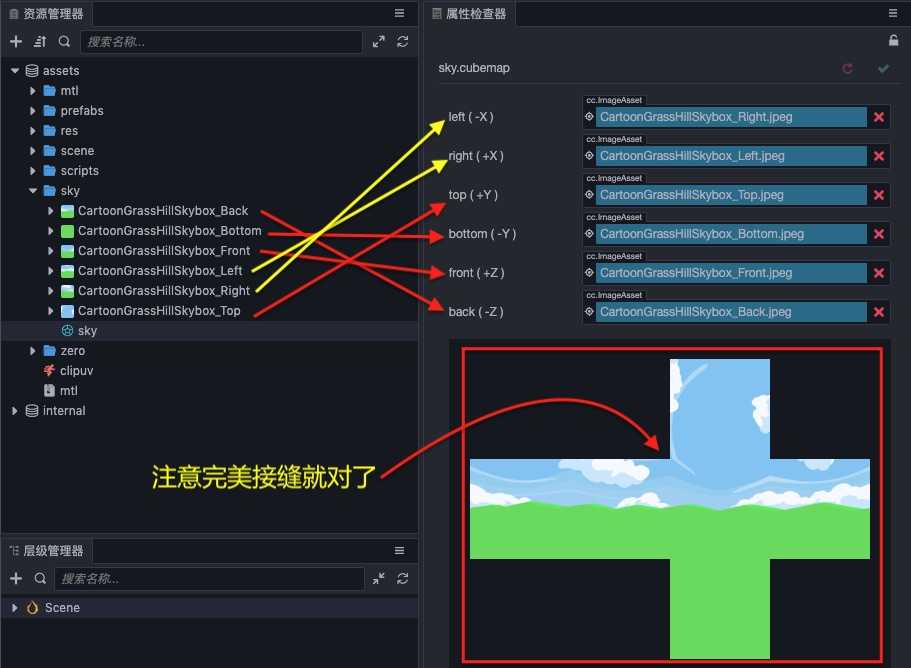
我在网上找了一个天空盒资源,设置天空盒6个面的图片,看下图:

需要注意,我这个资源中的 Left 与 Right 在 Creator 中是需要交换一下,你可以看到下面的预览,六张图需要完美接缝。
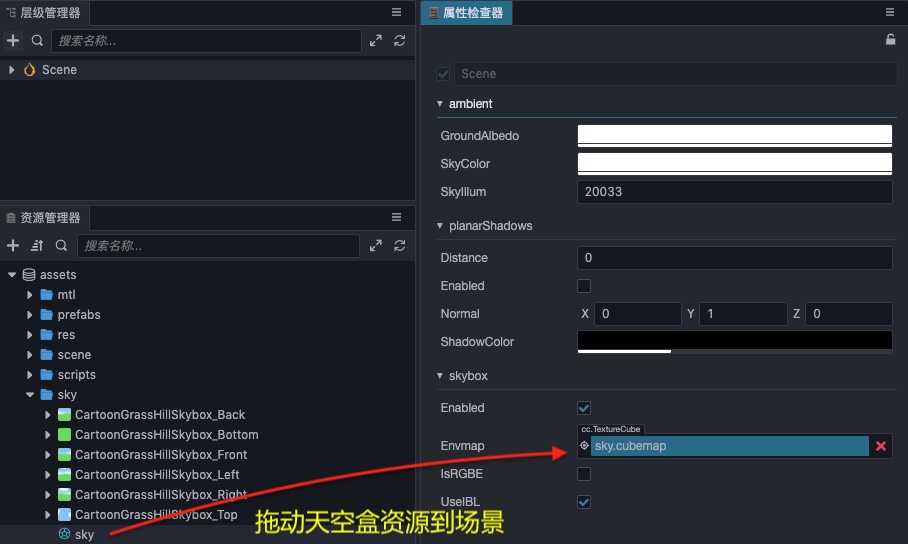
接下来选择 Scene 节点,将天空盒资源拖动到属性:

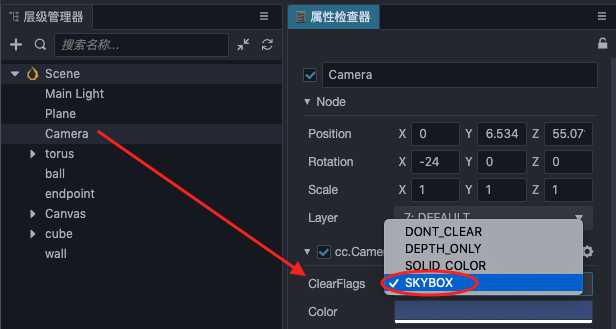
这时我们在场景编辑中就可以看到了,不过这里需要注意,Shawn在这里卡了十几分钟,运行预览天空盒还不能被显示出来。我是向引擎组大佬求助,才知道,在摄像机上还有一个开关,看图:

至此我们的游戏场景就全部布局好了,是不是很 Nice 呢!
5 小结
本篇文章介绍了”守护球球“这个游戏的场景布局,以及吸盘动画、天空盒。接下来就是障碍物的布置,这完全是一个消耗体力与精力的活,不知道是不是引擎BUG,游戏中出现一些 Cube 不能掉落,而且障碍物多了,在手机上会有些卡顿,真的是非常纠结。
下次分析一下游戏中的控制代码,为了控制流畅,改了不下十几种方法,这个可是把 Shawn 拆腾快哭了,最后求给个赞,原创不易!!!

以上是关于Creator3D 守护你的球球—UV动画与天空盒的主要内容,如果未能解决你的问题,请参考以下文章